Tworzenie mapy za pomocą WP Go Maps

Tworzenie mapy w WordPressie za pomocą WP Go Maps jest szybkie i wygodne. WP Go Maps to świetna alternatywa dla osób, które potrzebują swojej mapy ze spersonalizowanymi miejscami, trasami czy obszarami, ale nie chcą korzystać z płatnych map Google. Chociaż bardzo wiele opcji wymaga wykupienia pakietu PRO, pokażemy jak w prosty sposób stworzyć mapę, na której zaznaczymy przykładowy punkt wraz z obszarem np. dostawy.
Dlaczego warto skorzystać z wtyczki WP Go Maps
Wtyczka jest alternatywą dla map Google, która umożliwia dodawanie własnych znaczników, warstw i innych elementów, które mogą okazać się niezbędne dla prezentacji bardziej zaawansowanych danych na mapach. W wersji darmowej wtyczka ma wiele funkcjonalności, które pozwolą stworzyć w pełni użyteczną mapę. Plugin dostępny jest w repozytorium WordPressa (wcześniej nosił nazwę WP Google Maps).

Jakie funkcje oferuje wtyczka
W wersji darmowej plugin oferuje m.in.:
- tworzenie map bez umiejętności kodowania z taką liczbą znaczników, jaką potrzebujemy;
- wybór między Google Maps a Open Layers Maps;
- mapy responsywne, także dla w postaci bloków Elementora;
- 9 motywów map;
- funkcjonalność widżetów mapy oraz możliwość wyświetlania map na pełbym ekranie;
- dodawanie obszarów – wielokątów do mapy;
- dodawanie tras;
- animacje znaczników.
I wiele innych. Wersja PRO jest jeszcze bardziej rozbudowana i co ważne występuje na licencji lifetime (jednorazowa płatność).
Przykładowe ustawienia mapy
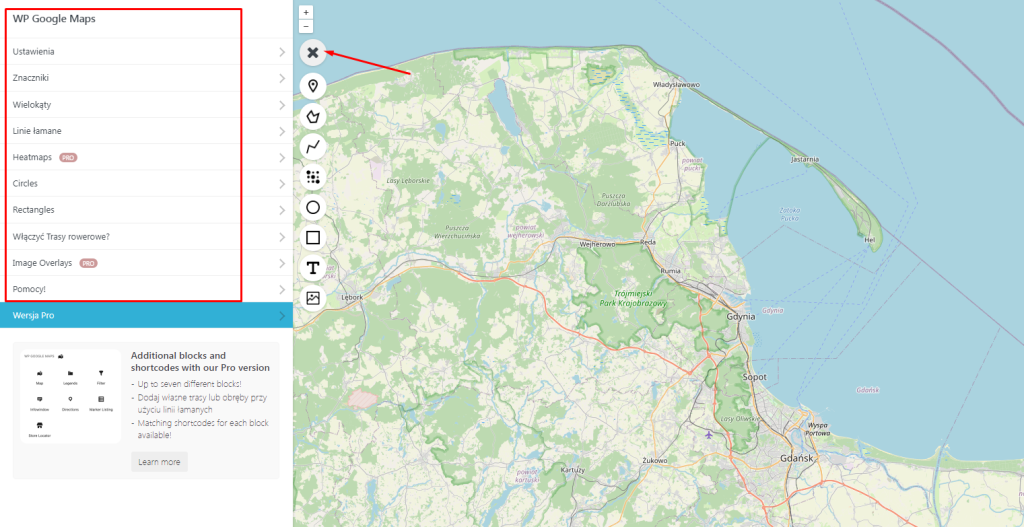
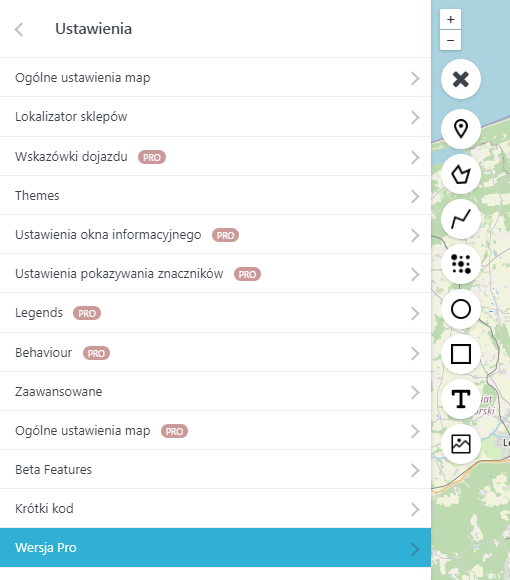
Po zainstalowaniu pluginu przechodzimy do jego ustawień:

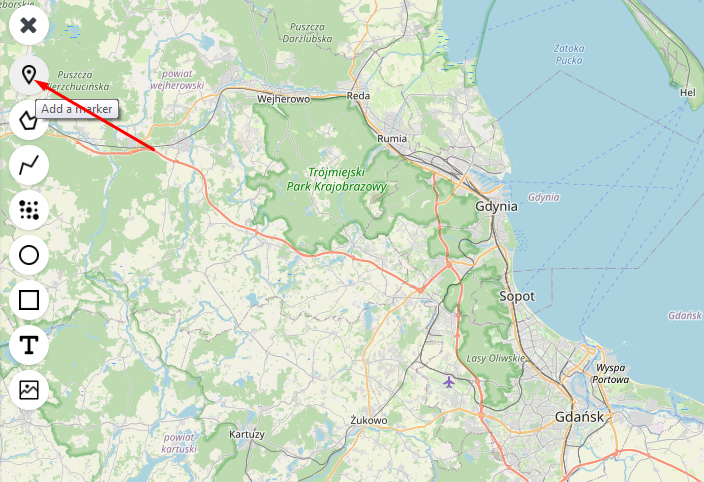
Po lewej stronie mamy blok ustawień, na mapie plusem rozwijamy dodatkowe menu, dzięki któremu możemy ustawić np. znacznik.

Każde z elementów w menu dodatkowo rozwija kolejne opcje – tutaj przykład menu ustawień:

Dlatego przed zaawansowaną przygodą z wtyczką, najlepiej przejrzeć jej dokumentację na oficjalnej stronie produktu. Rozwieje to nasze ewentualne wątpliwości.
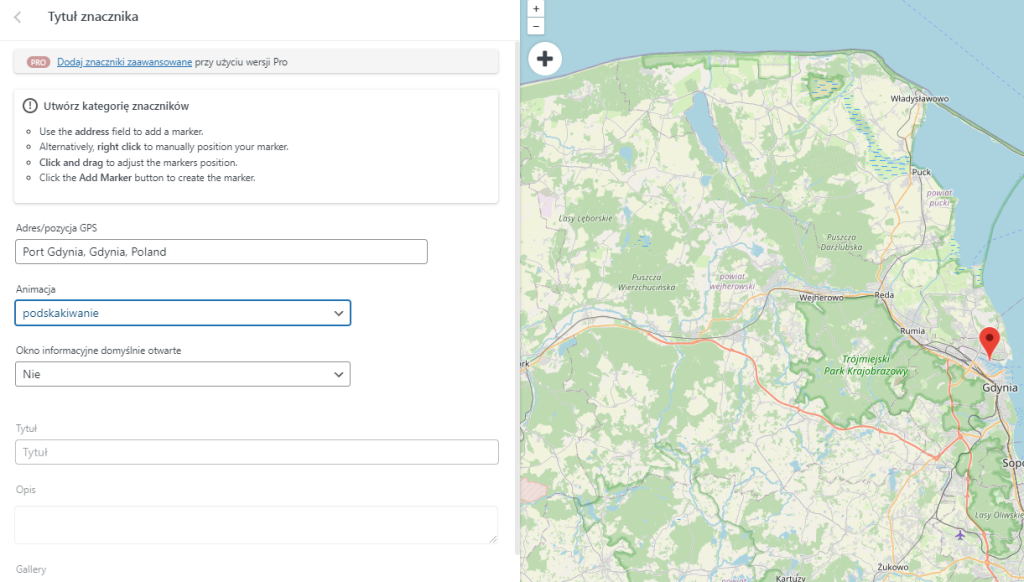
Na szybko możemy stworzyć jednak prostą mapę – wystarczy wybrać znacznik oraz ustawić punkt, jakiego ma dotyczyć oraz czy np. chcemy animację:


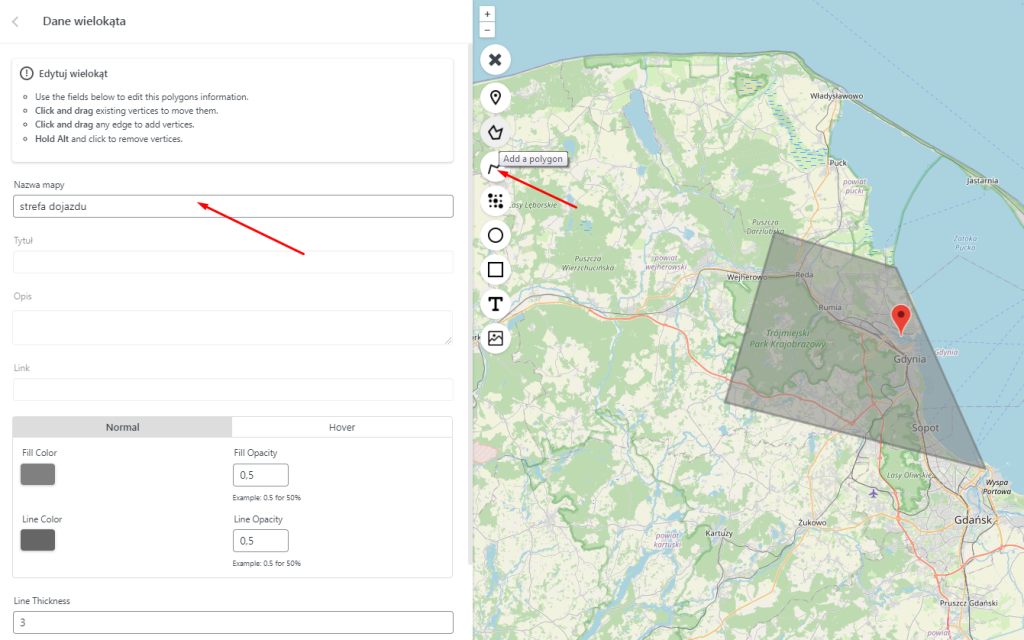
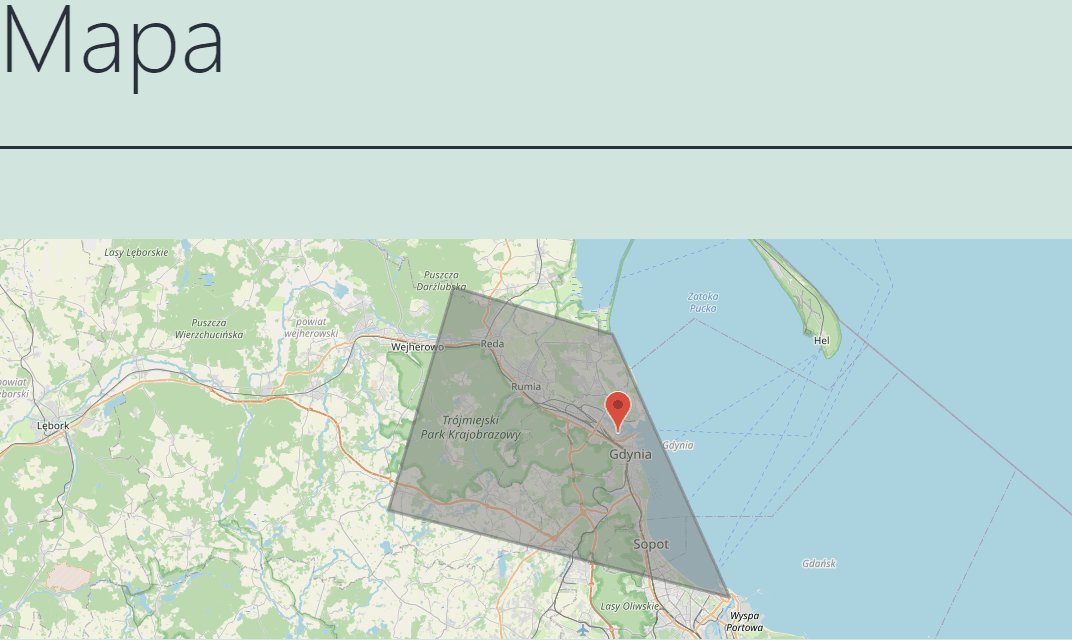
Dodatkowo dzięki opcji wielokątów możemy dodać strefę na mapie np. zakres dojazdu (dostawy) lub inny, istotny dla naszych klientów obszar:

Po zapisaniu mapy, możemy osadzić ją w dowolnym miejscu strony za pomocą shortcodu. Poniżej przykładowe osadzenie mapy we wpisie:

Oczywiście osadzone mapy są w pełni interaktywne – możemy je przybliżać czy oddalać, podobnie jak w tradycyjnie osadzonych mapach Google.





