Edytor Gutenberg – formatowanie

W poprzednim wpisie omawialiśmy podstawowe bloki Gutenberga. Dziś omówimy kolejny element blokowy czyli formatowanie.

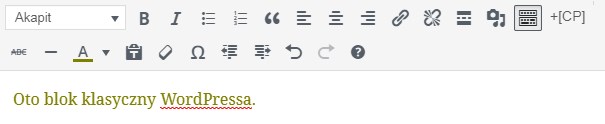
Zacznijmy od bloku klasycznego. Jest to osadzony w bloku dawny edytor tekstowy WordPressa. W jego górnym panelu znajdują się podstawowe funkcje szybkiej edycji tekstu, takie jak np. pogrubienie, wypunktowanie, zmiana koloru czy wstawienie niestandardowego znaku.
Jeżeli tęsknimy za dawną metodą wprowadzania tekstów, śmiało możemy z niego korzystać, uważając tylko, aby nie wprowadziło to zbytniego zamieszania.

Blok kod a własny HTML
Blok kod pozwala na wyświetlenie czytelnikom dowolnego fragmentu kodu. Jest to przydatna funkcja np. dla blogów o tematyce informatycznej lub wszędzie tam, gdzie chcemy umożliwić odbiorcom odczytanie i skopiowanie danego fragmentu dowolnego kodu. W praktyce wypełnione pole wyświetli nasz kod w ten sposób:
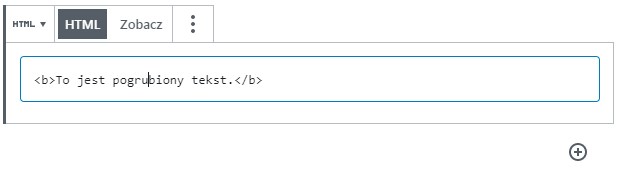
<b>To jest pogrubiony tekst.</b>Inaczej zachowa się natomiast blok Własny HTML, który pozwala na umieszczenie kodu HTML, wówczas powyższy przykład zostanie wyświetlony tak:
To jest pogrubiony tekst.Już na etapie wprowadzania kodu w tym bloku, mamy możliwość szybkiego podglądu efektu:

Tekst preformatowany
Kolejnym blokiem jest Formatowany (wcześniej znany jako preformatowany). Ten blok jest przeznaczony przede wszystkim do wyświetlania tekstu, jednak w przeciwieństwie do bloku akapitu, zachowuje on odstępy i podziały wierszy dokładnie tak, jak zostały wprowadzone. Jest on jakby hybrydą bloku Akapit i bloku Kod.
Tekst wprowadzony w tym bloku zostanie wyświetlony tak.
Wyróżniony cytat
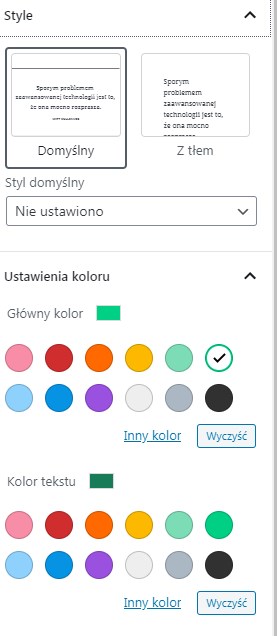
W poprzednim tekście opisaliśmy blok Cytat, jako ten podstawowy do wyróżnienia treści. W tym bloku twórcy działają o krok dalej, dodając więcej opcji – między innymi dwie poziomie linie, które jeszcze lepiej wyodrębnią cytowany tekst. Bloku tego możemy użyć do wyróżnienia dłuższych informacji np. fragmentów książek. W bocznym panelu znajdziemy m.in. szybką możliwość wyboru koloru linii oraz tekstu, a także style całości – domyślny lub z tłem.

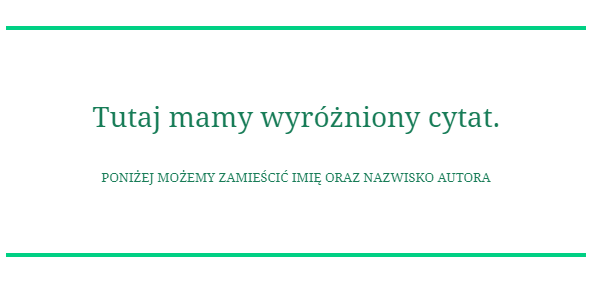
Tutaj mamy wyróżniony cytat.
Poniżej możemy zamieścić imię oraz nazwisko autora
Zauważmy, że efekt końcowy będzie zależny od naszego motywu, także podgląd może niekoniecznie pokrywać się z rzeczywistością. Dla zobrazowania przykładu podgląd naszego bloku bezpośrednio w edytorze wygląda tak:

Werset czyli coś dla poetów
Blok Werset jest idealny do pisania wierszy. Opcje w nim są wprawdzie takie same jak w bloku Akapitu, ale Werset pozwala dodawać dodatkowe spacje między słowami i znakami podziału w bloku. Należy pamiętać, że niekiedy ostylowanie motywu może zaburzyć układ tego bloku.
Jak wygląda to w praktyce:
Tutaj piszemy wiersz o WordPressie
Dodajemy kilka spacji...
Zupełnie tak, jak chcemy...
Tabele
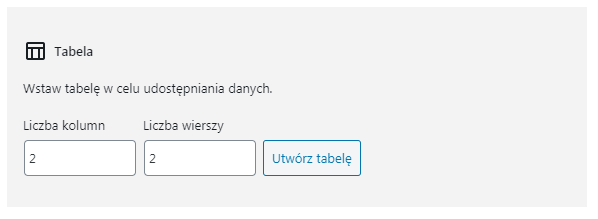
Ostatnim blokiem w sekcji Formatowanie jest Tabela. Bardzo przydatny, jak nazwa wskazuje, pozwala na osadzenie tabel na stronie lub we wpisie. Pamiętajmy, że używamy tego bloku do wyświetlania danych, które należy zaprezentować w formie tabelek, a nie do projektowania układu całej (do podziału strony używamy bloku kolumn, o którym jeszcze będziemy pisać w kolejnych tekstach). Na początek korzystania z tego bloku musimy podać podstawowe dane o liczbie kolumn oraz wierszy:

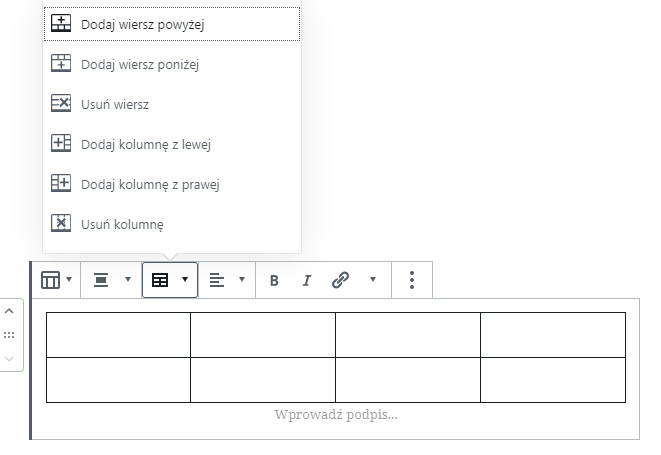
Po wprowadzeniu odpowiednich wartości, otrzymamy tabelę, którą możemy łatwo edytować, dzięki wielu dodatkowym funkcjom. Na przykład w górnych opcjach jest możliwe scalanie komórek czy dodawanie dodatkowych kolumn.

Ponadto w bocznym panelu dodano kolejne możliwości, takie jak m.in. zmiana stylu tabeli, wyróżnienie nagłówka oraz stopki, dodanie kolorów tła itp. Oto przykładowa tabela:
| NAGŁÓWEK A | NAGŁÓWEK B | NAGŁÓWEK C | NAGŁÓWEK D |
|---|---|---|---|
| kolumna 1, wiersz 1 | kolumna 2, wiersz 1 | kolumna 3, wiersz 1 | kolumna 4, wiersz 1 |
| kolumna 1, wiersz 2 | kolumna 2, wiersz 2 | kolumna 3, wiersz 2 | kolumna 4, wiersz 2 |
W następnym artykule omówimy układy strony w Gutenbergu. Do przeczytania!






Na przykład w górnych opcjach jest możliwe scalanie komórek czy dodawanie dodatkowych kolumn. – gdzie to scalanie komórek?
Nie ma jeszcze tej możliwości w edytorze gutenberg, pracują nad tym od kilku lat, jeśli znasz się na programowaniu to zapraszam na github do pomocy. 😉
zrób w wordzie i wklej 🙂