Gdzie są ustawienia stopki w WordPressie

Obszar stopki pojawia się u dołu każdej podstrony w naszej witrynie WordPress. Praktycznie zawsze rodzi się konieczność edycji tego obszaru. Istnieje kilka różnych sposobów, w jakie właściciele witryn mogą korzystać z tej przestrzeni i uczynić ją bardziej użyteczną dla odwiedzających. Podstawowym jednak pytaniem początkujących WordPressowiczów jest – gdzie znajduje się ta stopka i jak ją edytować.
Stopka strony jako obszar widgetów
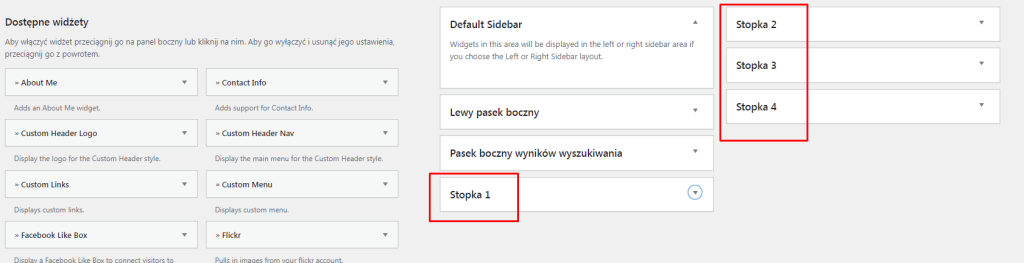
Wiele najlepszych motywów WordPress ma obszary widżetów w stopce. Możemy użyć tych obszarów widżetów, aby dodać tekst, obrazy lub linki do swojej polityki prywatności i innych ważnych stron. Dodawanie tekstu i obrazów jest dość proste – przechodzimy do sekcji Wygląd -> Widgety i szukamy obszarów oznaczonych jako Footer / Stopka. Warto wcześniej poznać widgety blokowe, aby wiedzieć, jak sprawnie dodawać i modyfikować elementy.
Pamiętajmy, że wiele motywów będzie miało kilka obszarów widżetów stopki i mogą ich używać w różny sposób. Po dodaniu widżetów możemy wyświetlić podgląd swojej witryny, aby upewnić się, że pojawiają się tam, gdzie chcemy.
Ustawienia stopki w opcjach Dostosuj motywu
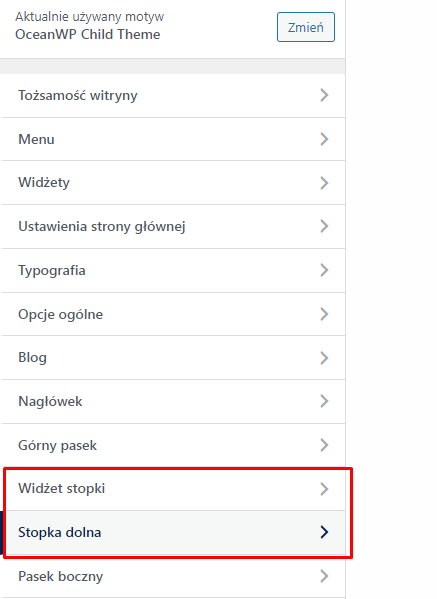
W opcjach motywu nie zawsze znajdują się jedynie ustawienia koloru tła czy fontów stopki danej strony. Często to właśnie tam dodamy informacje o prawach autorskich itp. Takie rozwiązanie stosuje np. motyw OceanWP. Wydziela on elementy – osobno widżety stopki, a osobno tzw. stopkę dolną.

Ustawienia stopki w osobnych opcjach
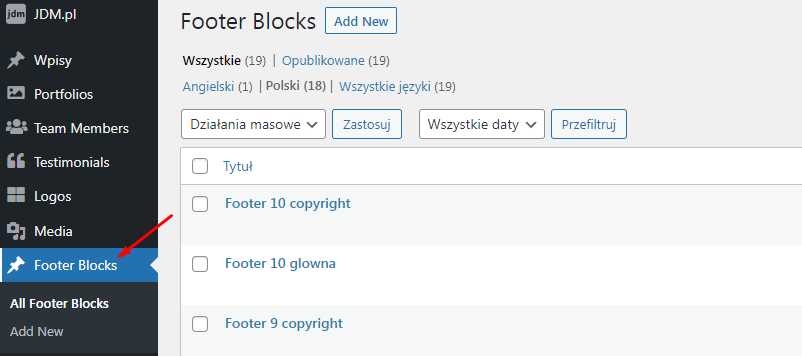
Niektóre motywy mogą mieć osobne sekcje przeznaczone do zarządzania stopkami. Tutaj przykład motywy, który wykorzystuje Footer Blocks. Jeśli nie możemy odnaleźć ustawień stopki w standardowych miejscach lub nie jest ona edytowalna w znany nam sposób – najlepiej skorzystać z dokumentacji motywu. Może okazać się, że zastosowano tam nietypowe rozwiązania i warto się z nimi zapoznać, aby zaoszczędzić czas.

Możliwe są także mieszane rozwiązania, gdzie części opcji jest w widgetach, a niektóre w ustawieniach motywu. Nie ma jednych zaleceń, jak powinno to wyglądać, stąd duże rozbieżności. Niezależnie od tego, czym i w jaki sposób będziemy tworzyć lub zmieniać stopkę strony, zapraszamy do zapoznania się z inspiracjami w artykule – 20 pomysłów na stopkę strony. Podpowiadamy w nim, jakie elementy powinny znaleźć się w footerze oraz jak mogą być one ulokowane.
Podsumowując, odpowiadając na pytanie Gdzie są ustawienia stopki w WordPressie – należy odpowiedzieć to zależy. I następnie przejrzeć dokumentację motywu naszej strony internetowej, dzięki której będziemy znali odpowiedź na to pytanie.