Jak dodać link bezpośredni do koszyka dla produktu prostego w WooCommerce

W WooCommerce możesz dodać produkt do koszyka poprzez niestandardowy link. Wystarczy użyć parametru adresu URL add-to-cart, po którym należy podać ID produktu. Pamiętajmy, że to rozwiązanie zadziała tylko, jeżeli mamy standardową nazwę koszyka.
W tym artykule wyjaśnimy, jak utworzyć niestandardowe adresy URL umożliwiające dodawanie prostych produktów do koszyka – zarówno pojedynczych, jak i o konkretnej liczbie. Wszystko co musimy mieć, aby przetestować to rozwiązanie, to dowolny, opublikowany prosty produkt w sklepie WooCommerce.
Produkt prosty to produkt, który nie posiada różnych właściwości do wyboru przez kupującego. Jest to podstawowy produkt, jaki tworzymy w naszym sklepie. Jest on najlepszy do ćwiczeń, aby odpowiednio nauczyć się skorzystać z opcji dodaj do koszyka.
Po co korzystać z możliwości add to cart w WooCommerce?
Dzięki tej funkcji możemy umieścić przyciski WooCommerce „dodaj do koszyka” na niestandardowych stronach docelowych, w podsumowaniu cenników, postach blogowych czy landing page’ach. jednym słowem wszędzie tam, gdzie ta opcja jest dla nas przydatna.
Zdecydowanie przyda się na wielu polach – wspomoże kampanię sprzedażową lub przyspieszy zakup produktu, skracając ścieżkę zakupową klienta. Jedno kliknięcie i użytkownik przechodzi do możliwości finalizacji procesu zakupu. To w wielu aspektach bardzo wygodne.
Add-to-cart nie powinniśmy natomiast stosować, jeżeli chcemy, aby najpierw klient zapoznał się z informacjami na karcie produktu etc.
Tworzenie linku add-to-cart krok po kroku
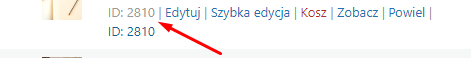
Przede wszystkim sprawdzamy, jakie ID masz na produkt. W tym celu wystarczy sprawdzić to w kokpicie w zakładce Wszystkie produkty, po najechaniu na tytuł wybranego produktu.

Mając tę cyfrę tworzymy link o konkstrukcji (oczywiście pod zwrot nazwanaszejdomeny.pl podstawiamy rzeczywisty adres strony):
https://nazwanaszejdomeny.pl/?add-to-cart=2810&quantity=1Pierwsze cyfry po znaku = to ID produktu, cyfra na końcu oznacza liczbę produktu, jaka ma trafić do koszyka po kliknięciu. Domyślnie i najczęściej używana wartość to 1.
Gotowe. Możemy teraz wkleić nasz link w dogodne miejsce.





