Zmiana wyglądu fontu we wpisie na Gutenbergu

Znienawidzony przez wielu natywny edytor blokowy WordPressa – Gutenberg – cały czas się rozwija. Dodawane są nowe funkcje, które mają ułatwić oraz urozmaicić korzystanie z niego nawet dla niezaawansowanych użytkowników. We wpisie pokażemy możliwości zmiany tekstu w bloku akapit, bez żadnych dodatkowych wtyczek oraz CSS. Pamiętajmy, że niektóre motywy mogą nadpisywać nadawane przez nas style – wszystko zależy od indywidualnych sytuacji.
Blok akapit w WordPressie
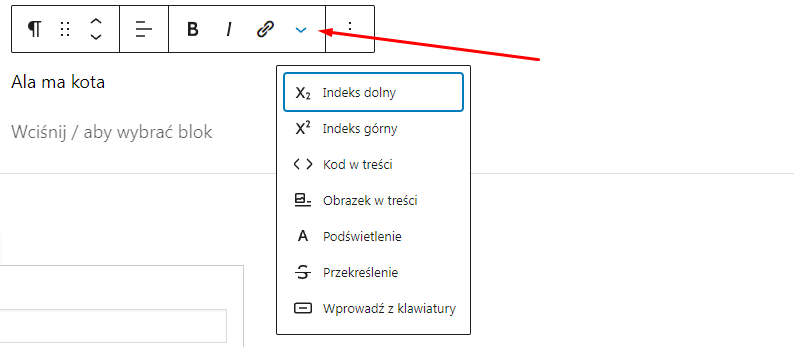
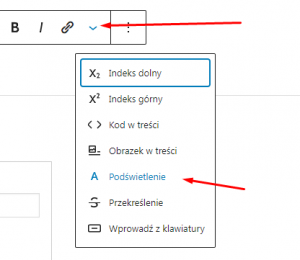
To podstawowy blok tekstowy w edytorze Gutenberga. Występuje oczywiście zarówno we wpisie, jak i na podstronach. Blok posiada górne menu oraz dodatkowe boczne. Górny pasek omawialiśmy szczegółowo w artykule o podstawowych blokach. Jednakże od tego czasu uległ on rozbudowaniu. Do dyspozycji mamy: wyrównanie tekstu, pogrubienie, pochylanie, dodanie hiperłącza, a także opcje takie, jak indeks górny, indeks dolny, osadzenie kodu w treści, osadzenie obrazka, podświetlenie (do tej opcji wrócimy w dalszej części artykułu), przekreślenie oraz wprowadzenie dodatkowych znaków.

Akapit – dodatkowe opcje
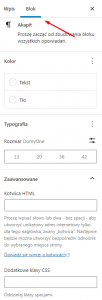
Oprócz skorzystania z ustawień górnego paska, mamy dodatkowe opcje w pasku bocznym:
Możemy zmienić kolor tekstu i tła w całym bloku.
Wszystko może być niebieskie.
Jeżeli użyjemy nienajlepszej zdaniem WordPressa kombinacji, otrzymamy komunikat:
Wybrana kombinacja kolorów może być sprawiać trudność w czytaniu. Proszę spróbować użyć jaśniejszego koloru tła oraz ciemniejszego kolor tekstu.
Możemy także zmodyfikować wielkość fontu:
Na przykład w ten sposób.
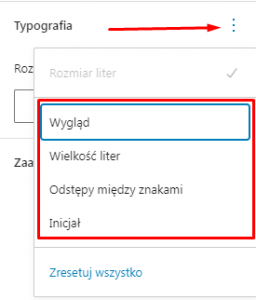
Dodatkowe opcje ukryte są po rozwinięciu trzech kropek przy słowie Typografia:
Możemy zmienić wielkość liter, odstępy pomiędzy znakami czy rozpocząć blok inicjałem.
Zmiany koloru pojedynczych słów
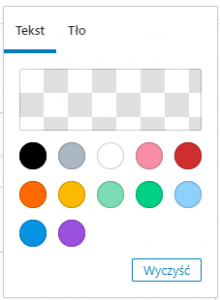
Wyżej opisana kombinacja ustawień w pasku bocznym dotyczy całego wpisu. Co w przypadku zmiany koloru pojedynczych słów? Używamy do tego opcji podświetlenie z górnego paska.


Wybierając odpowiednią kombinację, uzyskamy pożądany efekt.
Czego nie możemy zmienić w wyglądzie fontu z poziomu Gutenberga?
Jeżeli nie ustawimy własnej klasy CSS, nie możemy natywnie podmienić fontu na inny krój czy zmienić wielkość liter w poszczególnych słowach. Czy w przyszłości doczekamy się takich opcji? Trudno obecnie (czeriwec 2022 r.) na to pytanie odpowiedzieć. Bardziej zaawansowanych użytkowników zapraszamy do nauki podstaw CSS. Na pewno w dużej mierze ułatwi to zmiany tam, gdzie edytor nie ma możliwości.