Wyróżnienie elementu w menu

Czasami istnieje potrzeba wyróżnienia określonej pozycji menu. Możemy wyróżnić menu, dodając inny kolor tła, kolor tekstu itp. do konkretnego elementu menu za pomocą niestandardowego CSS. Aby zastosować niestandardowy CSS, musimydodać klasę CSS do menu. Poniżej przedstawiono kroki dodawania klasy CSS do menu i wyróżniania jej za pomocą niestandardowego CSS.
Jak dodać niestandardowy kod do pozycji menu
- Z pulpitu nawigacyjnego WordPress przechodzimy do Wygląd > Menu.
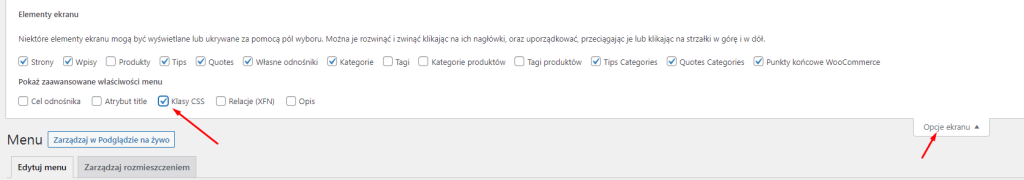
- Klikamy opcje ekranu i zaznaczamy pole wyboru klasy CSS
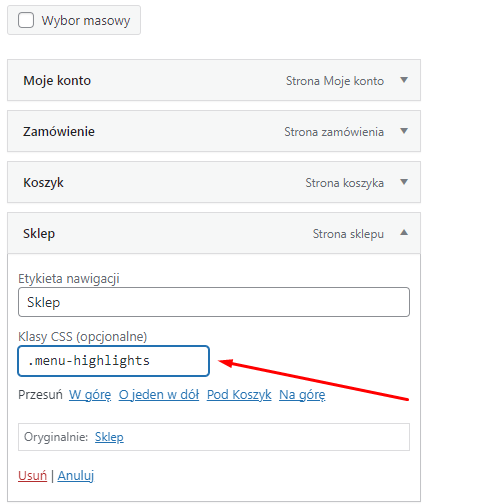
- Klikamy element menu, który ma zostać podświetlony
- Dodajemy klasę CSS do elementu menu i zapisujemy zmiany w menu


Jak dodać przykładowy kod CSS, aby wyróżnić element menu
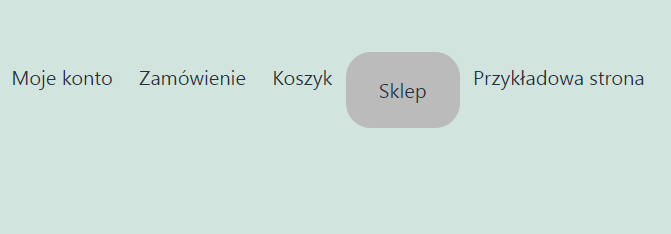
Po dodaniu klasy CSS możemy dodać CSS w odniesieniu do tej klasy. W tym celu przechodzimy do wyglądu > dostosuj i wybieramy własny kod CSS. Pamiętajmy, aby dodać kropkę (.) przed klasą CSS podczas pisania kodu CSS. Poniżej znajduje się przykładowy kod CSS, który możemy wypróbować. Zauważmy, że używana klasa CSS to menu-highlights
.menu-highlights
{
background: #bbb;
border-radius: 25px;
padding: 0px 20px;
line-height: 50px !important;
margin: auto;
}Oto przykładowy efekt: