Edytor Gutenberg – podstawowe bloki

Lipiec na blogu poświęcimy edytorowi blokowemu Gutenberg, który już jakiś czas temu wywołał niemałą rewolucję. Od klasycznych builderów odróżnia go to, że jest systemem natywnym (jest elementem WordPressa) i nie wymaga instalowania wtyczek. Gutenberg zastąpił klasyczny edytor tekstu, zyskując tak wielu zwolenników, jak i przeciwników tego rozwiązania.
Nowi użytkownicy WordPressa, którzy nie mieli styczności z edytorem sprzed wersji 5.0, nie odczuwają zbytniej różnicy, ale i tak muszą oswoić się z używaniem bloków, które niekoniecznie dla wszystkich jest intuicyjne. Stąd pomysł na cykl tekstów, które pokażą, jak można wykorzystać potencjał Gutenberga. Zacznijmy od podstawowych bloków.
Podstawowe bloki – co i jak?
Aby dodać blok we wpisie lub stronie używamy plusa:

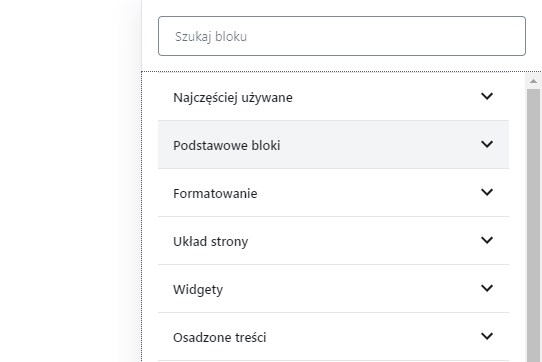
Ukaże się nam lista, z której możemy wybrać podstawowe bloki:

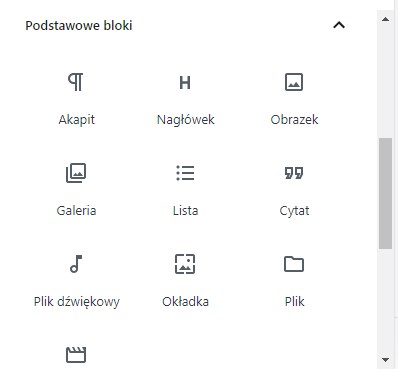
W tym miejscu Gutenberg domyślnie grupuje najbardziej podstawowe elementy, do których należą: akapit, nagłówek, obrazek, galeria, lista, cytat, plik dźwiękowy, okładka, plik oraz filmy.

Dodając plusem blok, zależnie od jego rodzaju, pokazują nam się dodatkowe opcje.
Blok podstawowy na przykładzie Akapitu
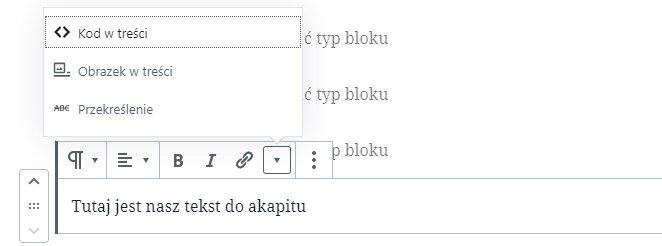
Weźmy na przykład blok Akapit, który umożliwia nam wprowadzanie tekstu. Nad akapitem otrzymamy podstawowe opcje formatowania:

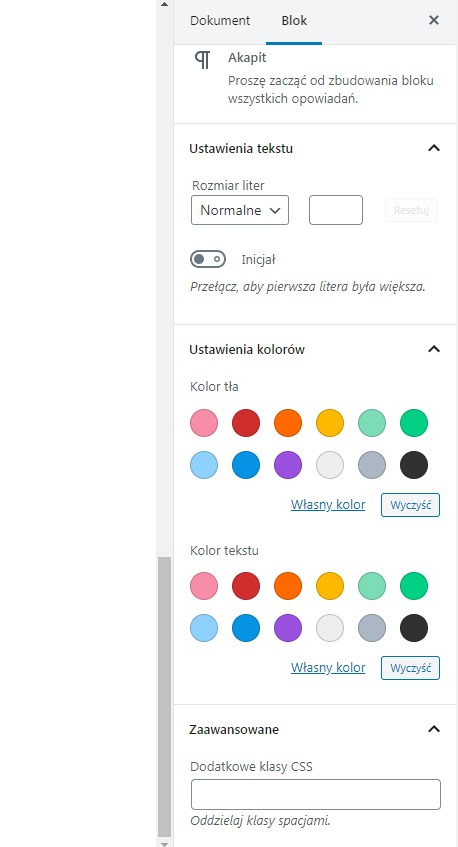
Oprócz tego po prawej stronie edytora mamy zakładkę blok, która umożliwia ustawienie dodatkowych opcji. W przypadku akapitu wygląda ona tak:

Jeżeli do naszego tekstu chcemy dodać nagłówki, na przykład jako śródtytuły, po prostu osadzamy plusem blok Nagłówek. Powyżej niego możemy wybrać stopień nagłówka i jego wyrównanie.

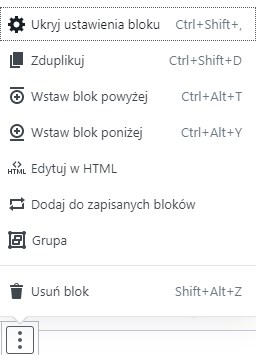
Dodatkowo przy każdym rodzaju bloku pojawiają nam się trzy kropki, zaznaczone na obrazku powyżej. Ich naciśnięcia ułatwia nam m.in. nawigację pomiędzy blokami i dodanie dodatkowych elementów oraz umożliwia szybkie przejście w edycję HTML.

Inne bloki tekstowe
Do bloków tekstowych zaliczamy także listę (do wyboru mamy oczywiście punktowaną lub numerowaną) oraz cytat. Blok cytatu pozwoli wyróżnić nam odpowiednie fragmenty tekstu, które zawierają np. inspirujące myśli itp. Wygląd tego bloku uzależniony jest od motywu, ale zaawansowani użytkownicy mogą dopisać własny CSS.
Obrazek a galeria
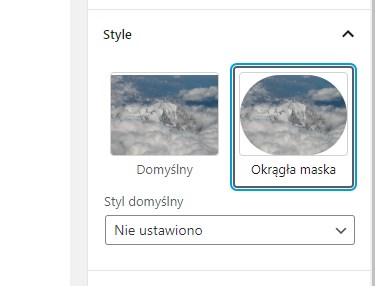
Jeśli chcemy dodać do wpisu pojedyncze zdjęcie czy grafikę, korzystamy z bloku Obrazek. Można w nim ustawić różne opcje np. maskę (efekt na zdjęciu poniżej).


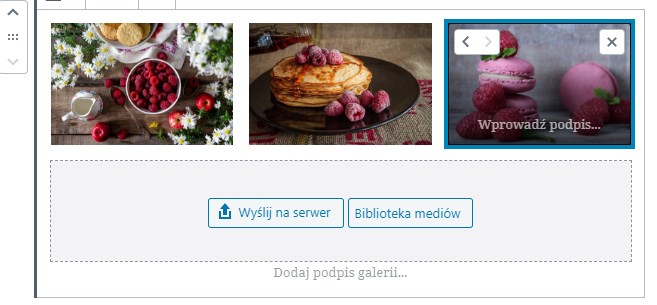
Natomiast dla grupy obrazków możemy skorzystać z natywnej galerii.
Nie potrzebujemy dodatkowych wtyczek, aby wyświetlić podstawową grupę zdjęć.

Inne podstawowe bloki przydadzą się do osadzania plików audio i video – po szczegóły odsyłamy do naszej publikacji o osadzaniu filmów, gdzie krok po kroku wyjaśniamy, jak ten proces przeprowadzić prawidłowo.
A już za tydzień przeczytacie o tym, jak korzystać z bloków formatowania i kiedy są one przydatne. Zapraszamy!






Ale jaki jest cel zmuszania wszystkich do bloków zamiast edytora takiego jak mają programy tekstowe jak word itp. Przecież powinno być to edycja jak w programach edytorskich a nie takie bloki gdzie trzeba więcej akcji zrobić aby zrobić nawet coś prostego.