Z ostatniej chwili – WordPress 5.2

Po wersji 5.0 WordPressa ogłaszającej nadejście nowego edytora działającego w blokach i wersji 5.1 koncentrującej się na poprawie wydajności CMS. Doczekaliśmy się wersji 5.2 nazwanej „Jaco”, która to dalej koncentruje się na poprawie wydajności CMS. Ta wersja zawiera mnóstwo ciekawych zmian, z których największą jest nowe narzędzie sprawdzające „Stan Witryny”, które pomoże zarówno edukować użytkowników, jak i dawać programistom niezbędne informacje do pracy z WordPress.

Nowe funkcje WordPress 5.2
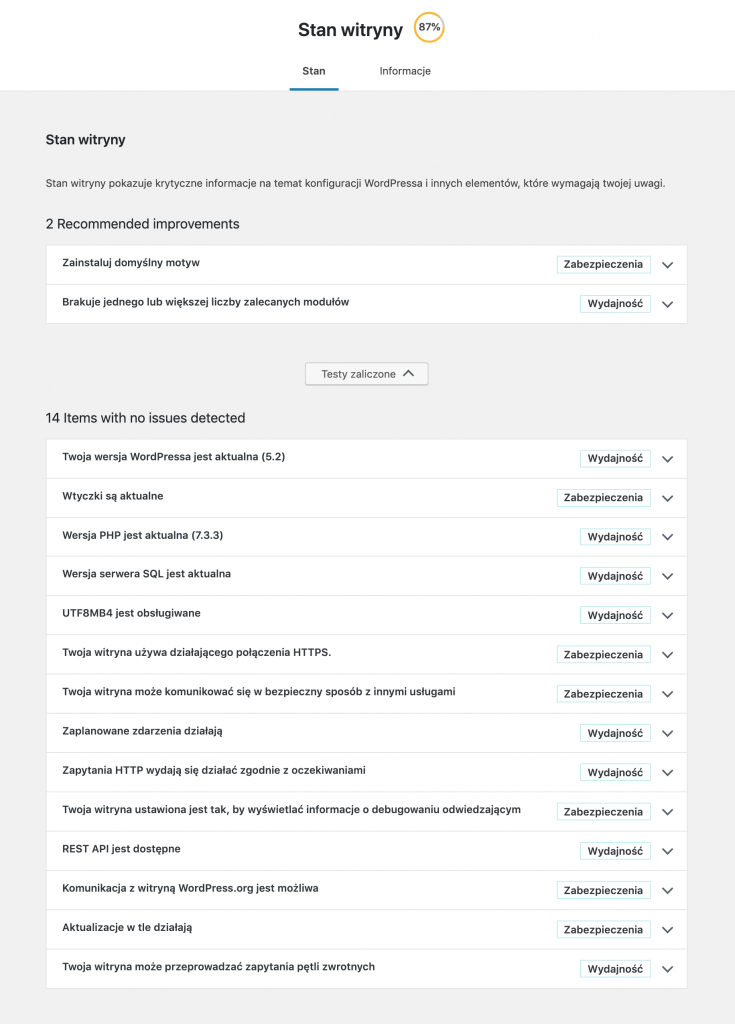
Informacje o stanie witryny
WordPress 5.1 wprowadził „Stan witryny”, zestaw funkcji ukierunkowanych na bezpieczeństwo i szybkość. WordPress 5.2 dodaje dwie nowe strony, aby pomóc w debugowaniu typowych problemów z konfiguracją. Sprawdzanie kondycji witryny dodaje również miejsce, w którym programiści mogą dołączać informacje debugowania dla opiekunów witryn.

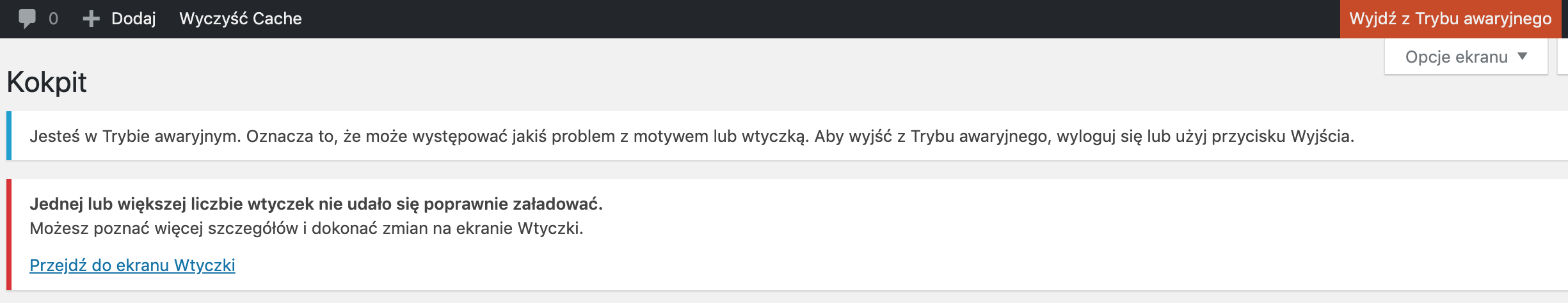
Ochrona przed błędami PHP
Następnie jest „PHP Error Protection”, który pozwala bezpiecznie naprawiać błędy krytyczne. „PHP Error Protection” zapewnia lepszą obsługę tak zwanego „białego ekranu śmierci”. Oferuje także sposób na wejście w tryb awaryjny, który wstrzymuje wtyczki lub motywy powodujące błędy.

Zmiany dla Developerów
- Wersja PHP — wraz z aktualizacją została podniesiona minimalną wersją PHP do 5.6.20
- Polityka prywatności — został wprowadzony nowy szablon strony, funkcję warunkowe oraz dwie klasy CSS. Ułatwi to dostosowanie tej podstrony do własnych potrzeb
- Nowa funkcja:
is_privacy_policy() - Nowy plik:
privacy-policy.php - Nowa klasa dla body:
.privacy-policy - Nowa klasa dla pozycji w menu:
.menu-item-privacy-policy
- Nowa funkcja:
- Nowy hook —
wp_body_openpozwala na wstrzyknięcie kodu bezpośrednie na początku<body> - JavaScript — Po dodaniu konfiguracji webpack i Babel, programiści nie będą musieli martwić się o konfigurowanie złożonych narzędzi do tworzenia nowoczesnego JavaScript.
Jak wykonać aktualizację
Najnowsza wersje już powinna być dostępna w kokpicie. Pamiętaj przed wykonaniem aktualizacji wykonać ją na środowisku testowym lub wykonać kopię zapasową strony np. Snapshoty – dlaczego warto z nich korzystać?






Zobaczymy jak będzie działać „Ochrona przed błędami PHP”. 🙂