Formularz kontaktowy na WordPressie

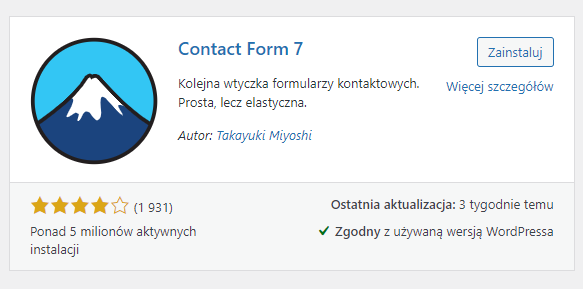
Dziś omówimy tworzenie prostego formularza kontaktowego na podstawie bezpłatne wtyczki Contact Form 7. Wtyczka dostępna jest w repozytorium pluginów.

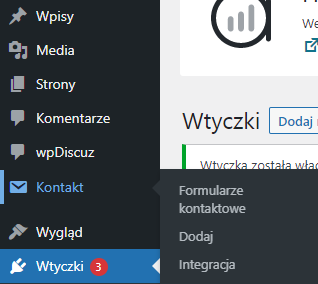
Na początku wyszukujemy i instalujemy wtyczkę, a następnie po jej włączeniu zauważmy, że zakładkach w Kokpicie znajdziemy dodaną opcję Kontakt.

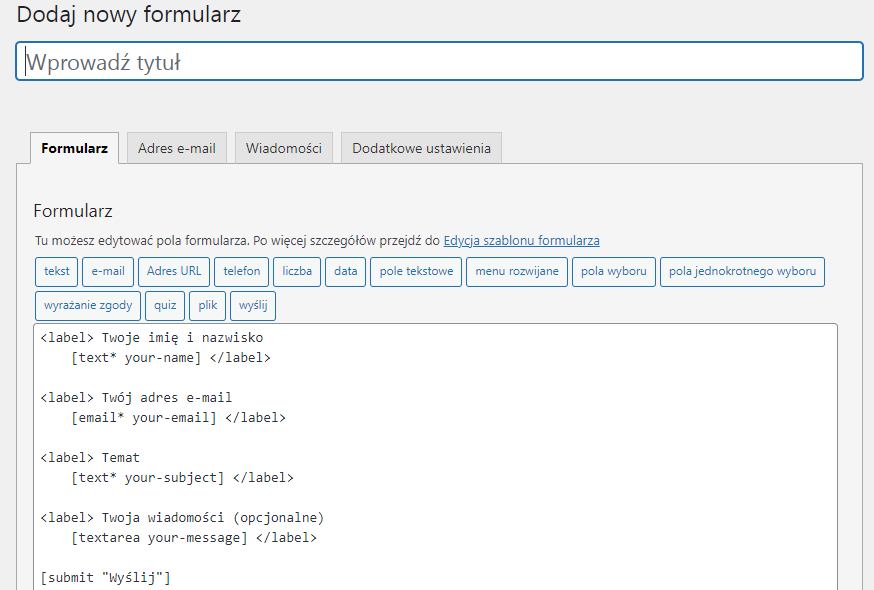
Przejdźmy zatem do części Dodaj, w tej sekcji stworzymy swój pierwszy formularz kontaktowy na WordPressie. Domyślnie został on już uzupełniony przez wtyczkę. Jako tytuł formularza wpisujemy to, co chcemy – będzie on widoczny wyłącznie w Kokpicie i przy wielu formularzach ułatwi nam znalezienie właściwego.

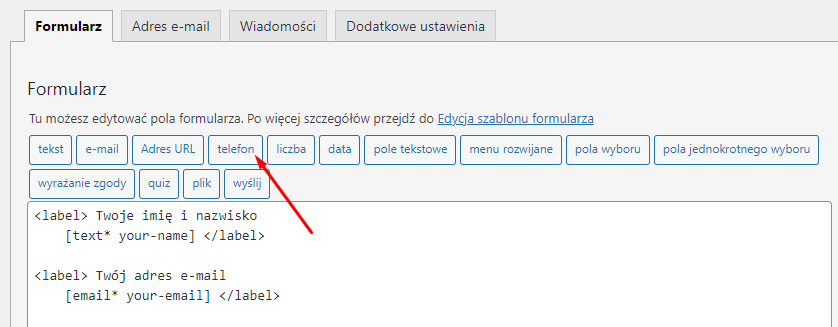
Możemy zmienić w nim napisy poza kwadratowymi nawiasami np. Imię i nazwisko – są to bowiem elementy, które wyświetlą się na naszej stronie. Teksty w kwadratowych nawiasach to elementy odpowiadające za funkcjonalność naszego formularza i możemy je dodawać lub usuwać, ale nie zmieniać ich treści.
Dodawanie pól do formularza Contact Form 7
Przećwiczmy teraz dodawanie dodatkowego pola. Załóżmy, że chcemy dodać obowiązkowy do podania numer telefonu. Naciskamy w tym celu przycisk telefon.

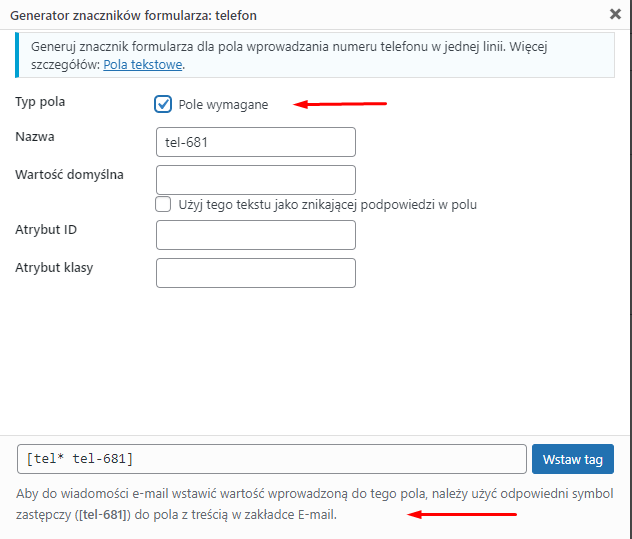
Następnie zaznaczamy, że chcemy, aby pole było obowiązkowe. Zwróćmy uwagę, że wtyczka podpowiada nam, aby później wstawić też właściwe informacje do wiadomości email (zrobimy to w kolejnym kroku).

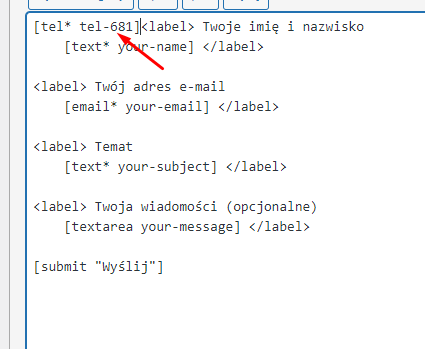
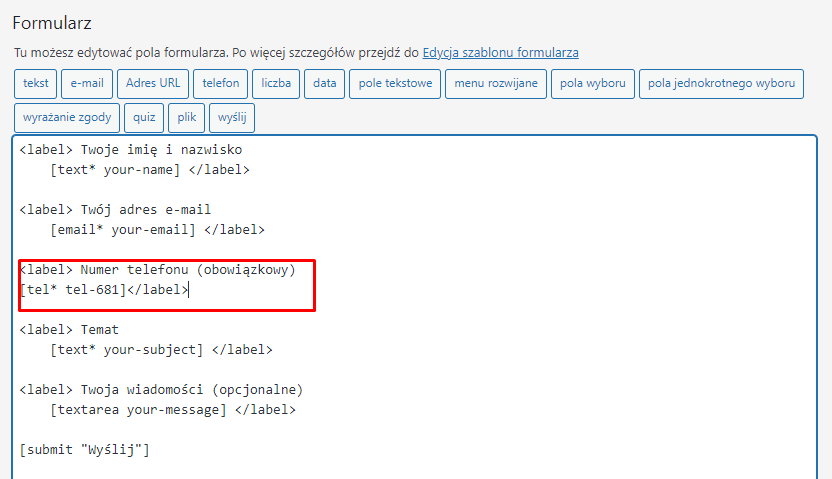
Nasze pole jest już gotowe. Należy teraz jest skopiować i przenieść we właściwe miejsce, samodzielnie dopisując informacje, które mają się wyświetlić na stronie:


Zapisujemy zmiany i przechodzimy do sekcji Adres e-mail.
Uzupełnianie szablonu wiadomości w formularzu kontaktowym na WordPressie
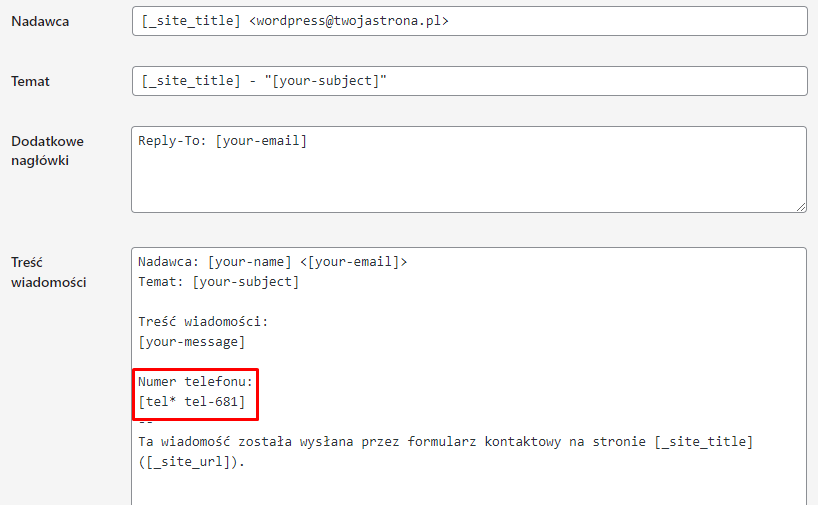
W tej części możemy edytować szablon wiadomości e-mail, czyli to co otrzymamy, bo wypełnieniu przez użytkowanika naszego formularza. Koniecznie zwróćmy uwagę na adres odbiorcy – domyślnie jest tam wpisany e-mail administratora naszego WordPressa. Możemy tę wartość usunąć i wpisać właściwy, pod który mają spływać wiadomości.

Pamiętajmy także o wstawieniu właściwego shortcodu, który wyświetli nam dane pobrane z pola numer telefonu:

Osadzanie formularza Contact Form 7
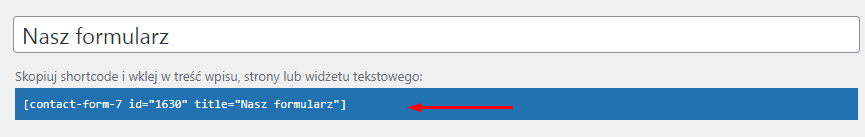
Kiedy wszystko już się zgadza, zapisujemy formularz, a następnie osadzamy go na naszej stronie za pomocą shortcodu. Będzie on inny dla każdego formularza i jest widoczny pod tytułem formularza.

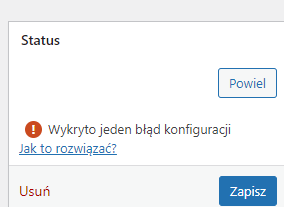
Ważne! Jeżeli wystąpi jakiś błąd konfiguracji, wtyczka nas o tym poinformuje:

Formularz warto zabezpieczyć kodem reCaptcha, aby nie wpadał do niego spam. Aby zrobić to prawidłowo zapraszamy do zapoznania się z instrukcją.






A jak z ustawieniem smpt ?