Jak wyświetlić mobilną wersję strony na WordPressie

Czasami pracujemy na komputerze i musimy wyświetlić mobilną wersję strony na WordPressie. Jeżeli zmieniamy jej wygląd lub cokolwiek edytujemy, niewygodnie byłoby co chwilę sprawdzać wygląd na komórce. Zdecydowanie lepiej jest skorzystać z dwóch rozwiązań, o których wspomnimy poniżej. Oczywiście, nie są one tak doskonałe, jak samodzielne zerknięcie na urządzenie mobilne, ale wystarczające, aby nanieść konieczne zmiany lub poprawki, czy też zwyczajnie sprawdzić wygląd naszej strony.
Jak wyświetlić mobilną wersję strony za pomocą Dostosuj
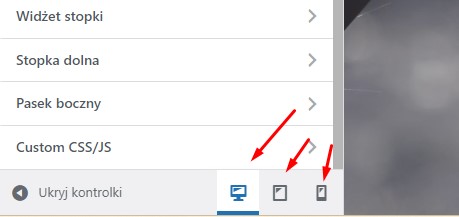
Podgląd układu mobilnego pozwala zobaczyć, jak nasza witryna wygląda na urządzeniach mobilnych. Obecnie (w 2024 roku) już ponad połowa użytkowników wyświetla strony na smartphonach lub innych urzadzeniach przenośnych. Aby zobaczyć, jak strona wygląda w takim widoku, wystarczy otworzyć sekcję Wygląd -> Dostosuj i na samym dole zobaczymy możliwość przełączania między widokami.

Mamy tu nie tylko widok komórki, ale także tableta, więc bez przeszkód zobaczymy, jak nasza strona się układa i co możemy w niej zmienić.
Korzystanie z trybu narzędzia developera przeglądarki Google Chrome
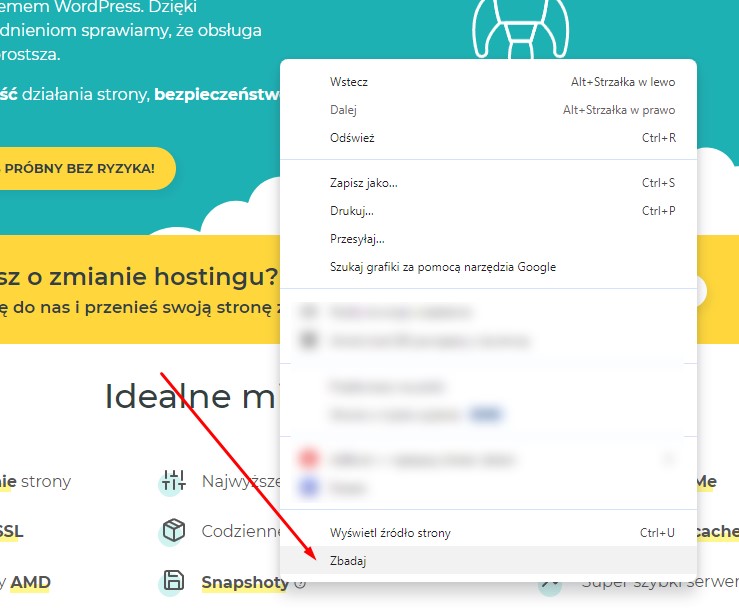
Najeżdżamy kursorem myszki na dowolną część naszej strony i wyciskamy prawy przycisk, a następnie napis Zbadaj.

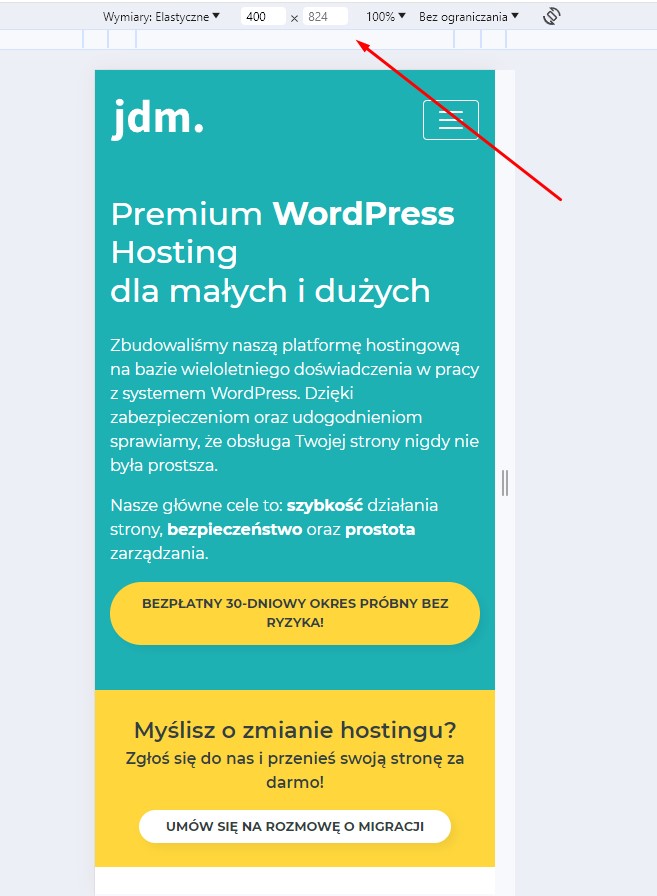
Po prawej stronie zobaczymy panel dla developerów, a powyżej naszej strony wygląd mobilny.

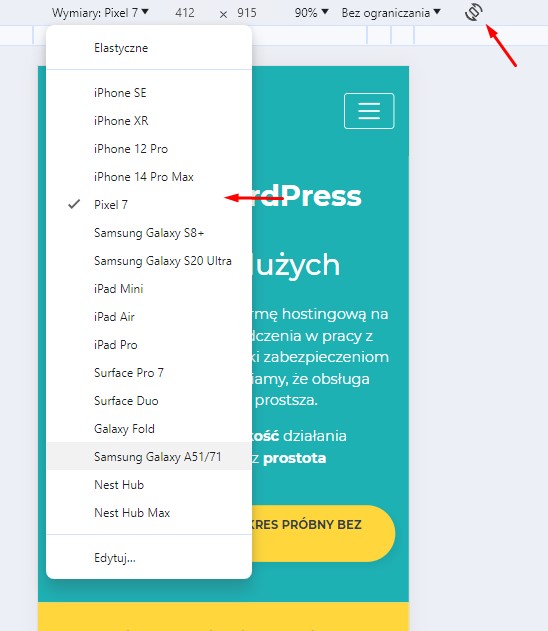
Po rozwinięciu listy możemy wybrać model urządzenia lub ustawić własny rozmiar, a także obrócić widok.

Jak widać jest to proste i wygodne rozwiązanie, które pozwala przetestować wygląd strony na różnych urządzeniach mobilnych zupełnie za darmo. Polecamy skorzystać, aby sprawdzić nie tylko, jeżeli projektujemy strony, ale jeśli jesteśmy ich właścicielami. Dzięki temu wyłapiemy wszelkie konieczne poprawki.





