Czy obsługując WordPressa warto znać CSS?

Kaskadowe arkusze stylów, czyli CSS (ang. Cascading Style Sheets) to język, który służy do opisu formy wyświetlania stron internetowych. Został opracowany w 1996 roku przez organizację W3C, która zajmuje się ustanawianiem standardów pisania i przesyłu witryn WWW. Arkusze zostały stworzone w celu oddzielenia struktury dokumentu od jego prezentacji, dzięki czemu można wygodniej edytować wygląd strony. Nazwa kaskadowe pochodzi od sposobu hierarchizacji stylów.
CSS — od czego zacząć?
Do samej obsługi WordPressa znajomość CSS nie jest konieczna, ale na pewno zdecydowanie ułatwi wprowadzanie wszelkich zmian w wyglądzie strony. W sieci można znaleźć wiele darmowych kursów, dzięki którym można opanować podstawową składnię.
Arkusz stylów składa się z reguł określających styl dla wybranych elementów dokumentu. Dość częstym błędem początkujących osób jest przekopiowywanie całych części CSS do innego motywu, bez wprowadzania zmian. Co istotne, nie ma jednego uniwersalnego fragmentu CSS. Dlaczego? Ponieważ każdy motyw ma swoją własną nazwę, klasę czy id elementu. Jak ona brzmi, jest określone przez twórcę motywu.
Reguła składa się z selektora oraz deklaracji. Selektor określa element (lub grupę elementów), którego dotyczy deklaracja.
selektor {właściwość: wartość;}
Przeanalizujmy to na przykładzie:
p {
color:#ff0000;
font-size:14px;
}
Selektor p odnosi się do akapitu w tekście, a w deklaracji podany jest kolor tekstu (czerwony, czyli #ff0000) oraz jego wielkość (14 px).
<p>Tutaj jest nasz akapit</p>
Tutaj jest nasz akapit
CSS pozwala na stworzenie bardzo zaawansowanych sposobów prezentacji strony. Zaczynając uczyć się podstaw, z czasem można tworzyć coraz bardziej spersonalizowane elementy.
Jak znaleźć właściwy fragment CSS
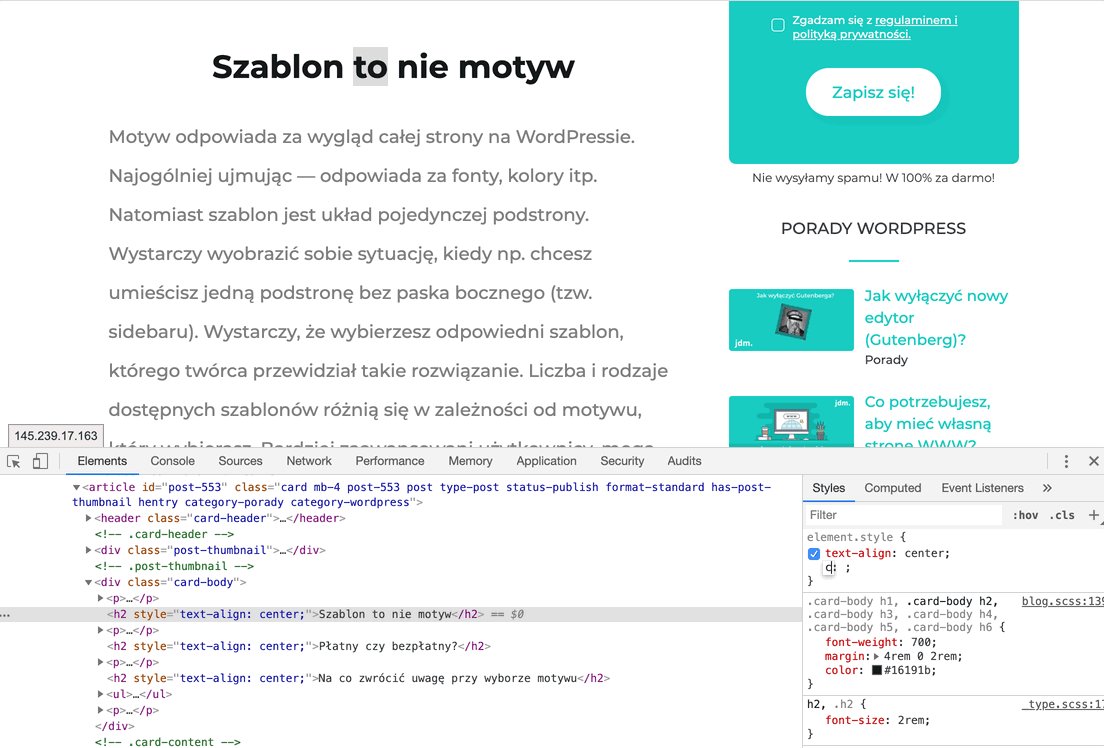
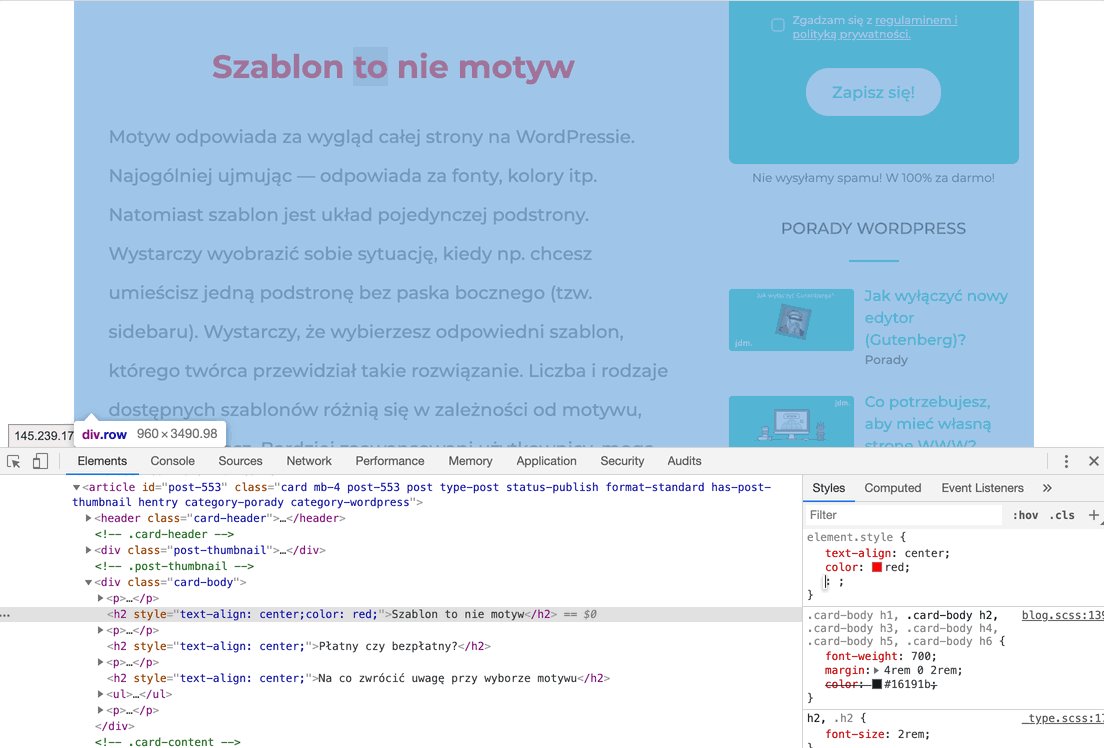
Aby najszybciej określić nazwę elementu, należy otworzyć stronę w przeglądarce i najechać na daną część kursorem. Następnie wcisnąć prawy przycisk myszki i wybrać zbadaj element. Uzyskamy podgląd danego fragmentu CSS. Możemy także od razu zmodyfikować wartość, aby zobaczyć, czy ulegnie ona zmianie. Oczywiście takie zmiany są jedynie poglądowe i służą testowaniu przed faktycznym wprowadzeniem ich na stronie. Często analiza CSS w pozwala także zrozumieć, jak wygląda struktura danego motywu oraz pokazać nam nowe możliwości. Wszak CSS stale się rozwija.

Gdzie w WordPressie zmienić CSS?
Aby bezpiecznie zmienić CSS, należy najpierw utworzyć motyw potomny. Następnie przejść w kokpicie do wyglądu -> dostosuj -> dodatkowy CSS. W tym miejscu możemy bezpiecznie zmienić, co uważamy za stosowne. Nie wszystkie motywy mają czytelnie rozpisany CSS i można wówczas skorzystać z deklaracji !important. Wymusi ona na przeglądarce internetowej, aby dany element otrzymał tą, a nie inną wartość danej właściwości CSS, niezależnie od innych zasad.
Wtyczki mają często własne miejsca, przewidziane na spersonalizowanie CSS. Warto też z nich skorzystać. Jeżeli nie jesteśmy pewni, jaki wybrać selektor, pomocna może być dokumentacja lub informacje od osób, które już zmieniały wygląd w danym motywie czy rozszerzeniu.
Polecamy zabawę CSS wszystkim osobom, które chcą przenieść wygląd swojej strony na nowy poziom i lubią samodzielnie eksperymentować z prezentacją swoich zasobów w sieci.






Warto przedłużać serie wpisów. 😉
Zabierając się za Tworzenie czy to stron czy prostszych landing page zawsze znajdzie sie moment na coś customego. Więc warto znać CSS, a nawet JS.