Tworzenie pop-upów w WordPressie

Czasami potrzebujemy poinformać o czymś naszych odbiorców, tak aby zobaczyli to od razu po wejściu na stronę. Możemy wtedy użyć pop-upu. Dziś pokażemy, jak stworzyć taki we wtyczce Spectra. Spectra to plugin, który pozwala dodać dodatkowe bloki do WordPressowego edytora blokowego znanego pod nazwą Gutenberg. Tym razem wykorzystamy inną funkcję tej wtyczki.
Wybór sposobu wyświetlania komunikatu
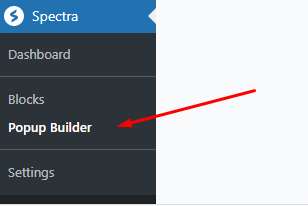
Po instalacji i aktywacji wtyczki Spectra przechodzimy do sekcji Popup Builder:

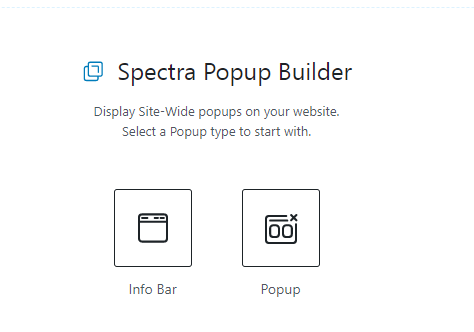
Następnie wybieramy typ Popup – Info Bar lub klasyczny Popup. Na potrzeby artykułu przygotujemy Info Bar:

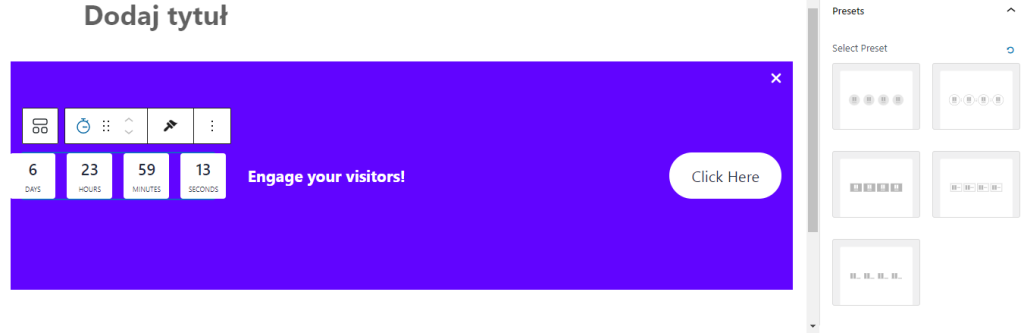
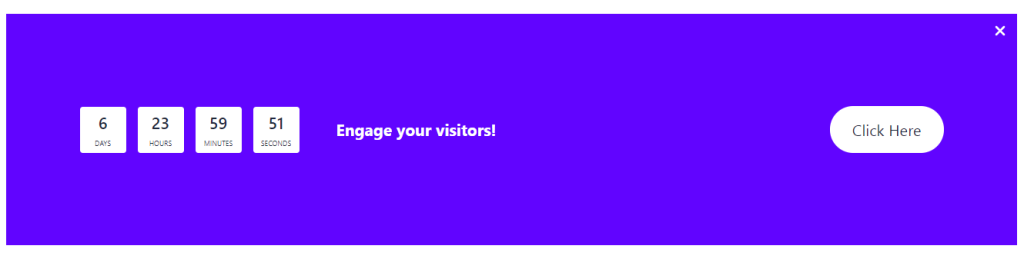
Otrzymamy wzór do pełnej personalizacji wraz z opcją odliczania daty:

Jak spersonalizować popup w WordPressie
Aby spersonalizować nasz popup wystarczy kliknąć na dany element. Treści wprowadzimy bezpośrednio w Gutenbergu, natomiast wygląd ustawimy w opcjach bloku po prawej stronie ekranu. Opcji tych w przypadku Info Baru Spectra jest naprawdę bardzo dużo. Począwszy od samego układu okienek z odliczaniem czasu:
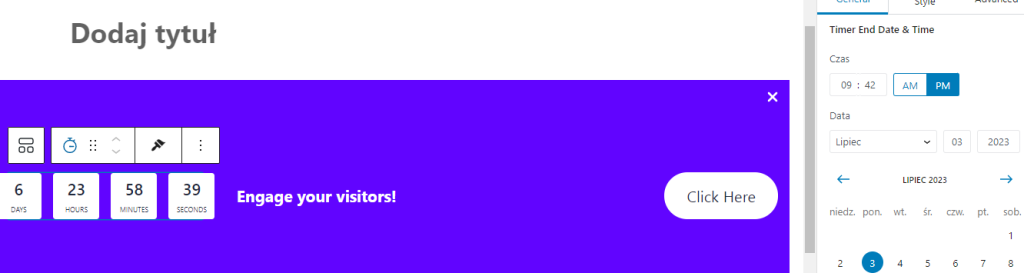
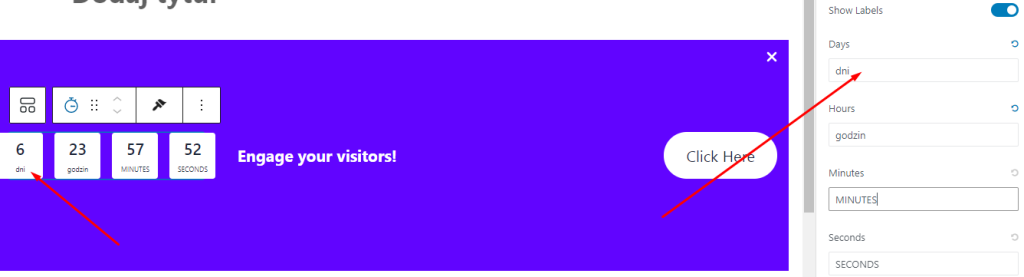
po wpisanie konkretnej daty oraz polskich nazw dla dni, godzin, minut i sekund.
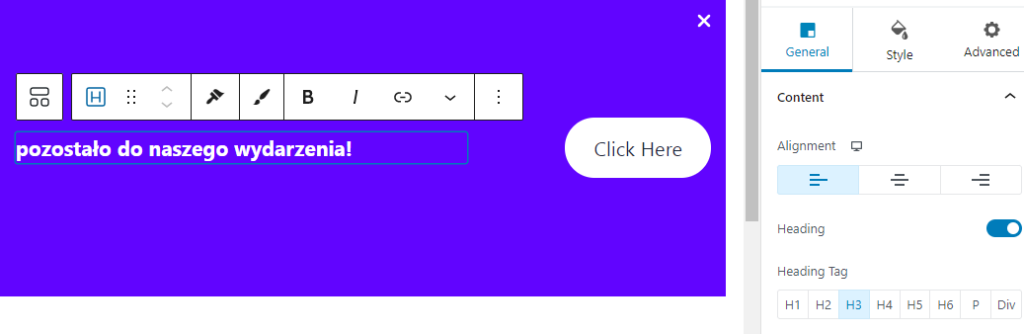
Podobnie postępujemy z każdym innym elementem naszego popupu – napisem, przyciskiem czy tłem. Warto kliknąć w każdy z nich, aby zobaczyć, co można zmienić. Do dyspozycji mamy zakładki: general, style, advanced.
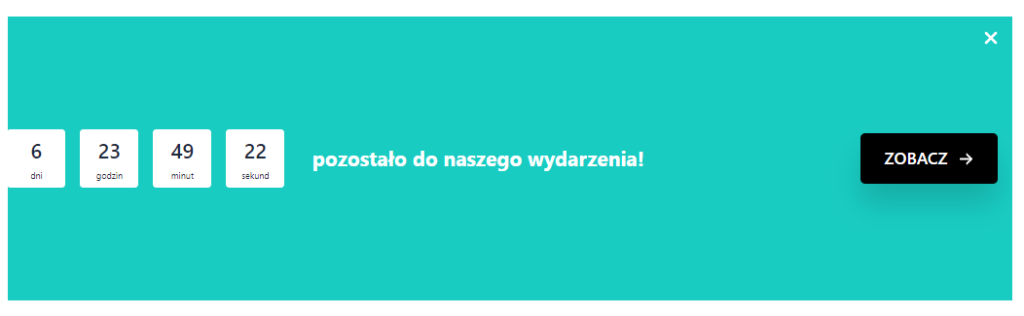
Oto efekt przykładowej personalizacji:
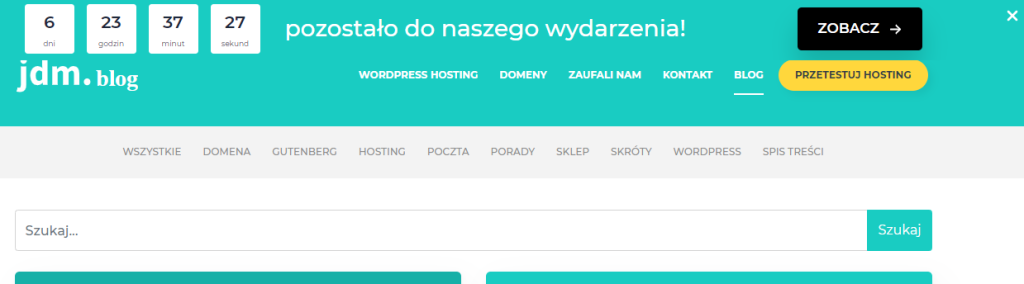
Tak Info Bar wygląda na naszym blogu:

Jak uruchomić popup
Aby uruchomić nasz popup wystarczy go opublikować. Dopóki zapiszemy go jako szkic, nie będzie widoczny dla nikogo. Pamiętajmy, aby zobaczyć na wygląd po opublikowaniu. Czasami zdarza się, że styl motywu nadpisze nasze ustawienia i warto sięgnąć do CSS, aby nanieść poprawki.