Praca z trybem podświetlenia

Tryb podświetlenia to jedna z ciekawszych opcji w Gutenbergu, która nie jest jednak powszechnie znana. Ułatwia ona pracę nad poszczególnymi blokami wpisu lub podstrony, zwłaszcza tam, gdzie mamy do czynienia z dłuższym dokumentem. Tryb podświetlania bardzo łatwo włączyć i wyłączyć, nie wymaga żadnych dodatkowych wtyczek i warto go przetestować, aby sprawdzić jak bardzo może ułatwić nam pracę.
Po co stosować tryb podświetlenia w Gutenbergu
Tryb podświetlenia przede wszystkim pomaga unikąć przypadkowego wprowadzenia zmian w niewłaściwym bloku. Wspominaliśmy już wcześniej o możliwości przypięcia pływającego paska narzędzi. W takiej sytuacji, kiedy mamy go na samej górze podstrony o pomyłki jest po prostu dużo łatwiej. Dodatkowo, kiedy pracujemy nad długim tekstem, dzięki opcji podświetlenia prościej nam jest się zorientować, w którym miejscu jesteśmy. To przydatne zwłaszcza wtedy, gdy musimy odejść na chwilę od ekranu.
Wiele osób pracuje również w większym skupieniu, kiedy widzi tylko ten element, na którym musi się skoncentrować. Dotyczy to zarówno początkujących webdeveloperów, copywriterów czy blogerów. Praca ze stroną może być wymagająca, dlatego tryb podświetlenia sprawi, że skupimy się wyłącznie na tym, co istotne.
Co się dzieje w trybie podświetlenia?
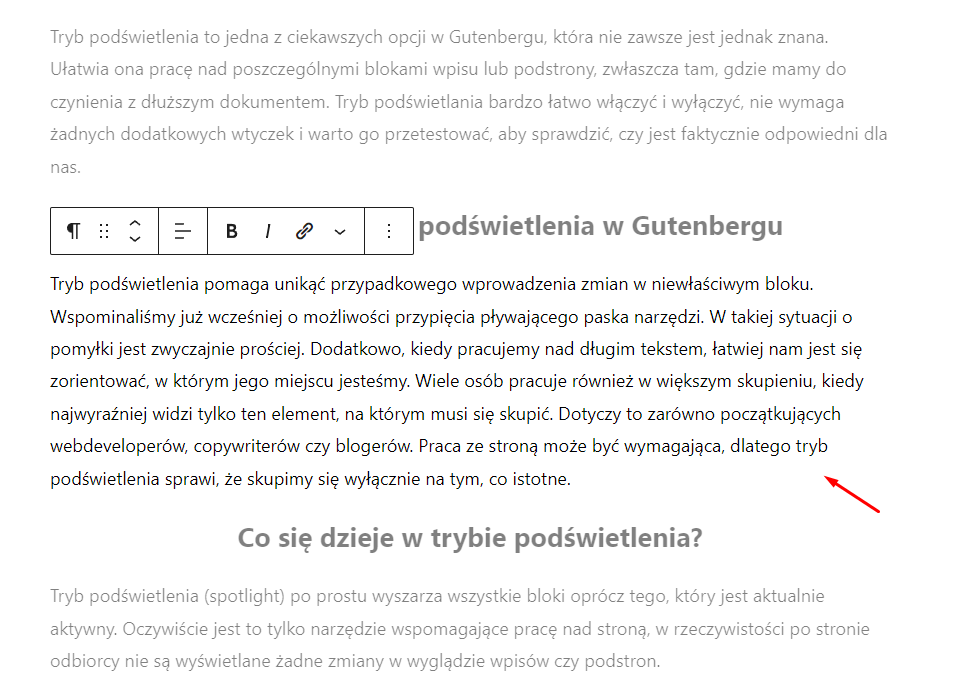
Tryb podświetlenia (spotlight) po prostu wyszarza wszystkie bloki oprócz tego, który jest aktualnie aktywny. Oczywiście jest to tylko narzędzie wspomagające pracę nad stroną, w rzeczywistości po stronie odbiorcy nie są wyświetlane żadne zmiany w wyglądzie wpisów czy podstron. Oto jak wygląda edytor blokowy z włączonym trybem podświetlenia – wyróżniony jest ten akapit, na którym obecnie pracujemy, a reszta jest przygaszona:

Jak włączyć tryb podświetlenia
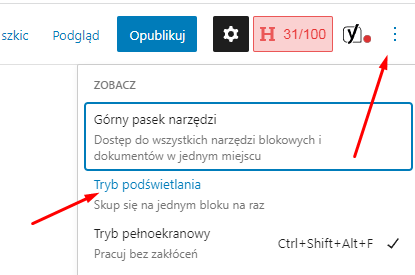
Aby włączyć / wyłączyć tryb podświetlenia klikamy trzy kropki (opcje) w prawym górnym rogu ekranu, a następnie wybieramy Tryb podświetlenia.

Tryb podświetlenia jest opcją, która dostępna jest w Gutenbergu. Dlatego jeżeli używamy na stronie innego buildera jak Elementor czy Wp Bakery, nie będziemy mogli niestety z niej skorzystać. Za to bez problemu sprawdzi się w przypadku tych treści, które tworzymy w oparciu o natywny edytor blokowy.





