Jak dodać galerię zdjęć w Gutenbergu

Nim przystąpimy do dodawania galerii zdjęć w WordPressie, warto podkreślić, że do wydania WordPress 6.0 nadal natywne galerie są dość ubogie. Na potrzeby użytkowników, którzy potrzebują rozbudowanych galerii zdjęć (np. do prezentacji portfolio), warto korzystać z pluginów jak np. Envira Gallery.
Galeria w Gutenbergu wymaga odpowiedniego przygotowania zdjęć. Brak efektu mansonry, czyli układu z dopasowaniem kafelek sprawia, że najlepiej będą wyglądać fotografie równo przycięte, o jednakowym formacie.

Jak dodać galerię zdjęć w Gutenbergu
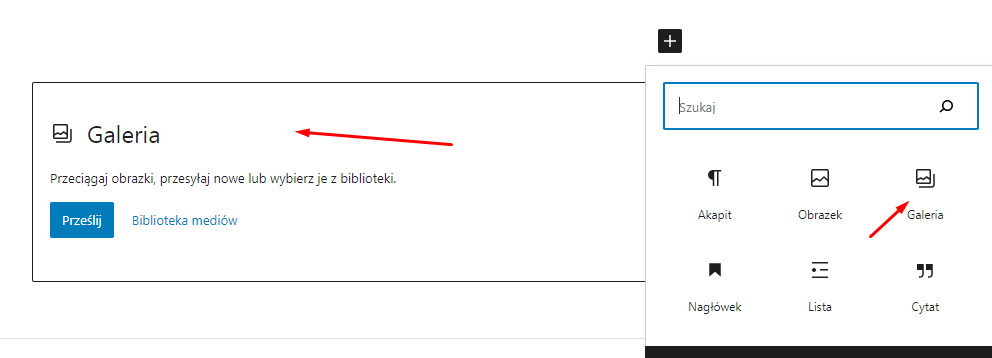
Wchodzimy w odpowiedni wpis lub podstronę, na którym chcemy umieścić galerię zdjęć. A następnie wybieramy blok galeria:
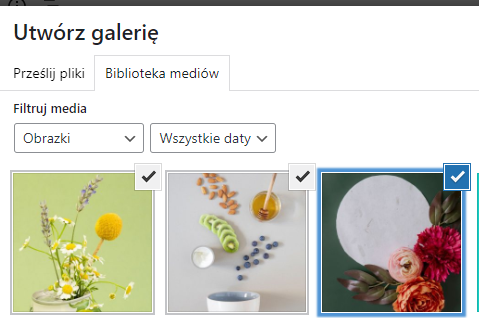
i dodajemy do niego zdjęcia, które uprzednio wgraliśmy do Biblioteki mediów lub bezpośrednio z naszego komputera:
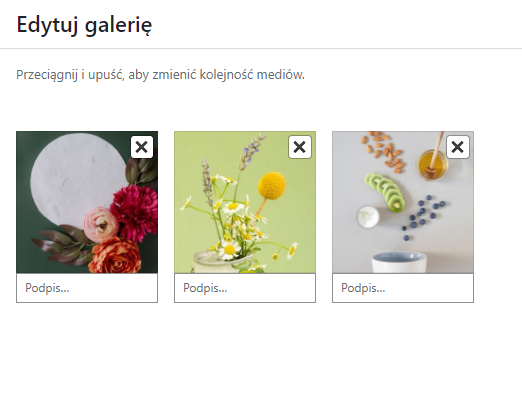
Na tym etapie (a także później, jeżeli przejdziemy do edycji galerii) możemy określić kolejność wyświetlanych zdjęć, przeciągając je w odpowiednie miejsce.
Opcje bloku galeria
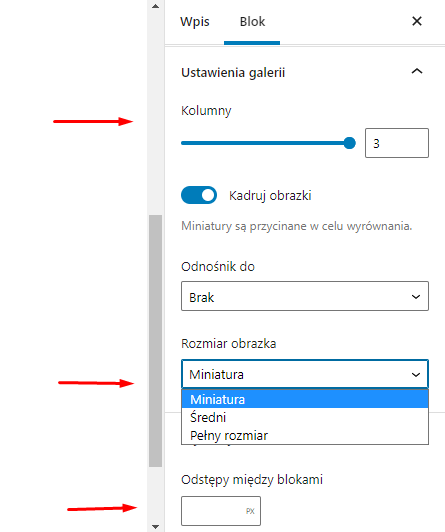
I tak nasza galeria jest gotowa. Czy blok galeria oferuje jakieś opcje dodatkowe? Kilka – możemy określić m.in. liczbę kolumn, wielkość obrazka czy odstęp między poszczególnymi zdjęciami.
Oprócz tego, dość standardowo, dodać kotwicę czy właśny styl CSS. Jeżeli chcemy skorzystać z funkcji Lightbox – należy użyć pluginu. Zapraszamy do przeczytania naszego poradnika, który wyjaśnia jak aktywować tę funkcję. I chociaż wydaje się to niewiele, to jednak pamiętajmy, że natywne galerie wciąż są mniej obciążające niż te napakowane milionem opcji w innych builderach. Zastanówmy się więc, czy prostota nie jest ich dużą zaletą.