Jak zmienić wygląd maili w WooCommerce?

Ponieważ wygląd maili w WooCommerce możemy personalizować tylko w niewielkim stopniu, a bardziej zaawansowany wygląd wymaga znajomości HTML, często użytkownicy rezygnują z modyfikacji. W tym artykule pokażemy, jakw zmienić standardowy wygląd maili ze sklepu za pomocą bezpłatnej wtyczki Decorator – WooCommerce Email Customizer.
Instalacja oraz uruchomienie customizera
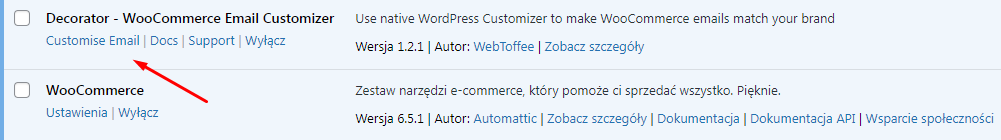
Wtyczkę pobierzemy bezpłatnie z repozytorium pluginów WordPressa (jeżeli nie wiesz, jak zainstalować wtyczkę – skorzystaj z naszego poradnika). Następnie przechodzimy do widoku Customize your emails:

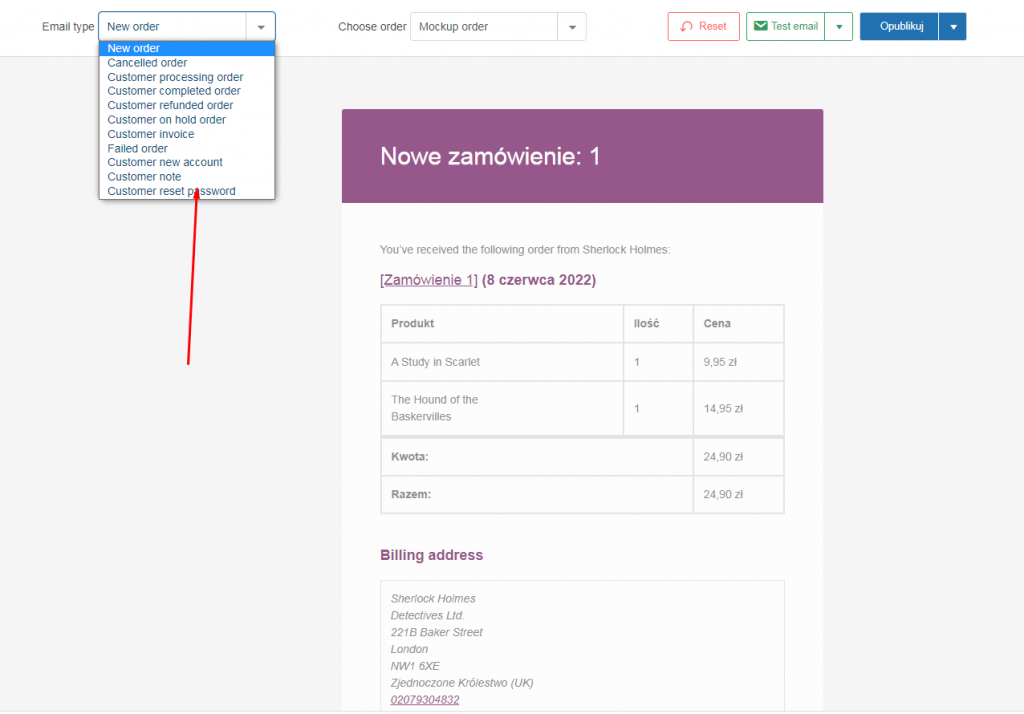
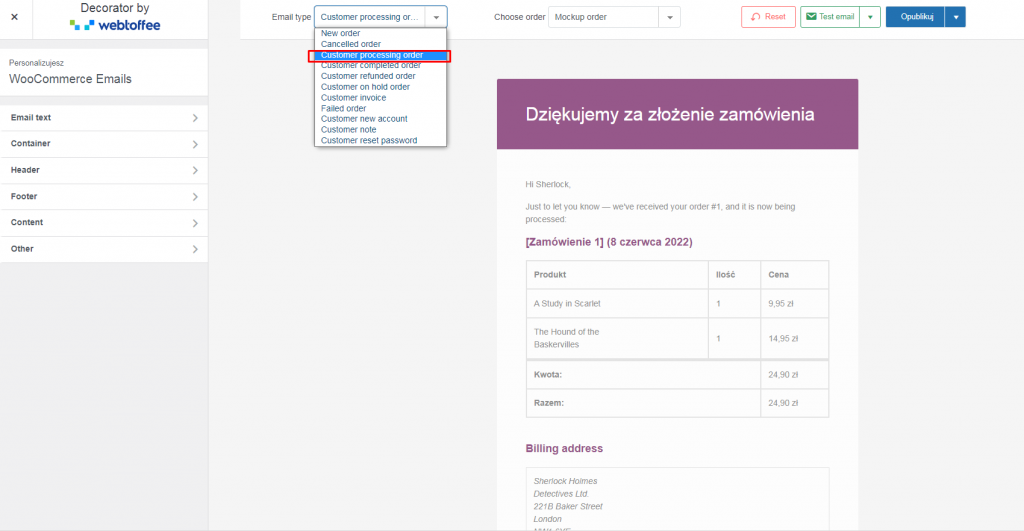
Następnie zostaniemy przekierowani do opcji personalizacji. W pierwszym kroku dobrze jest wybrać typ maila, który chcemy zmienić. Wybieramy go z rozwijanej listy:

Personalizacja wybranego typu maila w WooCommerce.
Na potrzeby artykułu wybierzemy ten mail, który otrzymuje klient po złożeniu zamówienia:

Wzór natywnego maila widzimy po prawej stronie. Teraz czas przejść do customizacji.
Ustawienie własnych tekstów
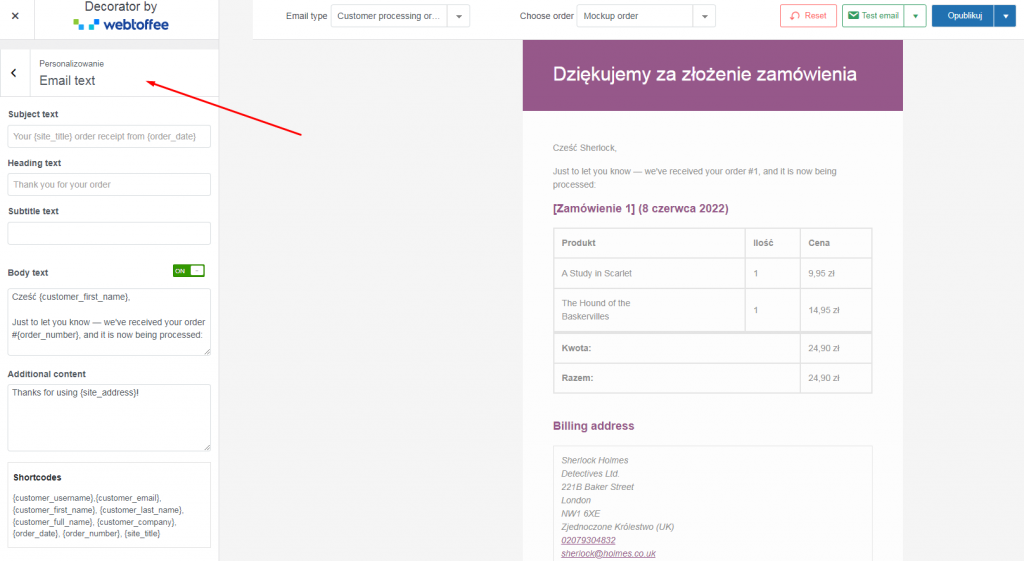
Zaczynamy od zmiany tekstów. Zwróćmy uwagę, że na dole mamy podgląd wszystkich shortcodów, jakie możemy wykorzystać w szablonie maila:

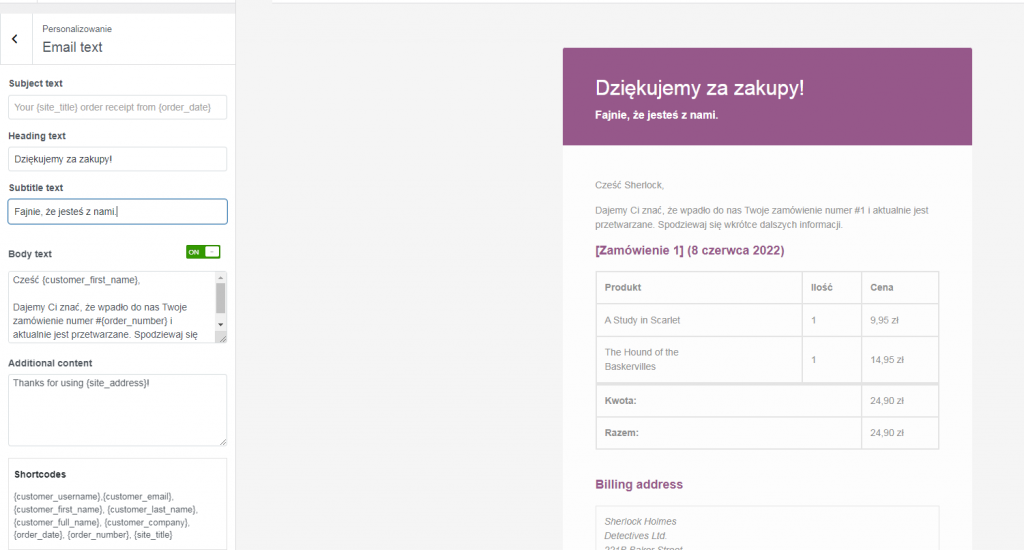
Poniżej przykład spersonalizowanego tekstu. Oczywiście to, co wpiszemy zależy tylko od nas.

Ustawienia wyglądu maila
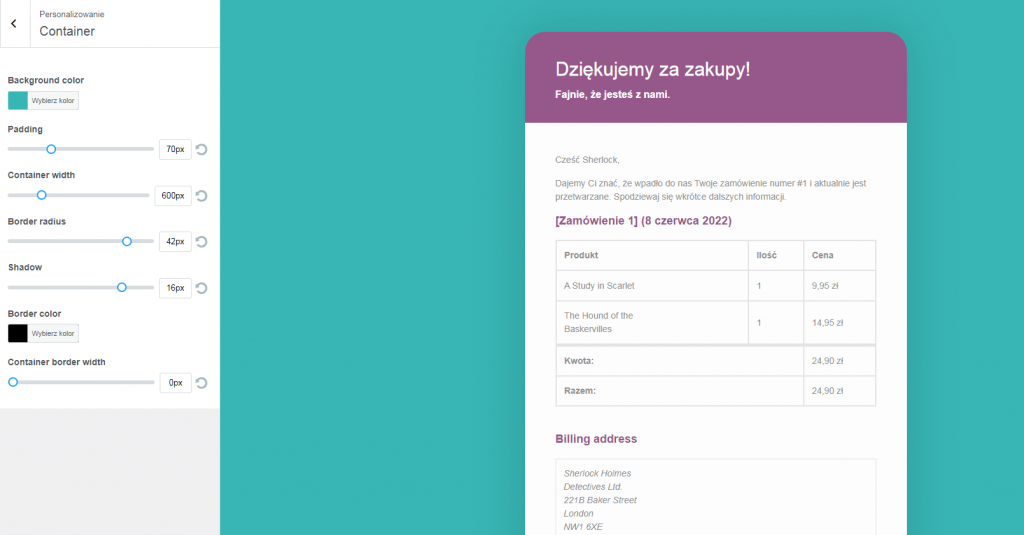
Kiedy już opracujemy część tekstową, przechodzimy do wyglądu naszego maila. Zaczynamy od ustawień tła oraz kontenerka z treścią w sekcji Container. Możemy wybrać tu m.in kolor tła, rodzaj obramowania, zaokrąglenia rogów itp.

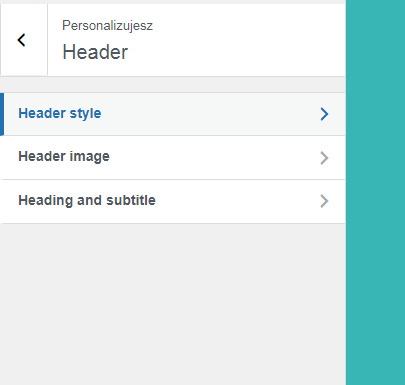
Następnie przechodzimy do sekcji Header, gdzie możemy znaleźć, aż trzy zakładki do spersonalizowania nagłówka w wiadomości:
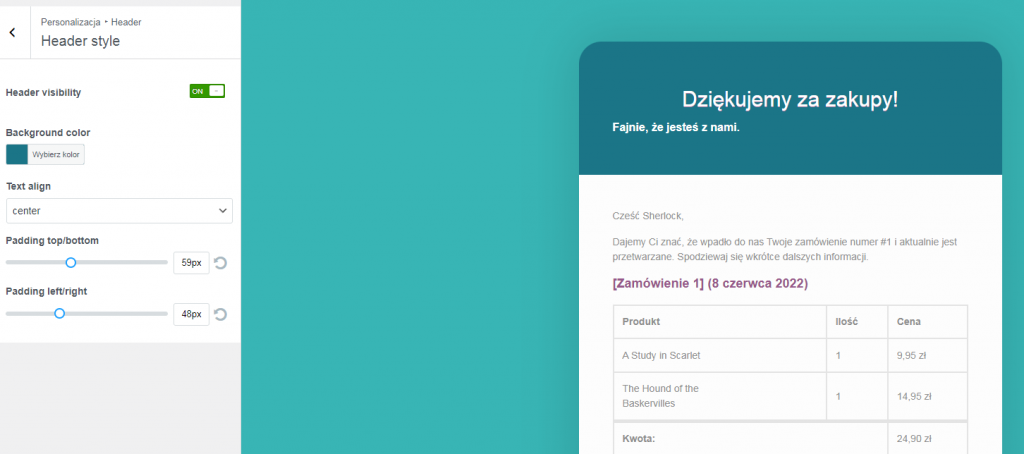
Header style pozwoli ustawić kolor nagłówka, położenie tekstu i odstępy. Co ciekawe możemy też ukryć wyświetlenie całej tej części:

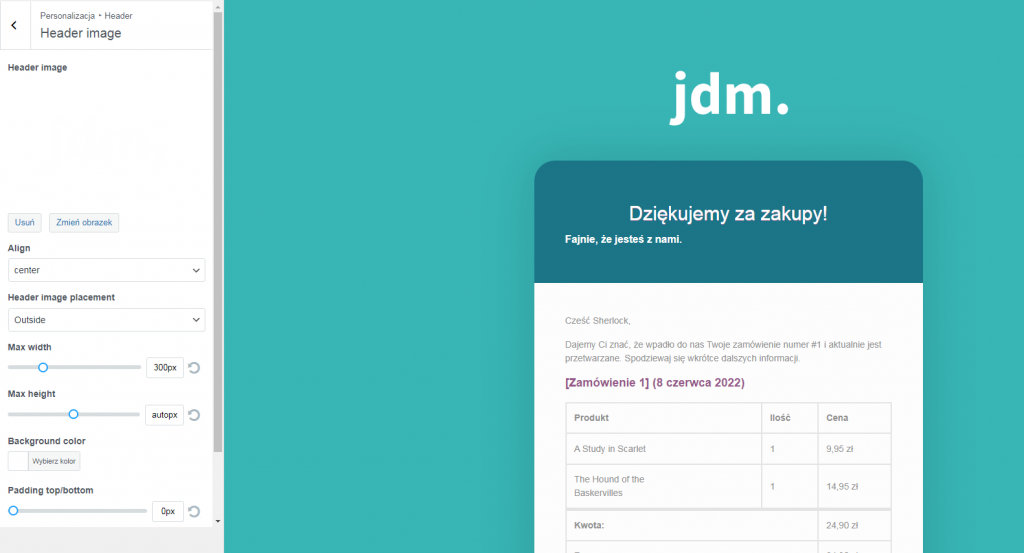
Header image – pozwala na wrzucenie obrazka nad nagłówek – może to być np. nasze logo:

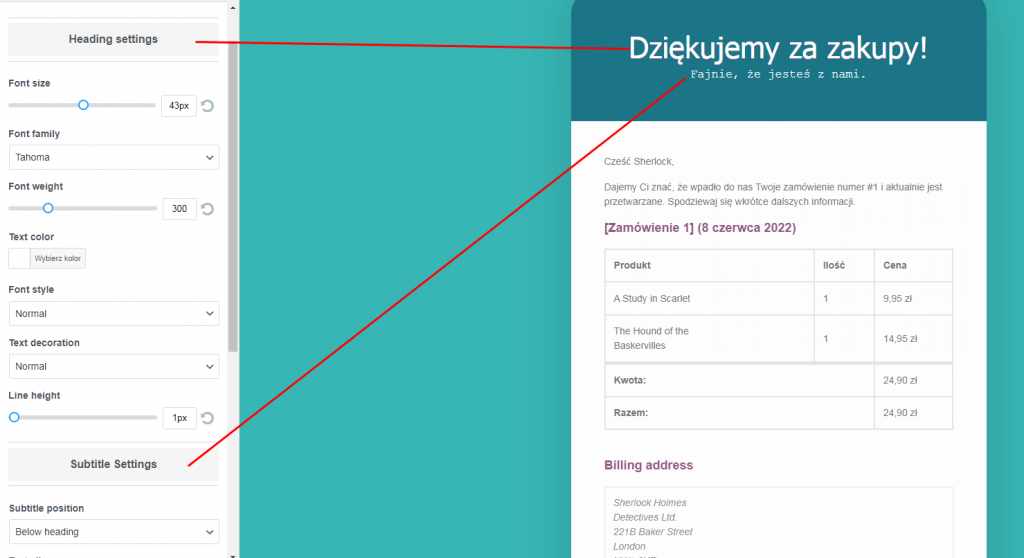
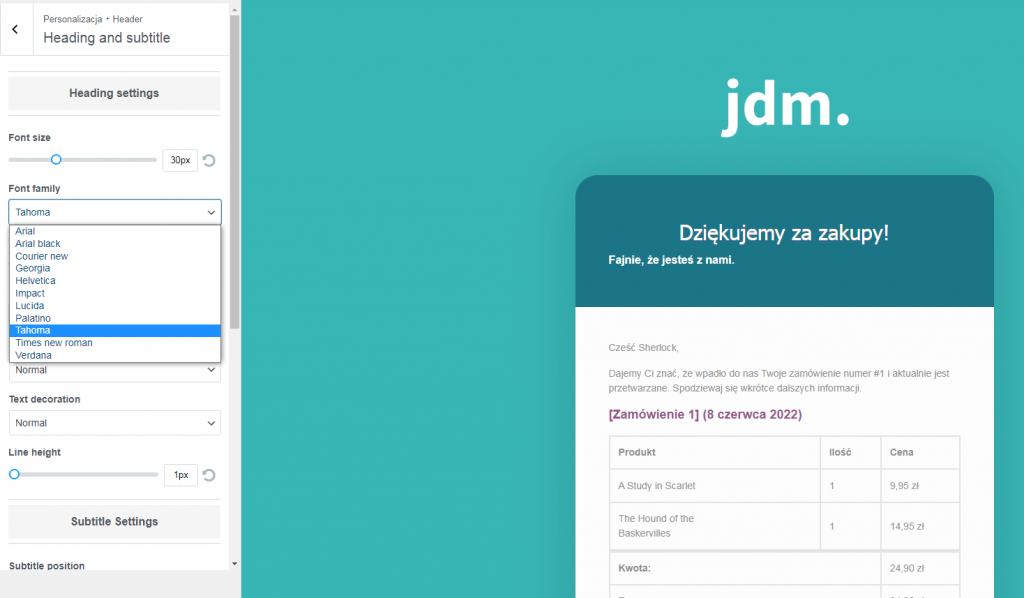
Heading and subtitle – tutaj ustawimy wszystko związane z fontem nagłówków w naszej wiadomości. Zwróćmy uwagę, że fonty ograniczone są do tych powszechnie używanych:


Personalizowanie stopki emaila
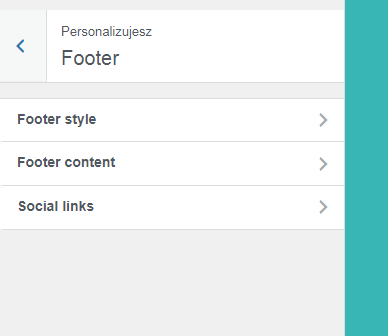
Wtyczka pozwala nam także na zmianę stopki i to również w 3 działach:
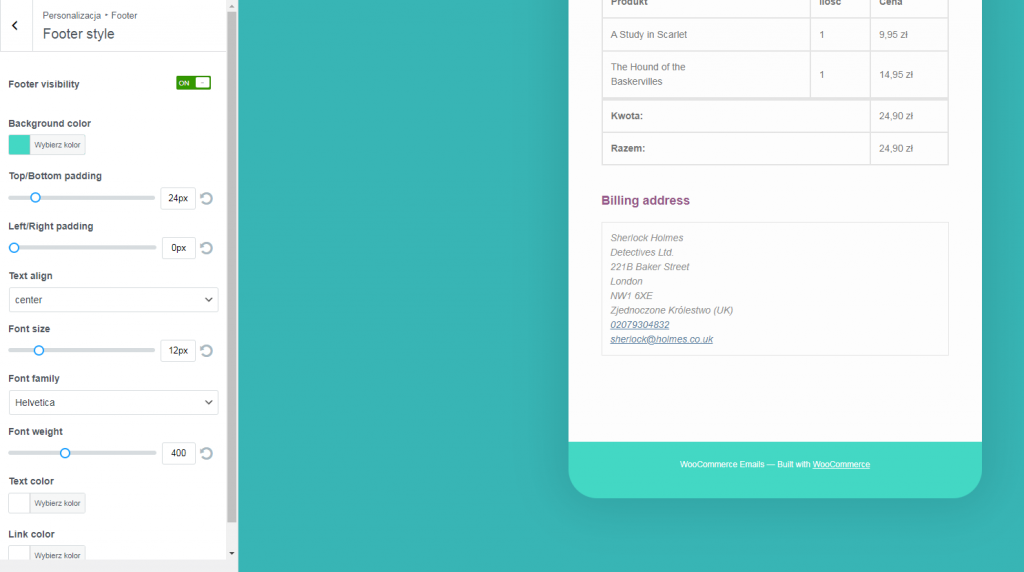
Footer style – to wszystko związane z kolorami oraz typem fontu w naszej stopce. Zobaczcie na przykład:

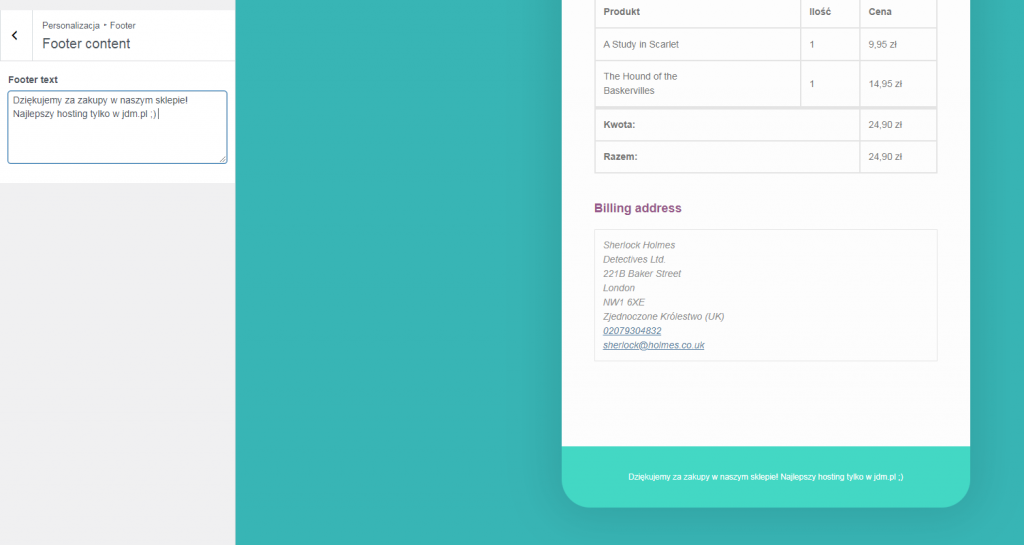
Footer content – to napisz, który pojawi się w naszej stopce. Tu także możemy, ale nie musimy użyć shortcodów.

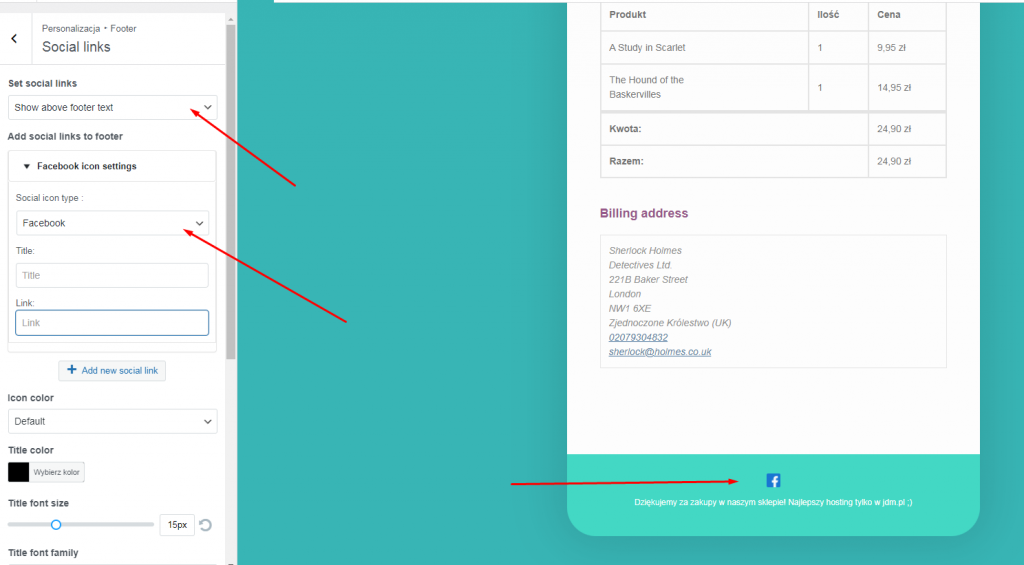
Jeżeli potrzebujemy dołączyć linki do social mediów – teraz to nic trudnego. W dziale Social links czeka na nas wiele możliwości ich ułożenia i także personalizacji. Oto przykład:

Personalizowanie zawartości e-maila
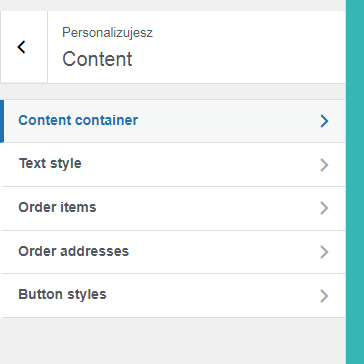
Teraz to, co najważniejsze dla klienta – ustawienia wyglądu zawartości wiadomości ze sklepu. Wybieramy w tym celu zakładkę Content. Mamy tutaj bardzo szerokie możliwości dostosowania informacji. Zobaczmy je po kolei.
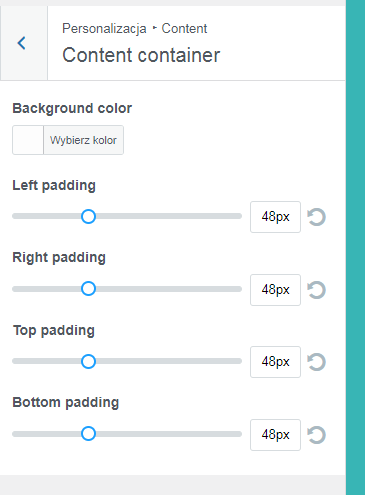
Content container – wszystko, co dotyczy stylowania wyglądu kontenerka zawartości zamówienia:
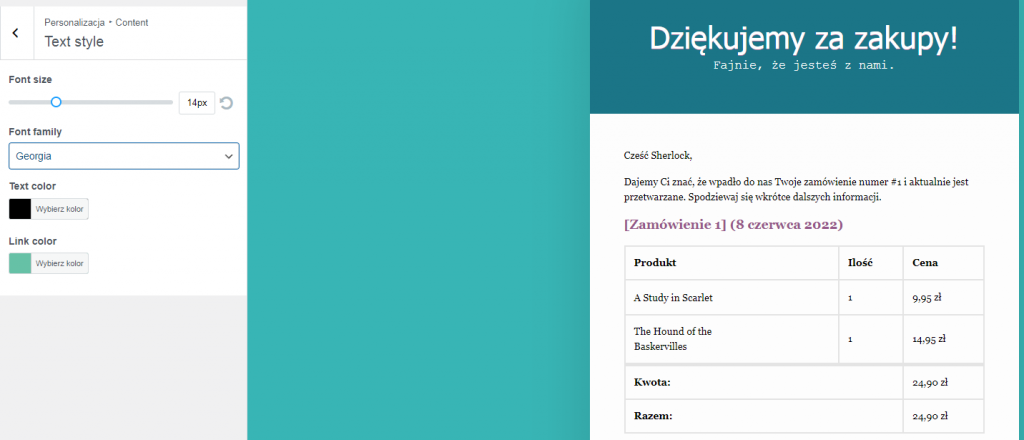
Text style – stylowanie tekstu zamówienia:

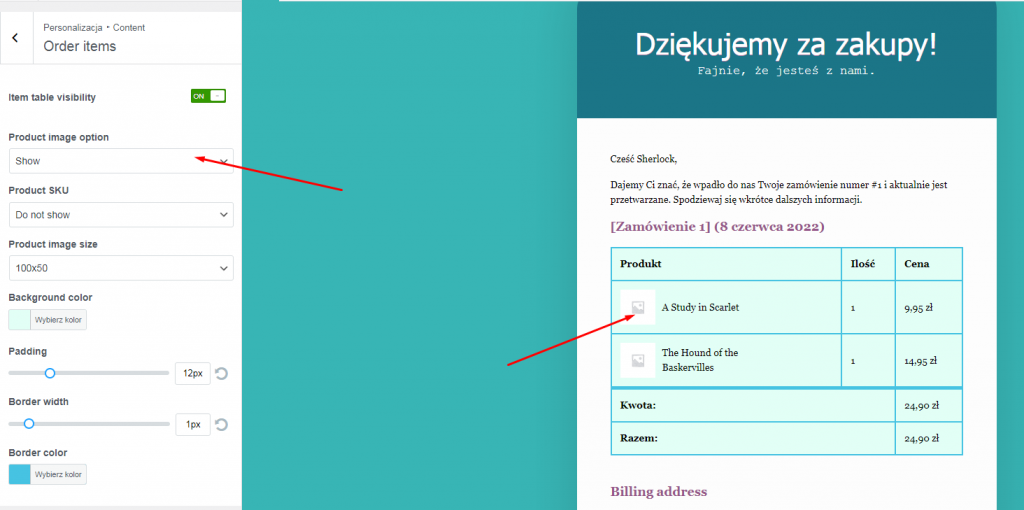
Order items – opcje dostosowania wyświetlania zamówienia. To tutaj możemy np. ustawić wyświetlanie zdjęcia zamówionego produktu.

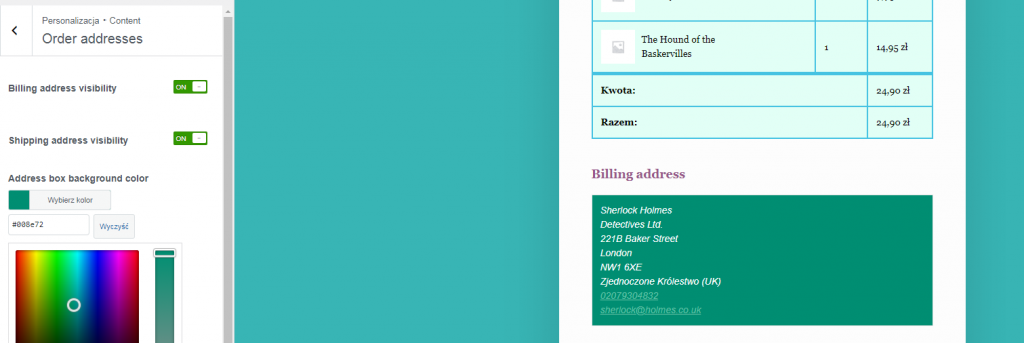
Order addresses – stylowanie pola z adresem zamówienia:

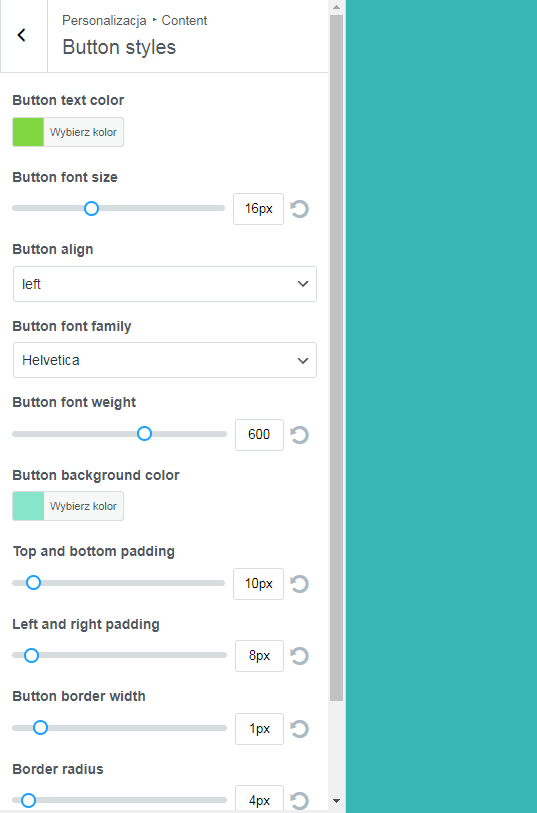
Ostatnim elementem jest stylowanie przycisków w dziale Button styles
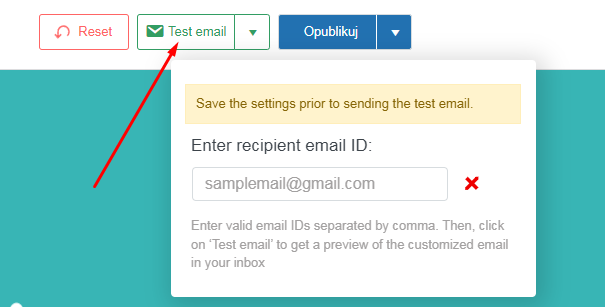
Po zakończeniu stylowania odpowiedniego szablonu maila, możemy przetestować wygląd, wysyłając wiadomość. Opcję tę znajdziemy w górnym panelu.
Pamiętajmy, aby przed wyjściem z customizera, zapisać wszystkie opcje kilkając Opublikuj (górny prawy róg). W razie wątpliwości, zawsze możemy zresetować nasz wygląd przyciskiem – pamiętając jednak, że wtedy wszystkie zmiany w szablonach musimy wprowadzić na nowo.