Jak zmienić domyślny rozmiar mediów w WordPressie

Kiedy przesyłamy obraz do WordPressa, domyślnie są tworzone trzy różne rozmiary obrazów: miniatura, średni rozmiar, duży rozmiar oraz oczywiście plik w rozmiarze oryginalnym. Także domyślnie ustawiona jest ich wielkość, wyrażona w pikselach:
- miniatura: 150 x 150 px
- średni rozmiar: maksymalna szerokość: 300 px, maksymalna wysokość 300 px,
- duży rozmiar: maksymalna szerokość 1024 px, maksymalna wysokość 1024 px.
Te wartości możemy jednak w prosty sposób zmienić na takie, które będą nam bardziej odpowiadały.
Domyślny rozmiar mediów w WordPressie – zmiana
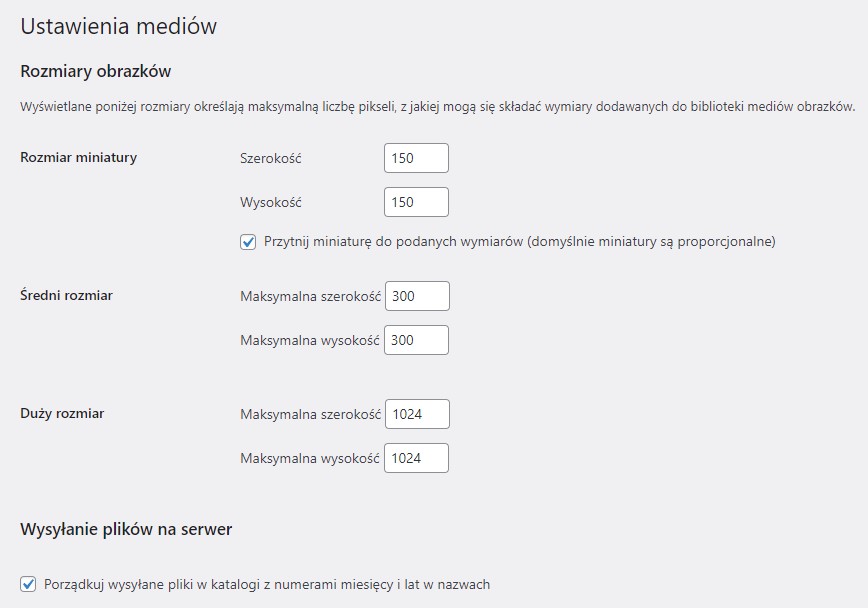
Aby zmienić domyślne rozmiary obrazków, wystarczy w Kokpicie przejść do działu Ustawienia, a następnie Media. Zobaczymy możliwe ustawienia mediów i możemy podać tutaj własne wartości. Możemy również określić, czy chcemy przyciąć miniaturę do podanych wymiarów, czy nie.

Możemy także określić, czy chcemy porządkować wysłane pliki w katalogi z numerami miesięcy i lat w nazwach, czy nie. Warto zauważyć, że także motywy mogą tworzyć własne rozmiary obrazków.
Optymalizacja zdjęć a zmiana rozmiaru
Natomiast warto pamiętać, że niezależnie od tego dobrze jest zoptymalizować obrazy przed wgraniem ich do WordPressa. Oczywiście istnieją wtyczki optymalizujące już dodane media, ale zdecydowanie lepszą praktyką jest wgranie odpowiednio przygotowanych plików. Pliki możemy dostosować w dowolnym programie graficznym lub w darmowych narzędziach online, takich jak np. Image Compressor.
Jeżeli zmieniliśmy rozmiar obrazków a mamy już jakieś wgrane na naszą stronę, możemy zauważyć, że niektóre będą rozmyte. Warto wtedy skorzystać z bezpłatnego pluginu do regeneracji miniatur.





