Okładka w WordPressie – jak korzystać?

Czym jest okładka oraz dlaczego nie zastępuje ona zdjęcia lub obrazka wyróżniającego, tłumaczyliśmy w artykule Obrazek wyróżniający a okładka w WordPressie. Najkrócej ujmując okładka jest elementem blokowym, który pozwala nam dodać zdjęcie lub tło wraz z umieszczonym na nim napisem do podstrony lub wpisu blokowego.
Dziś pokażemy kilka możliwości wykorzystania okładek w Gutenbergu, aby zainsprować do korzystania z tego ciekawego bloku. Przeprowadzimy krok po kroku: od dodania właściwego bloku po uzyskanie pożądanego efektu. Pamiętajmy, że to, jak często skorzystamy z okładki zależy od wizji naszej strony. Nie każdy blok Gutenberga musimy używać, ale warto na pewno poznać ich działanie. Zwłaszcza, jeżeli w przyszłości chcemy doskonalić się w zarządzaniu stronami opartymi o WordPressa.
Okładka w WordPressie – praktyczne przykłady
Na początku musimy dodać blok Okładka – przed edycją będzie się on prezentował tak:
Okładka w Gutenbergu bez obrazka w tle
Jeżeli nie chcemy dodawać obrazka, możemy wykorzystać kilka z możliwości kolorystycznych. Na przykład błękitne tło:
Błękitne tło okładki…
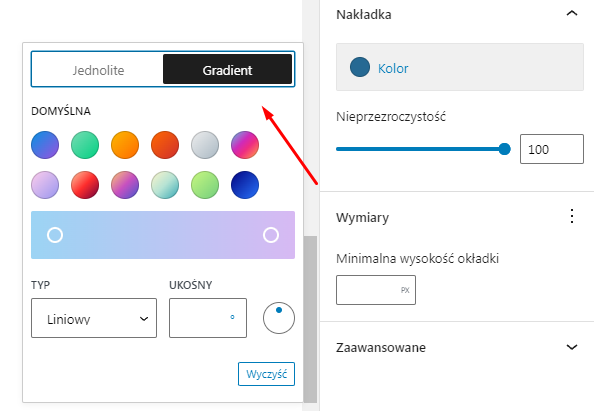
A co, kiedy chcemy użyć niestandardowego koloru tła lub gradientu? Z pomocą przychodzi menu w panelu bocznym, gdzie po dodaniu elementu blokowego Okładka, możemy modyfikować tło:
Własny kolor tła
Gradient w tle okładki
Możemy wybrać także gradient – w tym celu należy go zaznaczyć na górze koloru tła (który wybieramy w panelu bocznym):
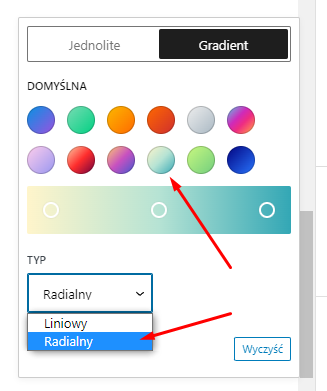
a następnie określić z jakich kolorów ma się składać oraz czy ma być radialny czy liniowy.
Własny kolor tła – gradient radialny
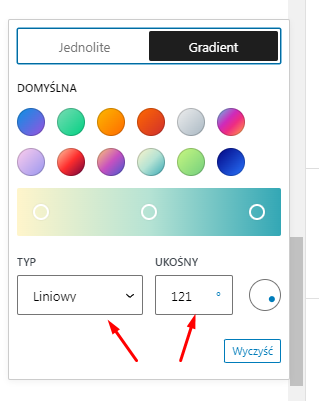
Jeżeli zdecydujemy się na gradient liniowy, dodatkowo możemy wybrać odpowiednie nachylenie:
Własny kolor tła – gradient liniowy, 121 st.
Kiedy wybrać kolor zamiast obrazka w tle okładki? Zawsze wtedy, kiedy uznamy, że dzięki temu nasza podstrona lub wpis zyska na czytelności oraz estetyce. Zdjęcia nie są wcale wymagane, a to jedynie opcja bloku.
Tekst w bloku Okładka
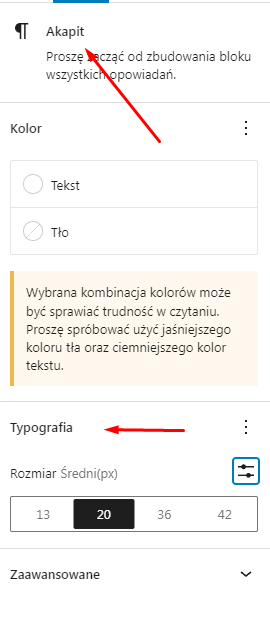
Tekst w bloku okładka jest po prostu osadzonym blokiem akapitu. Ma więc wszystkie funkcje, jakie znamy z tego bloku – kolor tekstu, wielkość itp.
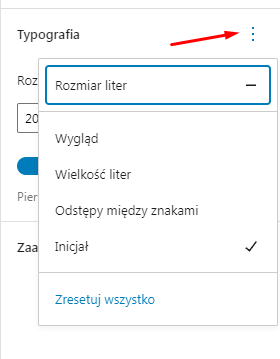
Pamiętajmy, że klikając trzy kropki, uzyskamy dodatkowe opcje np. inicjał
Okładka błękitne tło, kolor tekstu biały, rozmiar tekstu 20, inicjał.
Okładka z obrazem w tle
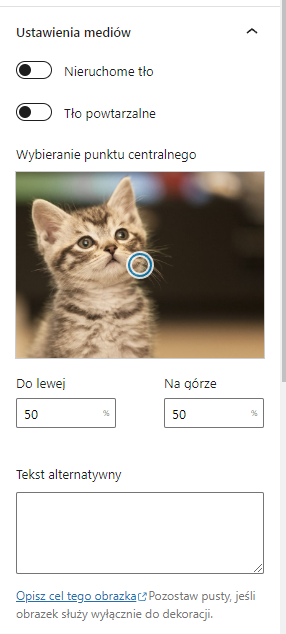
Zamiast jednolitego tła, możemy wybrać obraz. Będzie on automatycznie przydymiony, aby tekst stał się wyraźniejszy:

Okładka z kotem w tle
Wybierając tło pod postacią zdjęcia, zyskujemy kilka opcji dodatkowych, które zobaczymy w menu bocznym bloku. Są to:
- wybór nieruchomego lub ruchomego tła (efekt paralaksy),
- możliwość powielenia obrazka w tle (tło powtarzalne),
- wybór punktu centralnego obrazka,
- dodanie tekstu alt.
Okładka z kotem w tle – wersja nieruchome tło
Okładka z kotem w tle – wersja nieruchome tło + powtarzalne tło
Zastosowanie bloka okładka może być sposobem na przełamanie ciągu tekstu, urozmaicenie tym samym czytania odbiorcom, jak również estetycznym dodatkiem dla naszej strony. Wybór pozostawiamy wam.