Osadzanie kalendarza wpisów w Gutenbergu

Czasami może okazać się, że potrzebujemy w treści strony lub bezpośrednio we wpisie osadzić kalendarz wpisów. Wcześniej było to zastrzeżone w WordPressie dla widgetów, co praktycznie ograniczyło dodanie do miejsca ich usytowania (np. stopka, pasek boczny). Sytuacja zmieniła się wraz z nadejściem edytora blokowego Gutenberg.
Jak dodać kalendarz wpisów w WordPressie
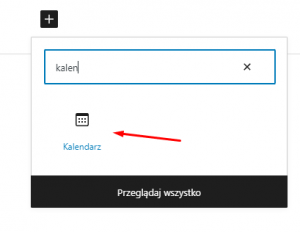
Aby dodać kalendarz postów wystarczy skorzystać z bloku Kalendarz:
Uzyskamy osadzony kalendarz, w który podlinkowane są bieżące posty:
Czy można dodać dodatkowe opcje w kalendarzu wpisów w WordPressie?
Sam blok jest niestety nadal dość ubogi – możemy jedynie dodać do niego własne klasy CSS i nie doczekał się żadnej innej customizacji. Jednak jeżeli potrzebujemy zaprezentować prosty kalendarz postów, który ułatwi dotarcie do danych treści użytkownikom, ta opcja w zupełności wystarczy. Kalendarz zaczerpnie style z naszego bloga, dostosowując wygląd pod motyw. Gdybyśmy potrzebowali jednak zmian – musimy skorzystać z własnego CSS.
Nie ma niestety możliwości wyboru wpisów, jakie chcemy pokazać np. z uwzględnieniem tagów czy kategorii. Po prostu kilkamy odpowiednią datę i otrzymuje treści blogowe pod nią opublikowane. Zmiana daty we wpisie, to oczywiście automatyczna zmiana w kalendarzu.
Warto zawsze zastanowić się, które rozwiązanie dla nas jest najkorzystaniejsze, zwłaszcza, gdy są to opcje natywne – wbudowane w WordPressa. Jeżeli niepotrzebujemy rozbudowanego kalendarza wydarzeń itp., nie ma sensu instalować kolejnej wtyczki. Prostota i umiar ma znaczenie.