Szybkie tworzenie palety kolorystycznej w CSS na stronę internetową

Paleta kolorystyczna pozwala wybrać pasujące kolory na naszą stronę internetową. Wcześniej opisywaliśmy pracę z generantorem Coolors.co W tym artykule pokażemy darmowy generator ze strony mynewbrandlogo. Tworzenie paletki jest tutaj małozaawansowane, a do wyboru mamy także gotowe rozwiązania. Nie ma konieczności zakładania konta. Dodatkowym plusem tego serwisu jest możliwość wygenerowania gotowego kodu CSS z wybranym zestawieniem kolorystycznym.
Pierwsze kroki z generatorem palet
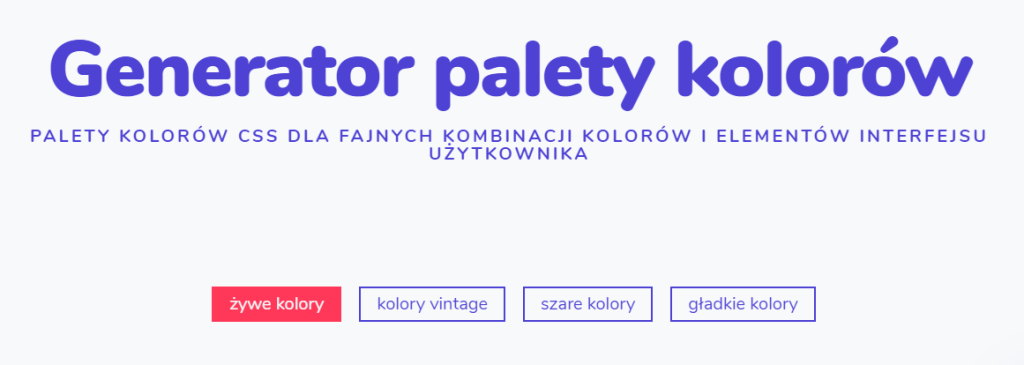
Po wybraniu podstrony z generatorem do wyboru mamy 4 typy palet: żywe kolory, kolory vintage, szare kolory i gładkie kolory.

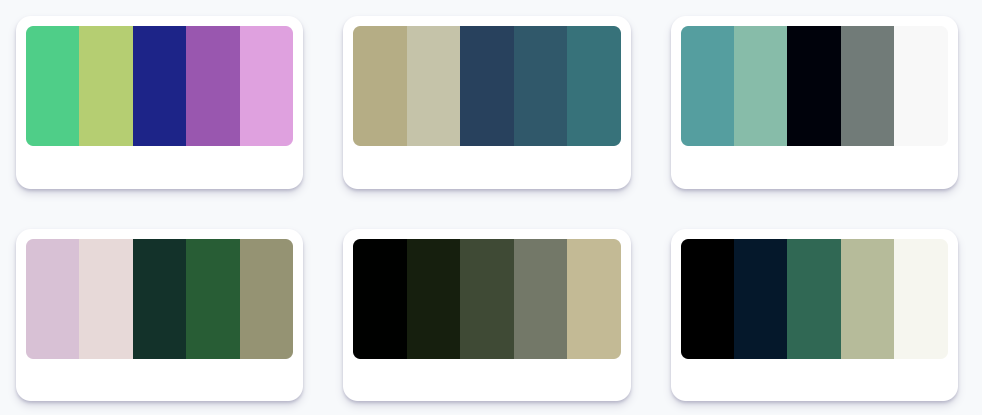
Dla przykładu wybierzmy kolory vintage. Wygeneruje się nam kilkadziesiąt rodzajów palet, z których możemy wybrać od razu tę, która nam się najbardziej podoba.

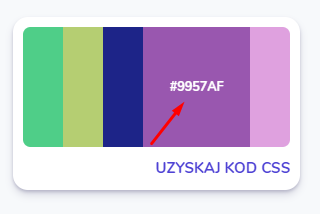
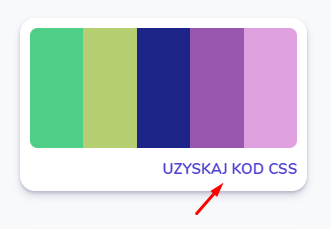
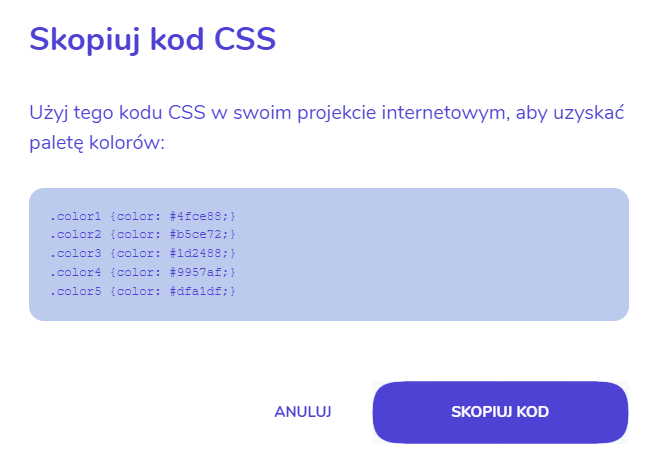
Po najechaniu kursorem na konkretny kolor w palecie, podejrzyjmy jego nazwę w HEX. Dodatkowo bardzo wygodnie możemy skopiować kod CSS dla wszystkich z pięciu kolorów:



Uzyskany kod możemy zapisać w pliku .txt, aby wygodnie użyć go w swoim projekcie.
.color1 {color: #4fce88;}
.color2 {color: #b5ce72;}
.color3 {color: #1d2488;}
.color4 {color: #9957af;}
.color5 {color: #dfa1df;}Warto podkreślić, że nauka, jaką daje tworzenie palety kolorystycznej w CSS na własną stronę, przydaje się także przy tworzeniu zestawień dla innych projektów. Jeżeli nie jesteśmy pewni, jakie zestawienie barw pasuje razem ze sobą, możemy skorzystać z dowolnych, gotowych palet, które generuje nam system. To nie tylko przyspiesza pracę, ale pozwala na dobranie idealnych kolorów pod charakter naszej witryny.





