Jak ukryć znaczek reCaptcha

Jakiś czas temu opublikowaliśmy artykuł na temat zabezpieczenia strony przez reCaptcha. Warto zauważyć, że w wersji reCaptcha v3 do tej pory obowiązkowy znaczek, który wyświetlał się w dolnym rogu naszej strony. Nie zawsze było to pożądane przez użytkowników, ale i samych właścicieli serwisów internetowych. Na szczęście obecnie można ten znaczek ukryć bez żadnych konsekwencji, a w zamian poinformować użytkowników stosownym napisem o stosowanej ochronie.

Kiedy warto ukryć znaczek?
Jeżeli korzystamy z Recaptcha v3 (bo nie chcemy lub nie mamy alternatywy dla v2) i:
- znaczek nie pasuje nam wizualnie do wyglądu strony,
- znaczek zasłania istotne elementy strony,
- nadal chcemy korzystać z zabezpieczeń oferowanych przez ten system.
Jak ukryć znaczek?
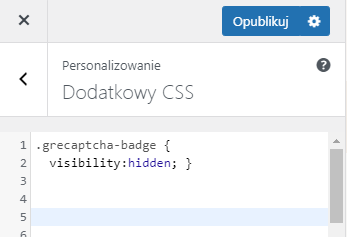
W tym celu wykorzystamy fragment kodu CSS, który oficjalnie zalecany jest przez Google:
.grecaptcha-badge { visibility: hidden; }Fragment ten należy wkleić do arkuszu styli, najprościej korzystając z opcji w naszym Kokpicie: Wygląd > Dostosuj > Dodatkowy CSS

Następnie musimy poinformować użytkowników strony o tym, że nadal korzystamy z tej technologii. Tutaj Google wskazuje jasny zapis, który możemy umieścić np. w stopce witryny lub pod formularzem, który korzysta z reCaptcha:
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.Ważne, aby zawierał odnośniki do polityki prywatności Google oraz regulaminu serwisu. Wygląd można swobodnie dopasować do naszej strony. Taki zapis jest zdecydowanie mniej nachalny niż znaczek, ale to od nas zależy czego użyjemy.






Świetny artykuł. Prosty i ultra przydatny.
A jest jakaś możliwość, aby przenieść go na lewą stronę strony?
Trzeba zmienić to w kodzie CSS