Przełączanie widoków w Elementorze

Elementor jest jednym z najpopularniejszych builderów dostępnych dla WordPressa. Jednak nadal dużo początkujących osób nie wiem, że umożliwia on przełączanie między widokami na urządzenia mobilne – smartfony czy tablety, a desktop. Poniżej zamieszczamy krótką instrukcję, jak działa przełączanie widoków w Elementorze.
Po co przełączać widoki
Przełączanie widoków pozwala zobaczyć, jak strona będzie zachowywała się na poszczególnych urządzeniach. Dzięki temu można w szybki sposób skorygować błędy i sprawić, aby nasz WordPress wyświetlał się bez większych problemów. Chociaż zdecydowana większość motywów jest obecnie responsywna, warto przyjrzeć się np. wielkościom fontów, marginesom itp. i ustawić je zależnie od urządzenia. W przypadku Elementora opcja przełączania widoków jest bezpłatna i niezależna od wybranej wersji pluginu.
Jak przełączać widok w Elementorze
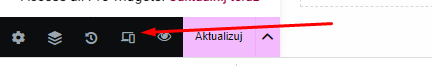
Jeżeli mamy stronę wykonaną w Elementorze, przełączenie widoku znajdziemy w górnej części ekranu (oczywiście po zalogowaniu się na stronę i wejściu poprzez Edytuj w Elementorze). Aby je aktywować musimy nacisnąć ikonę dwóch ekranów w dolnym, lewym rogu obok przycisku Aktualizuj.

Wówczas na górnym pasku otrzymamy możliwość przełączania między 3 widokami: mobilny, tablet i desktop:

Przełączanie widoków a breakpointy
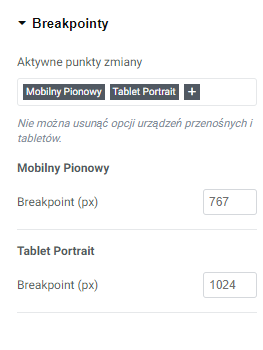
Ponadto możemy w prawym górnym rogu zdefinować własne urządzenia i ich szerokości oraz tzw. breakpoint. Elementor automatycznie generuje breakpointy dla popularnych rozdzielczości ekranu, takich jak desktop, tablet i mobile. Breakpoint najproiściej tłumacząc, jest to punkt łamania (szerokość wyrażona domyślnie w pikselach), po którym następuje przełączenie widoku na inny. Czyli do pewnej szerokości strona zachowuje wygląd np. dla ekranu mobilnego, a powyżej dla tabletu itp.
Możemy ręcznie dodać breakpointy dla niestandardowych rozdzielczości ekranu. Może być to przydatne przy bardziej zaawansowanych projektach, skierowanych do wyświetlania na określonym typie urządzeń.

Ponadto możemy używać breakpointów do:
- ukrywania lub wyświetlania elementów (przydatne na mniejszych ekranach, aby zachować przejrzystość witryny),
- zmieniania rozmiaru elementów (np. wielkości obrazów),
- zmieniania układu elementów (np. liczby kolumny, odstępów itp.).
Praca na widokach jest bardzo przydatna i warto poświęcić czas, zwłaszcza, kiedy nieuchronnie zbliżamy się do dominacji urządzeń mobilnych przy przeglądaniu stron internetowych.





