20 pomysłów na stopkę strony

Zacznijmy od początku. Po co nam w ogóle stopka (footer)? Jej celem jest pomoc odwiedzającym poprzez dodanie informacji i opcji nawigacyjnych na dole stron internetowych. To często też miejsce zamieszczania informacji, które są istotne, ale poboczne względem treści np. o polityce prywatności czy prawach autorskich. W zdecydowanej większości użytkownicy scrollują całą stronę, więc ostatecznie trafiają na sam dół. Teraz od nas zależy, co wtedy chcemy im przekazać.
20 pomysłów na elementy stopki
- Adnotacja o prawach autorskich;
- mapa strony;
- polityka prywatności;
- regulaminy (np. w przypadku e-sklepów);
- zasady dostawy lub zwrotu towarów;
- dodatkowe menu nawigacyjne;
- informacje kontaktowe;
- adres wraz z linkiem do mapy;
- numery telefonu np. do poszczególnych działów firmy;
- ikony lub widgety do mediów społecznościowych;
- okienko rejestracyjne do newslettera;
- opcję logowania np. dla redaktorów serwisu;
- logo (dla wzmocnienia brandingu);
- przyznane certyfikaty;
- loga partnerów / firm współpracujących;
- odnośniki do nadchodzących wydarzeń / zapowiedzi;
- linki do najnowszych lub najchętniej czytanych artykułów;
- przycisk z CTA (wezwaniem do działania) np. zadzwoń / zapytaj;
- kafelki zdjęć z Instagrama;
- pozioma chmura tagów.
WordPress a możliwość zmiany stopki
Motywy często pozwalają na ustawienie kolorów tekstu i tła bez użycia CSS, w innym przypadku musimy samodzielnie dopisać fragment w CSS. Jeżeli chodzi o edycję treści, to również tutaj zależne to jest od motywu. Najczęściej znajdziemy miejsce do dodania tego, co potrzebujemy w odpowiednim panelu w dziale widgety. Zależnie od twórców danego motywu, takich paneli może być kilka lub jeden. Jeżeli chcemy dodatkowe menu nawigacyjne, zerknijmy do działu menu i zobaczymy, czy twórca przewidział taką lokalizację. Jeżeli nie, możemy te braki uzupełnić na przykład samodzielnie tworząc menu w html i dodając je poprzez widget.
Estetyka stopki
Wygląd stopki nie może przytłaczać reszty strony internetowej. Jej kolory są najczęściej wygaszone względem reszty, ale jeżeli ma ona stanowić istotny element, nie trzymajmy się tej zasady. Tak naprawdę należy pamiętać o spójności względem całości witryny. Zadbaj o czytelny układ i dopasowanie elementów, które chcesz wykorzystać. Pamiętaj, aby przyjrzeć się układowi stopki również w wersji mobilnej strony.
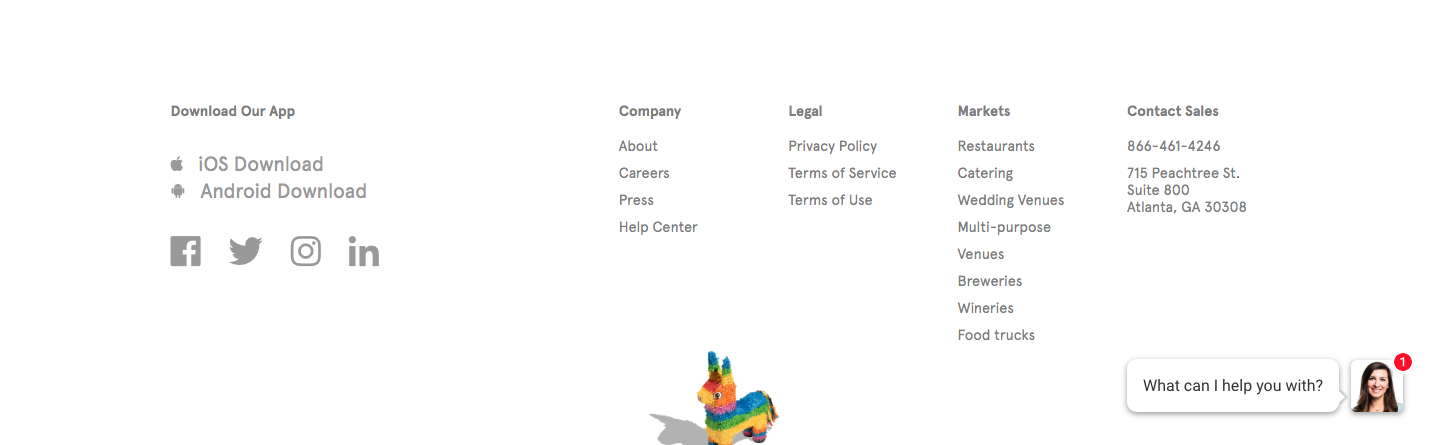
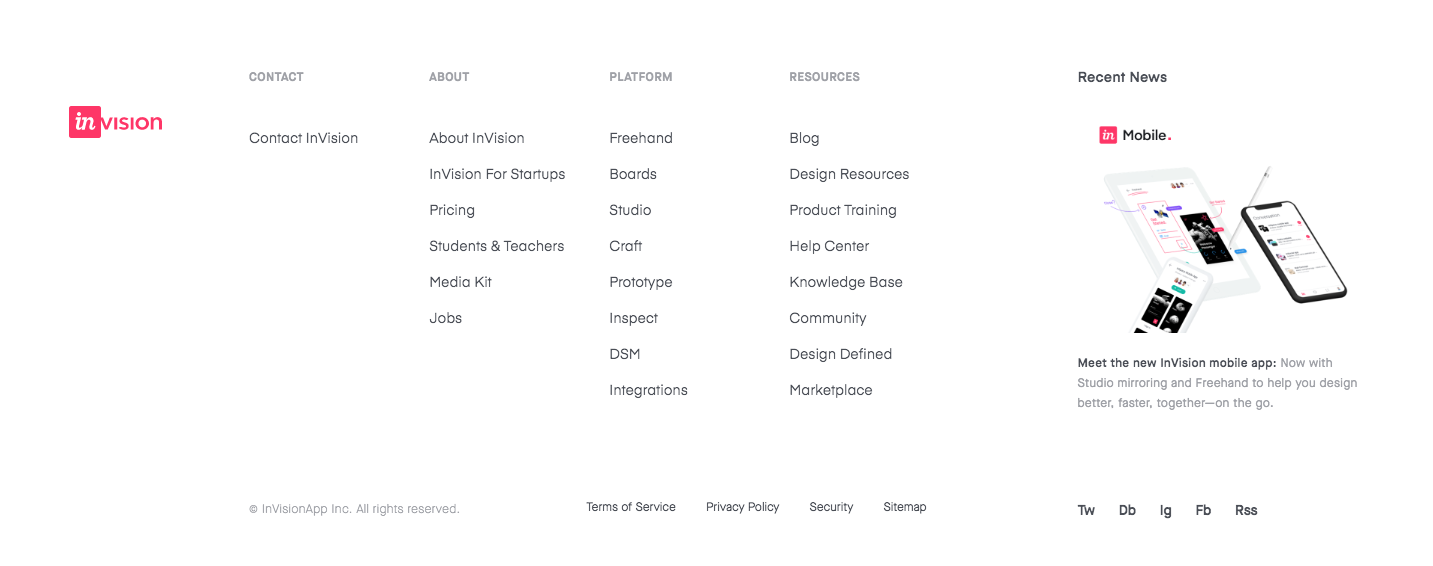
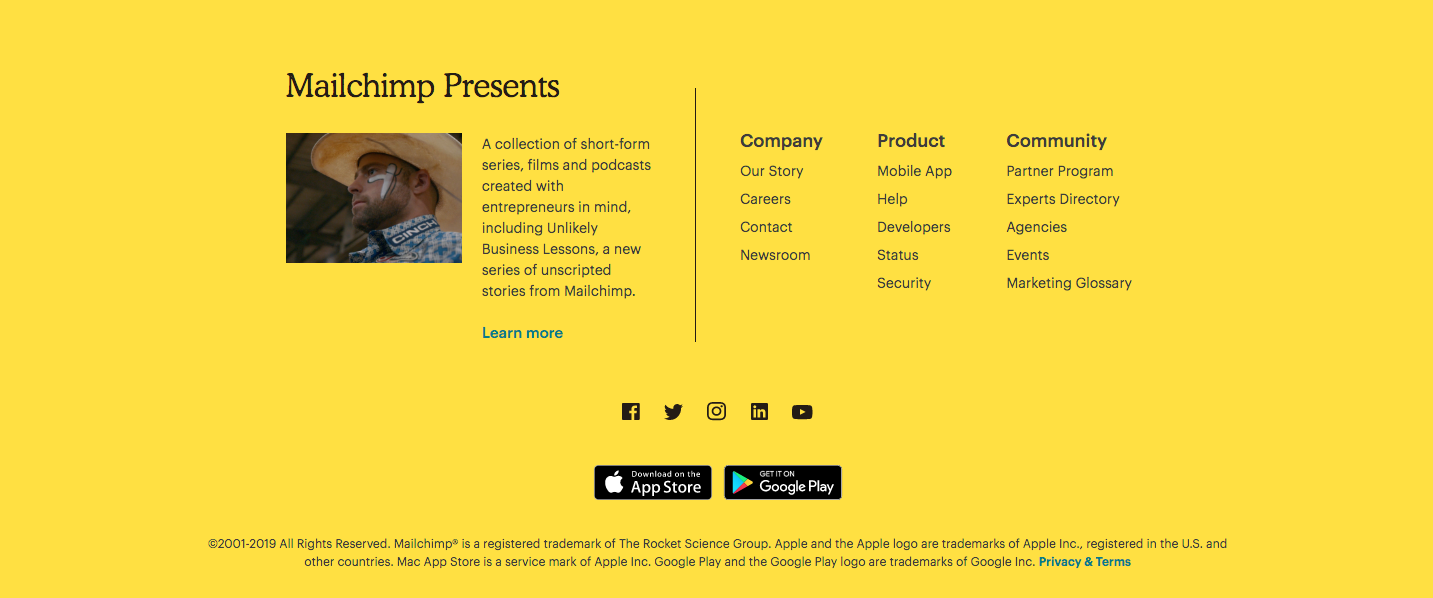
Na zakończenie pięć przykładów stopek różnych firm, zainspiruj się! 🙂
AeroLeads:
Gather:
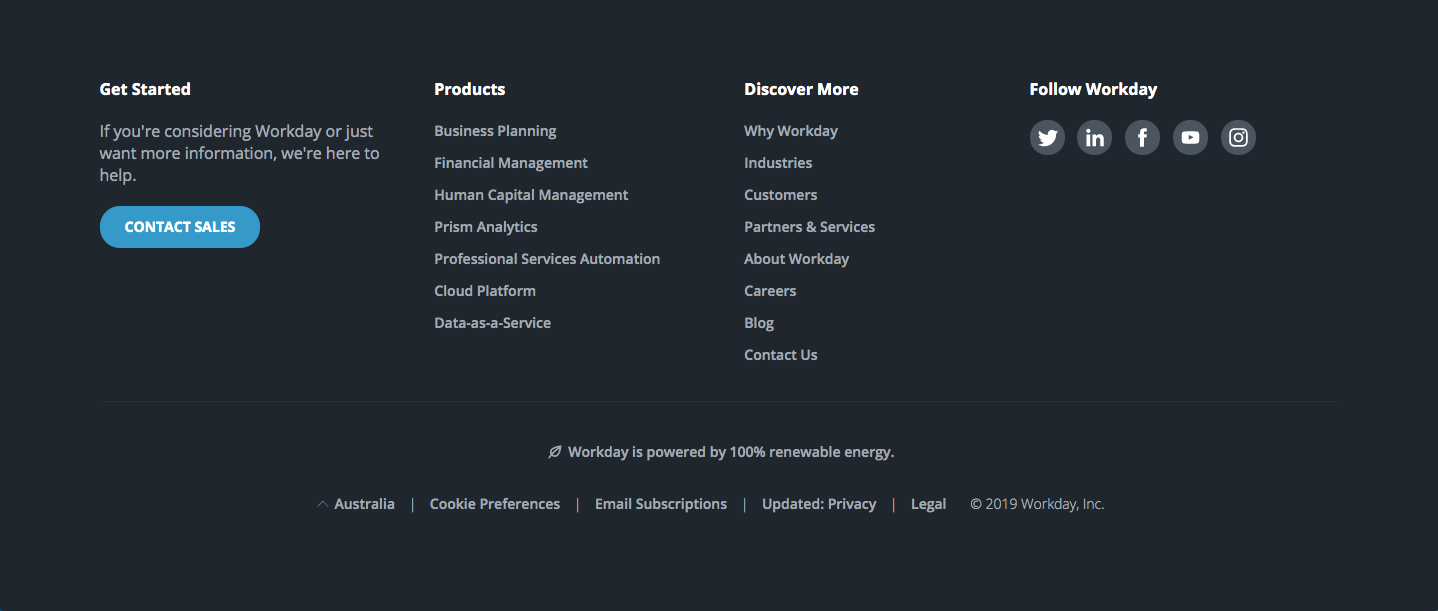
WorkDay:











Głównie nie dodawać wszystkie elementy na raz. 🙂
Ja zamiast stopki miałem formularz kontaktowy, ale łyso to wyglądało 😐
Dobra opcja
Łyso? Wystarczy chyba dobrze dobrać kolory