Jak szybko stworzyć przycisk do celów marketingowych w WordPressie

Jak szybko stworzyć przycisk w WordPressie? Wystarczy natywny builder Gutenberg i kilka prostych kroków. Dzisiaj w naszym artykule omówimy, co zrobić, jeżeli potrzebujemy stworzyć przycisk do celów marketingowych, a nie znamy się na kodowaniu ani CSS.
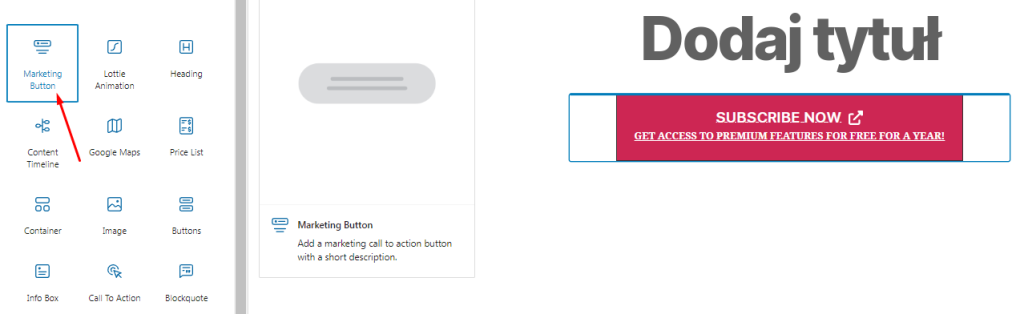
Aby stworzyć ładny i skuteczny button możemy skorzystać z bloku Marketing Button, który jest blokiem dostępnym dzięki wtycze Spectra, o której napisaliśmy cykl artykułów. Kontynuujemy pokazywanie możliwości tego darmowego pluginu, czym mamy nadzieję zachęcić kolejne osoby do korzystania z edytora blokowego Gutenberg.
Jak szybko stworzyć przycisk w WordPressie
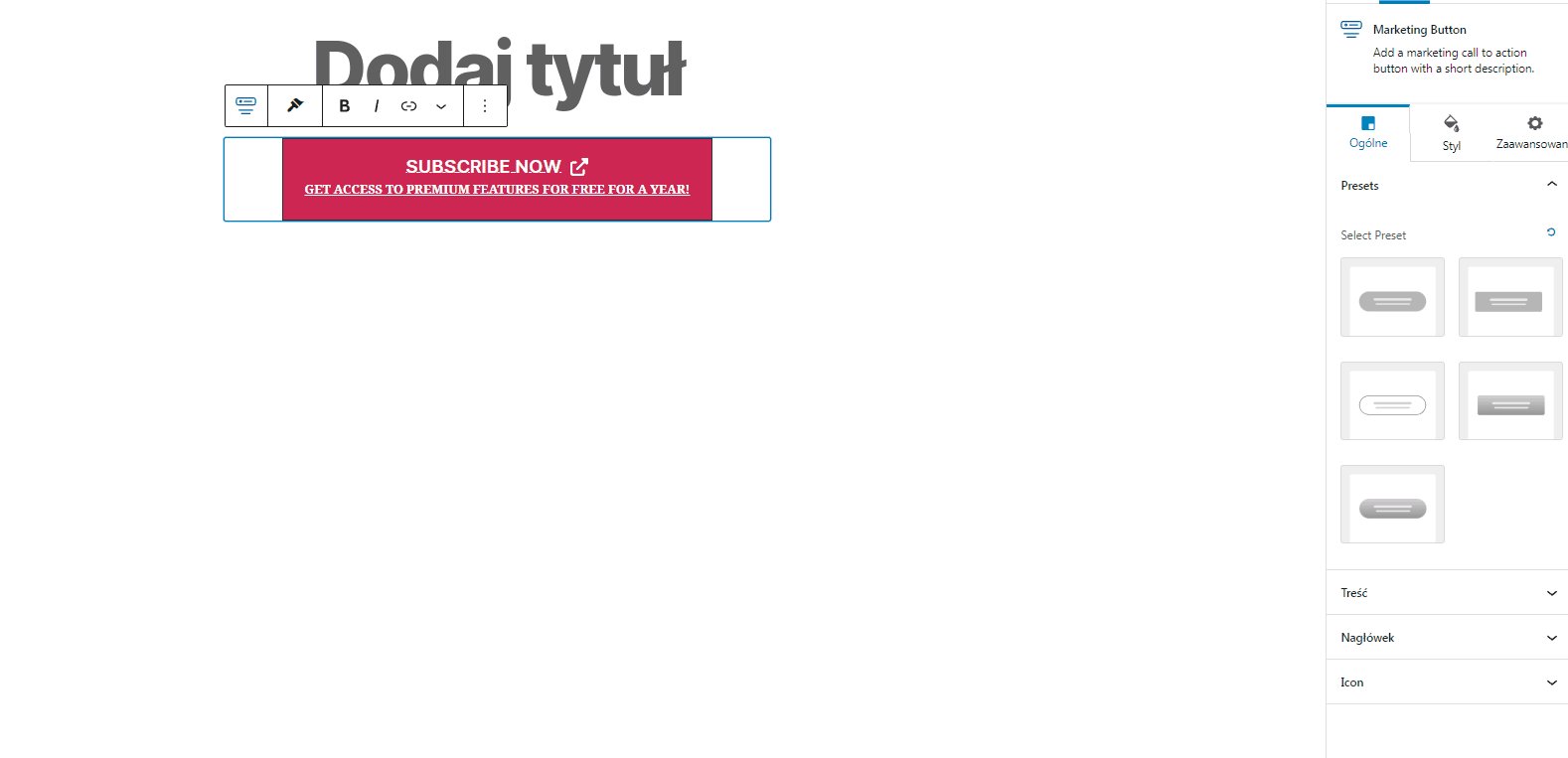
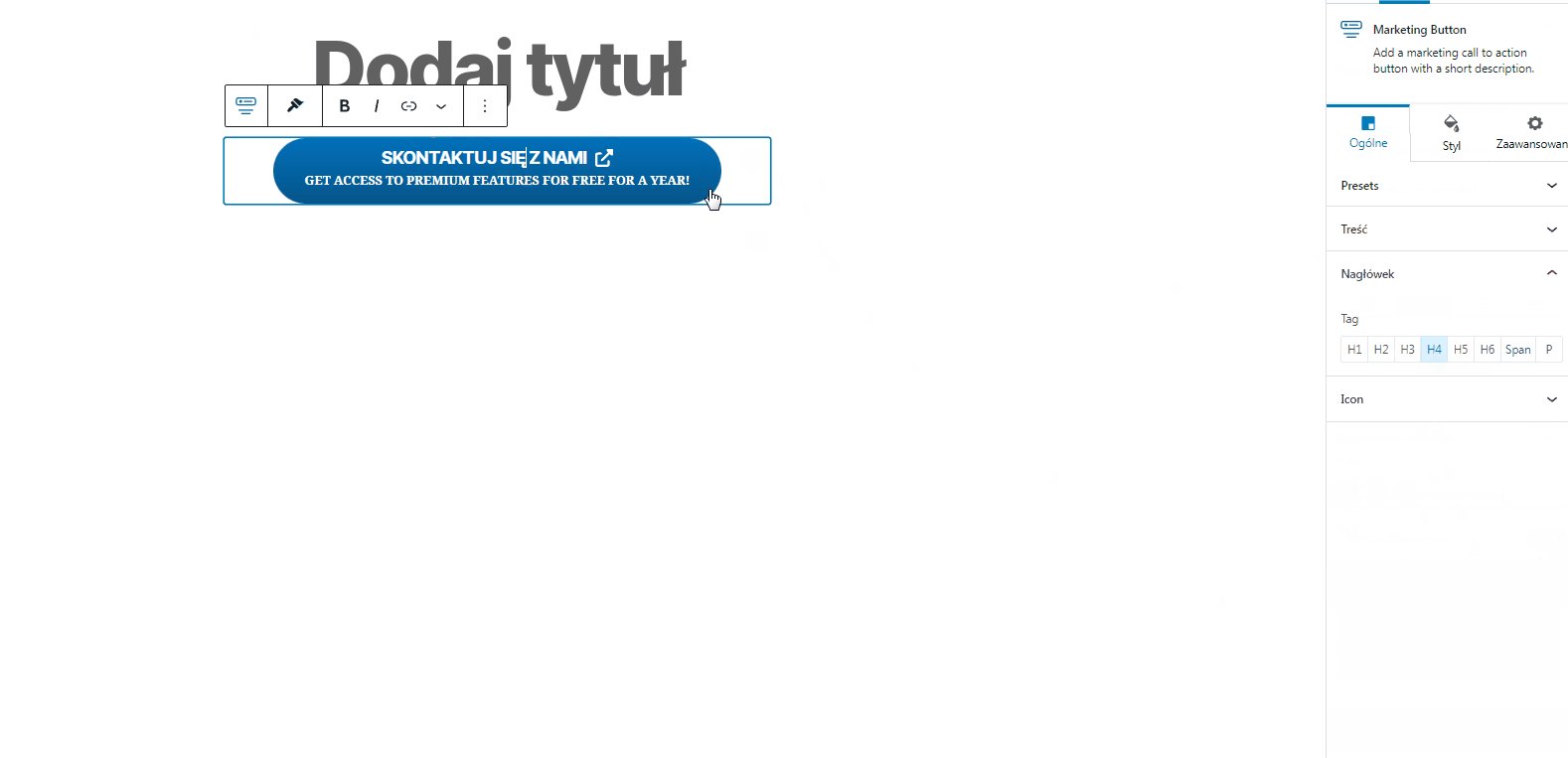
Przechodzimy do podstrony lub wpisów, w którym chcemy umieścić przycisk. Po dodaniu bloku Marketing Button, zobaczymy przykładowy element, który jest w pełni gotowy do edycji. Jak widać wyróżniają go na tle zwykłych przycisków dwie linie tekstu, a także ikonka. Wszystko jest w pełni edytowalne, dzięki opcjom bloku w bocznym panelu.
Uwaga! Przypominamy, że aby mieć w swoim WordPressie ten blok, wcześniej instalujemy bezpłatną wtyczkę Spectra.

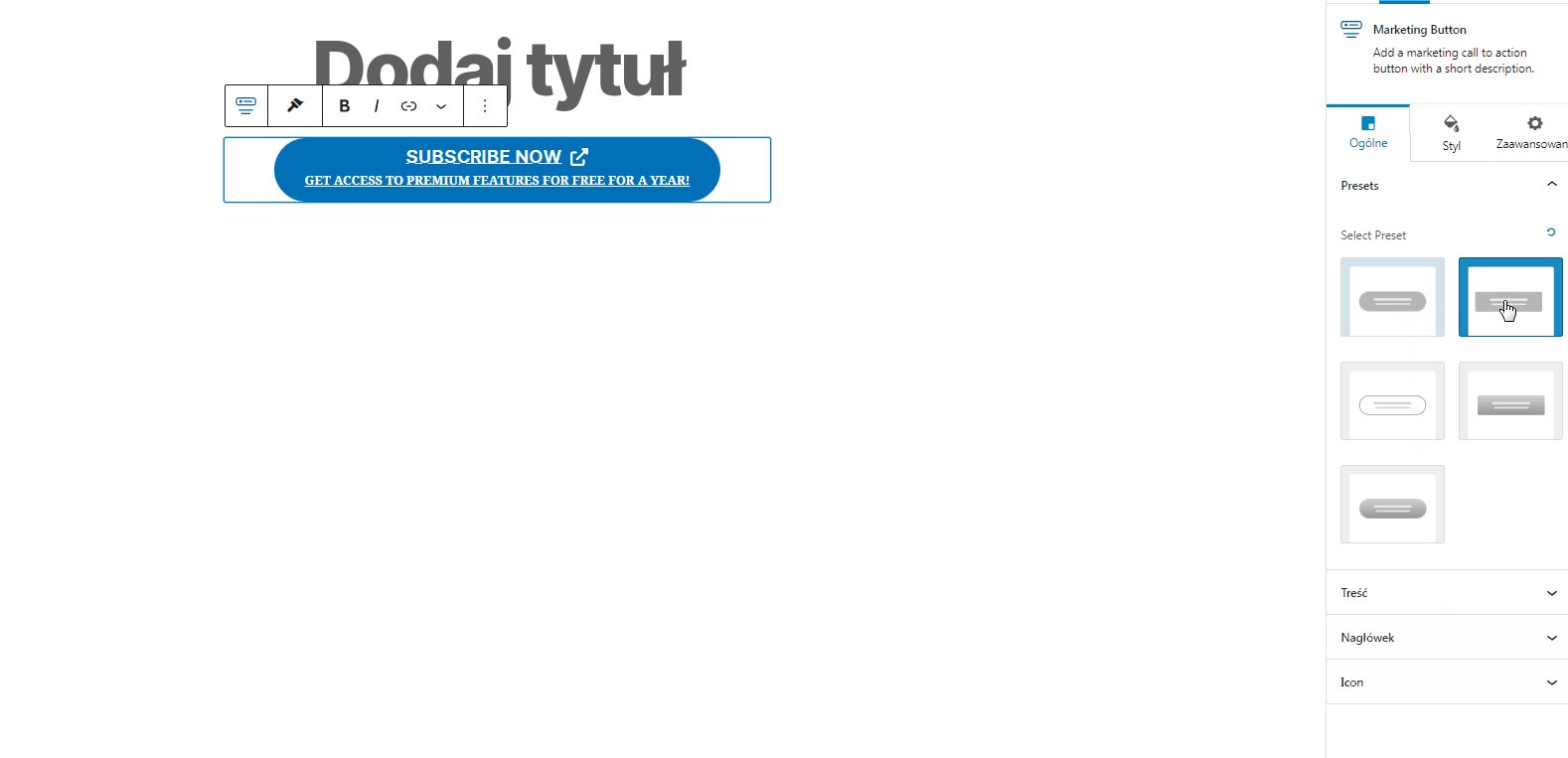
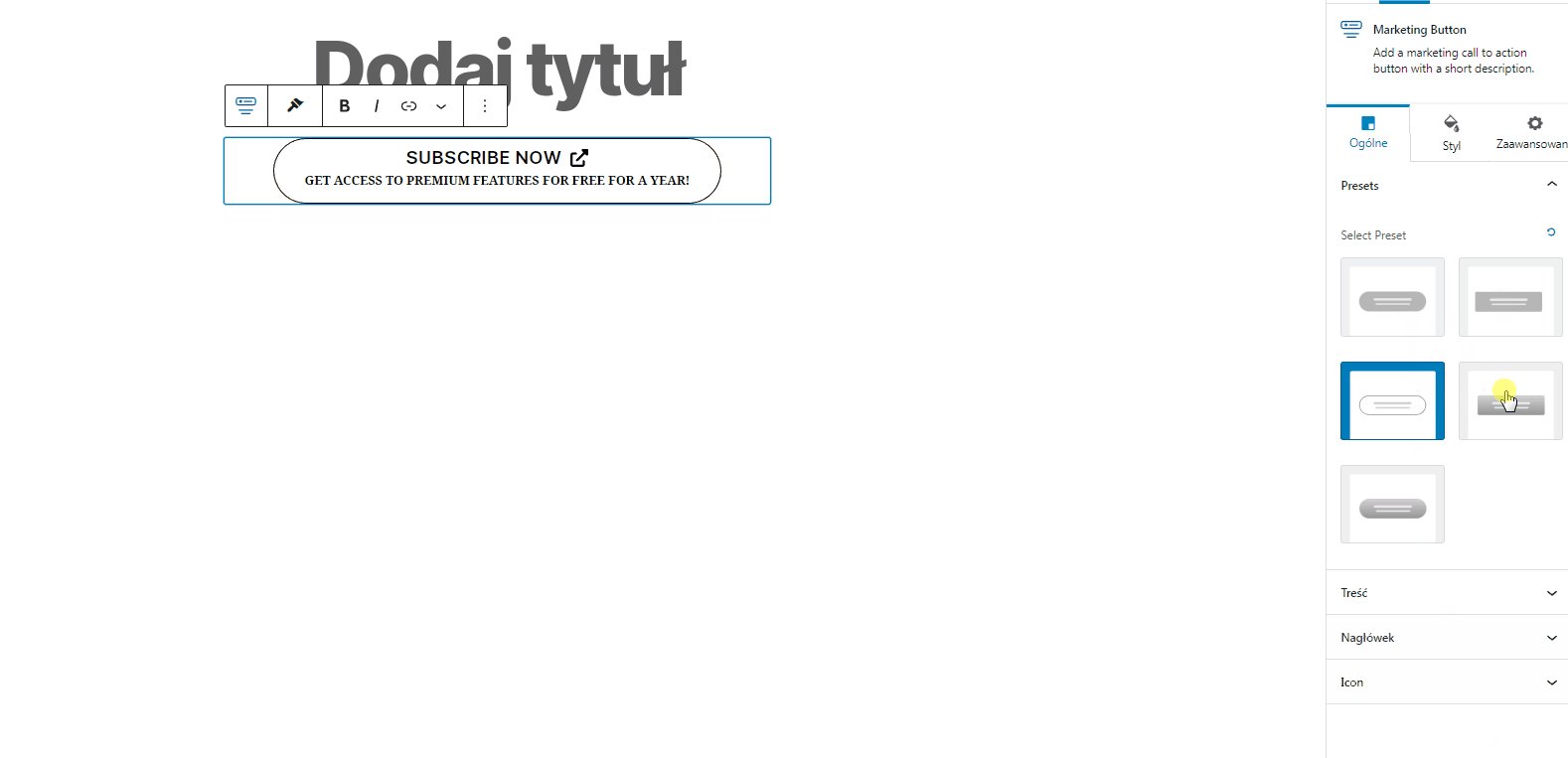
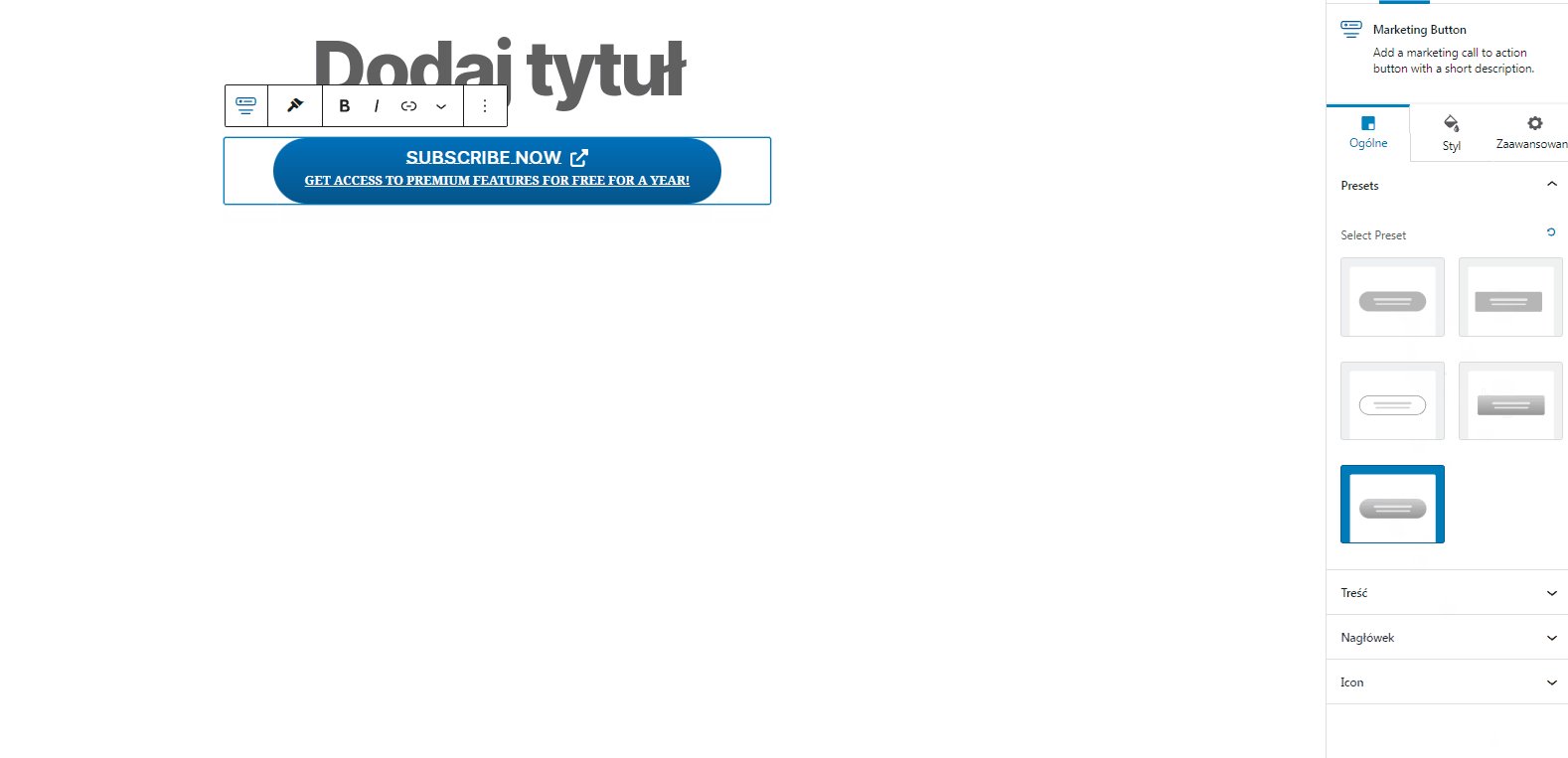
Zaczynamy od wybrania podstawowego kształtu i układu naszego przycisku:

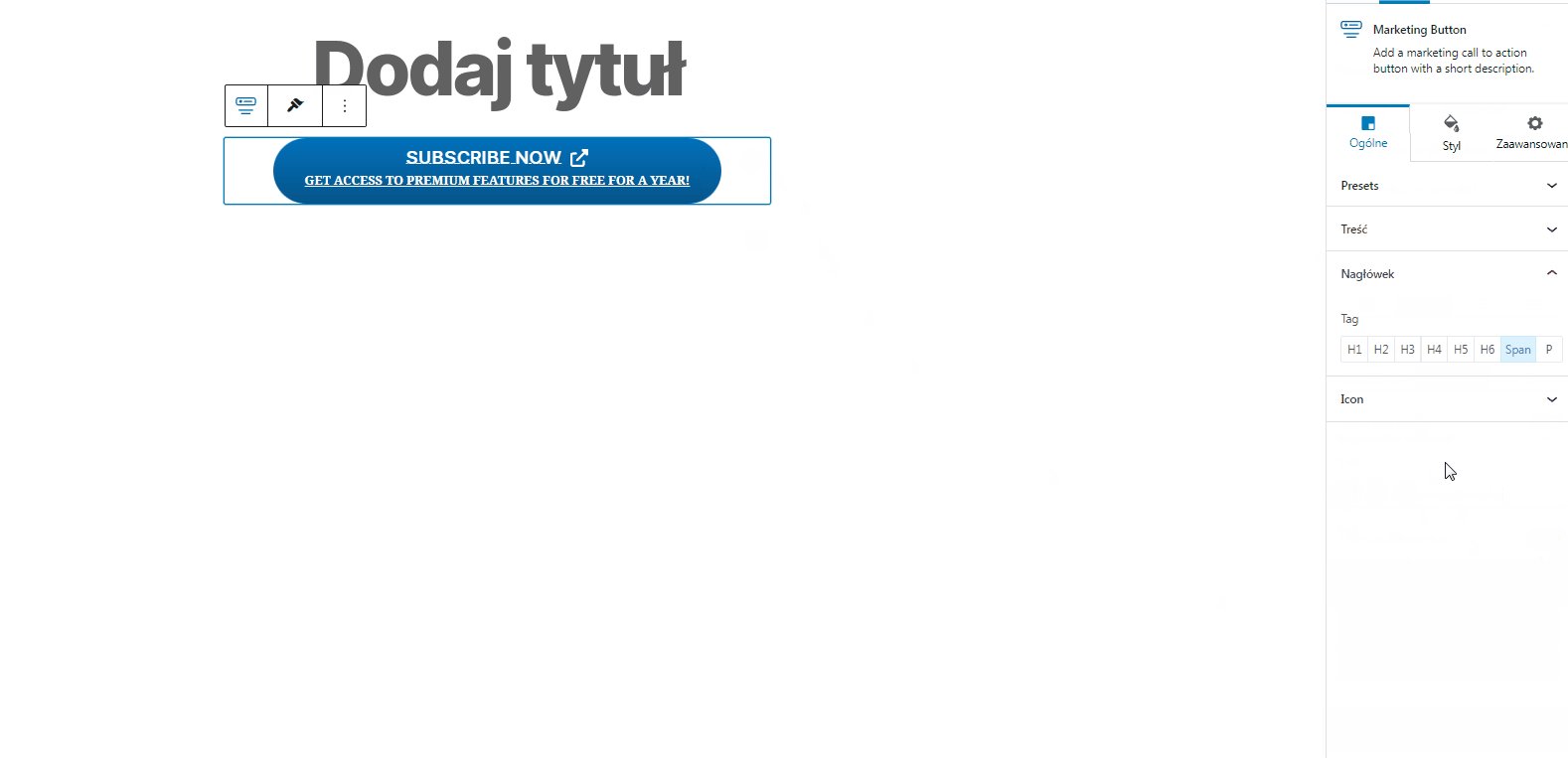
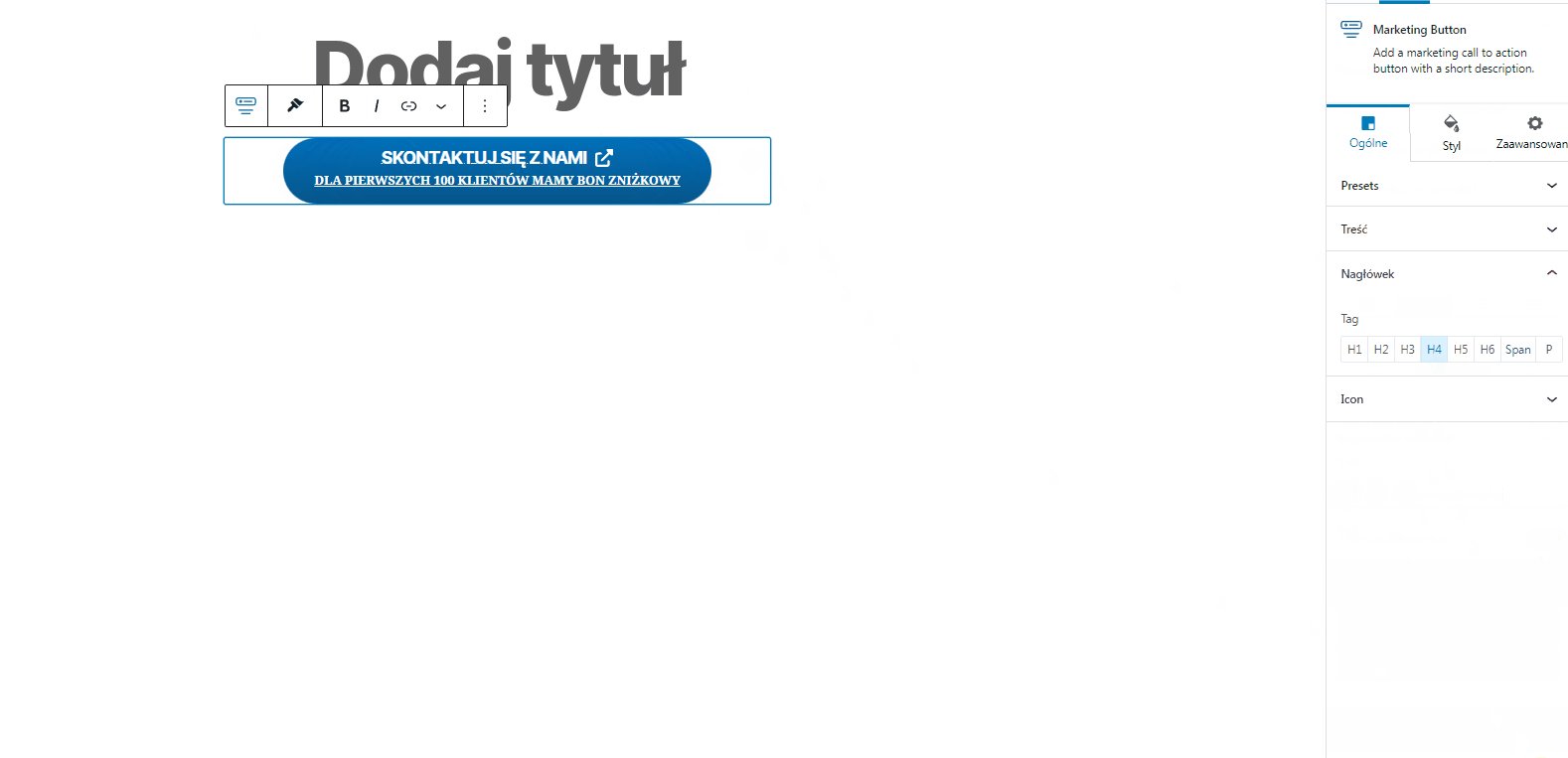
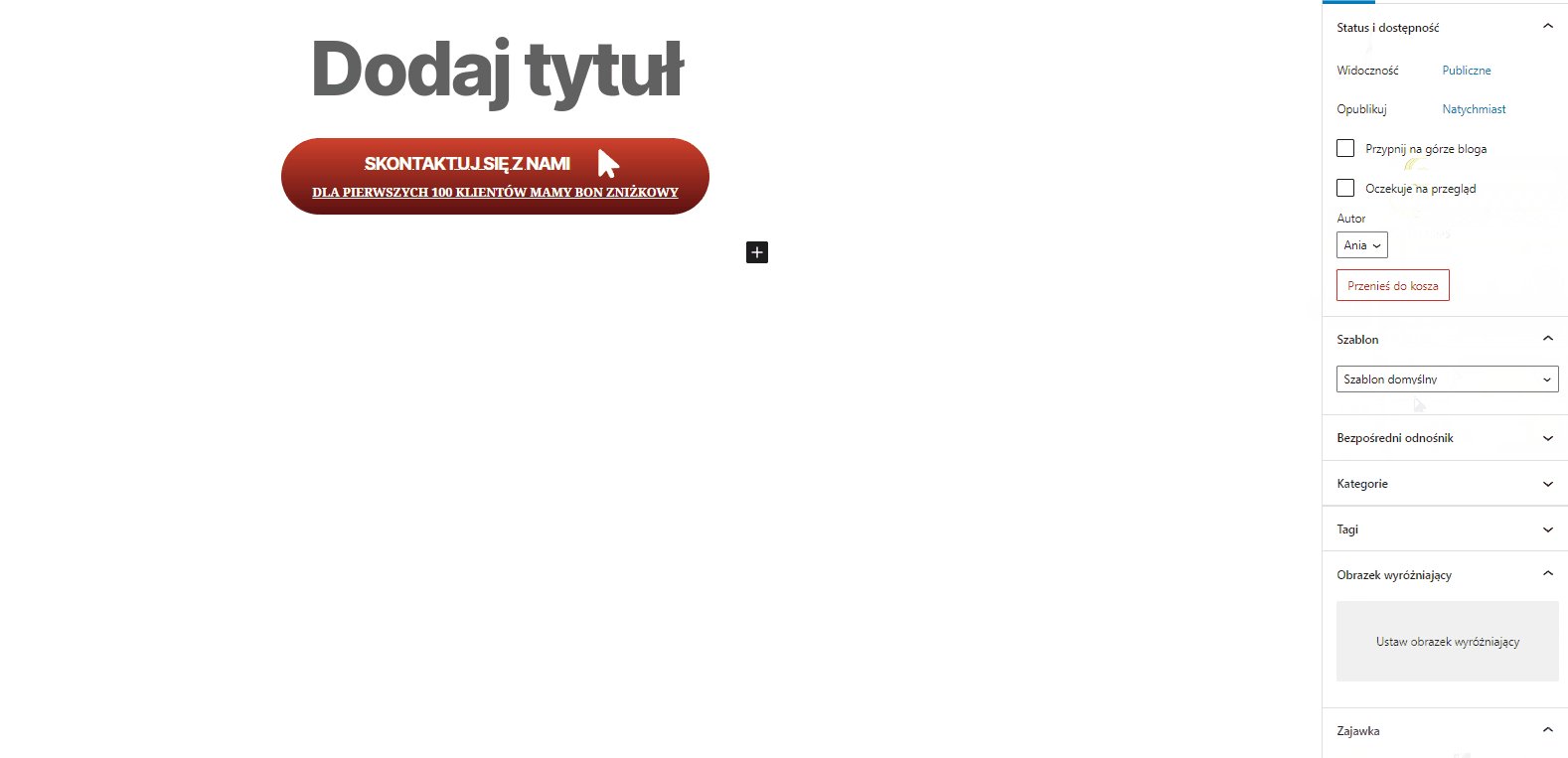
Następnie możemy skupić się na opcjach związanych z treścią oraz nagłówkiem jak np. wyrównanie czy stopień nagłówka. Tutaj też ustawiamy linkowanie do konkretnej podstrony, które zadziała po kliknięciu na nasz przycisk.

Dodawanie ikonki do przycisku
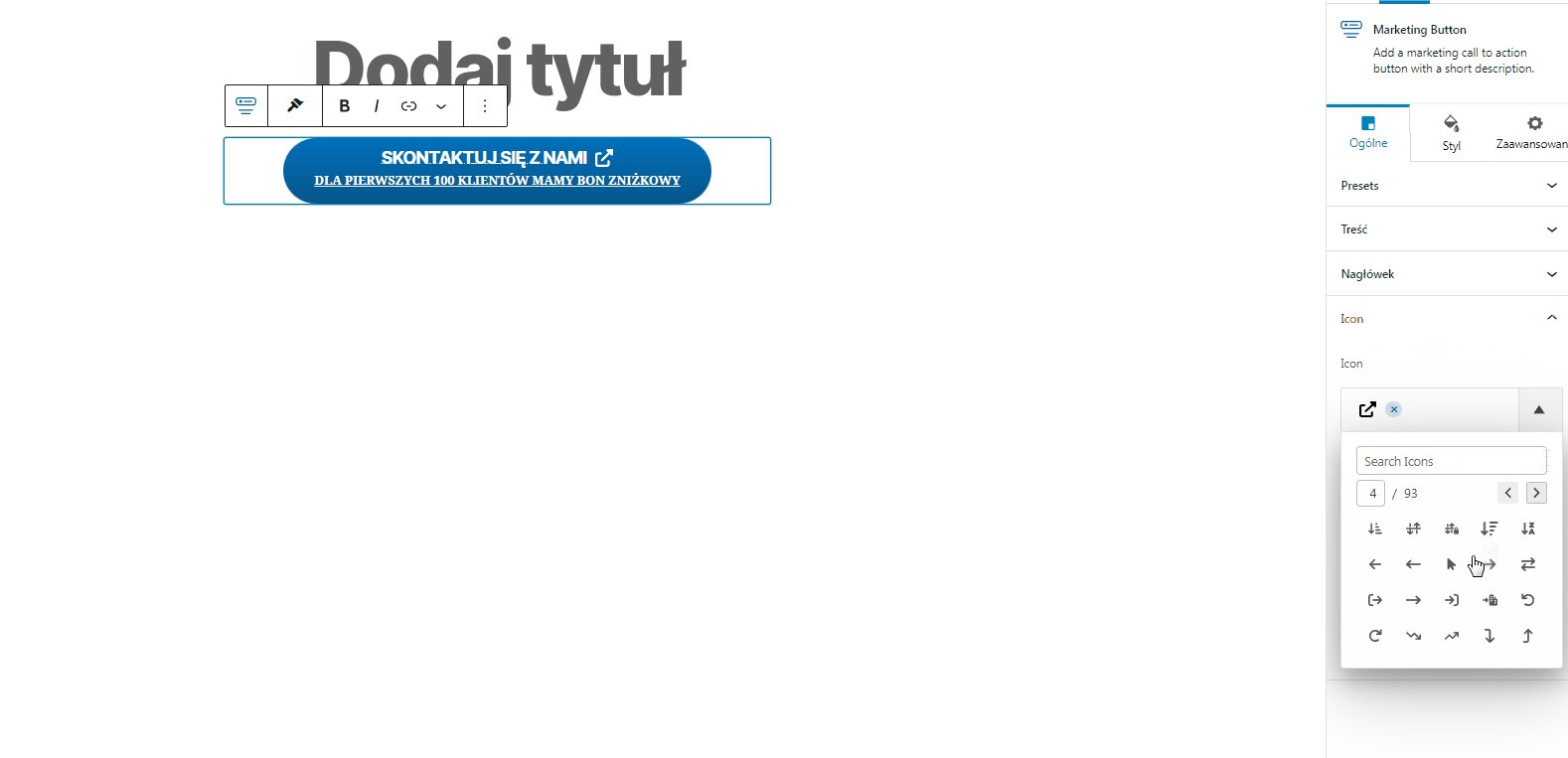
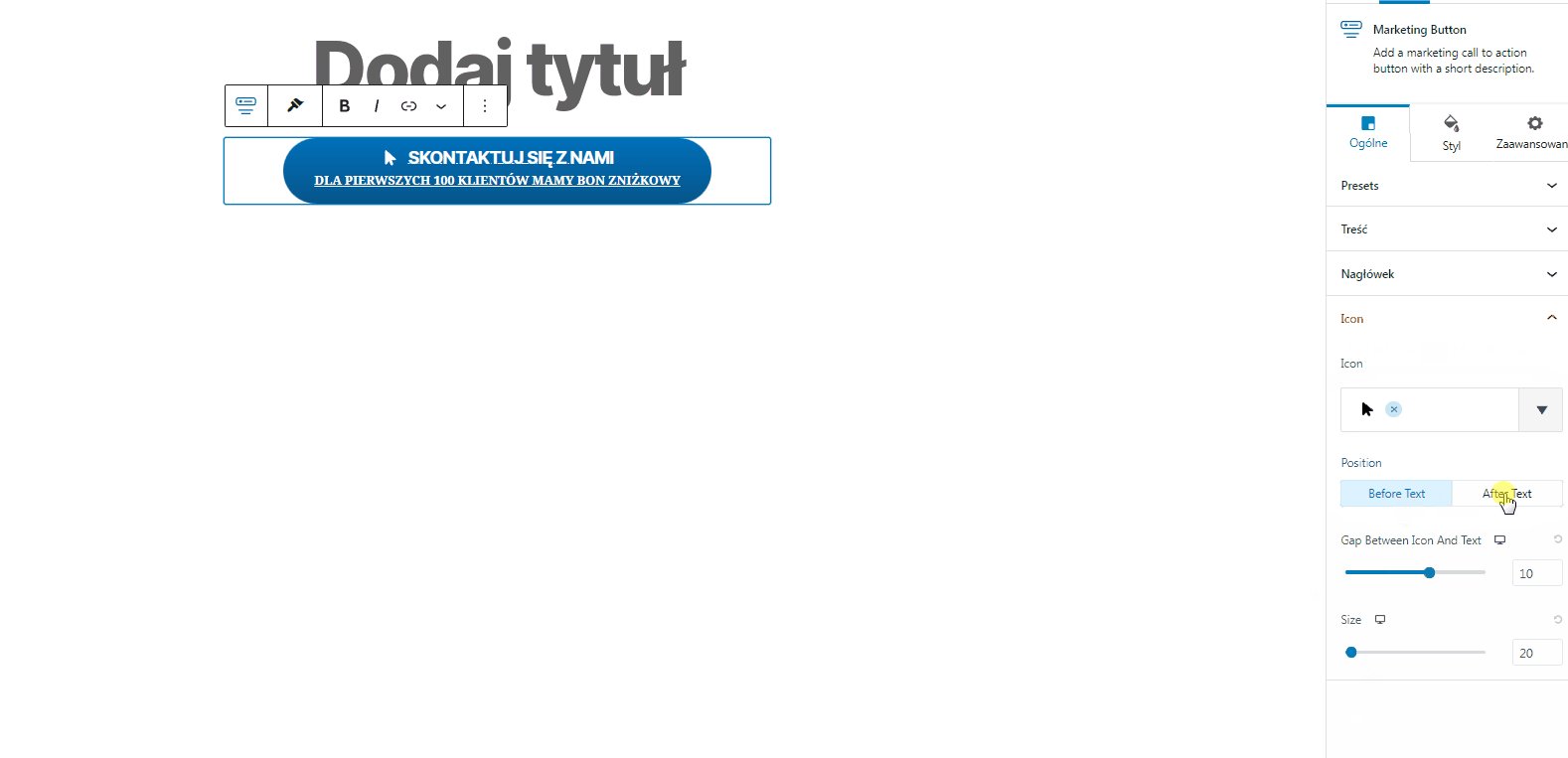
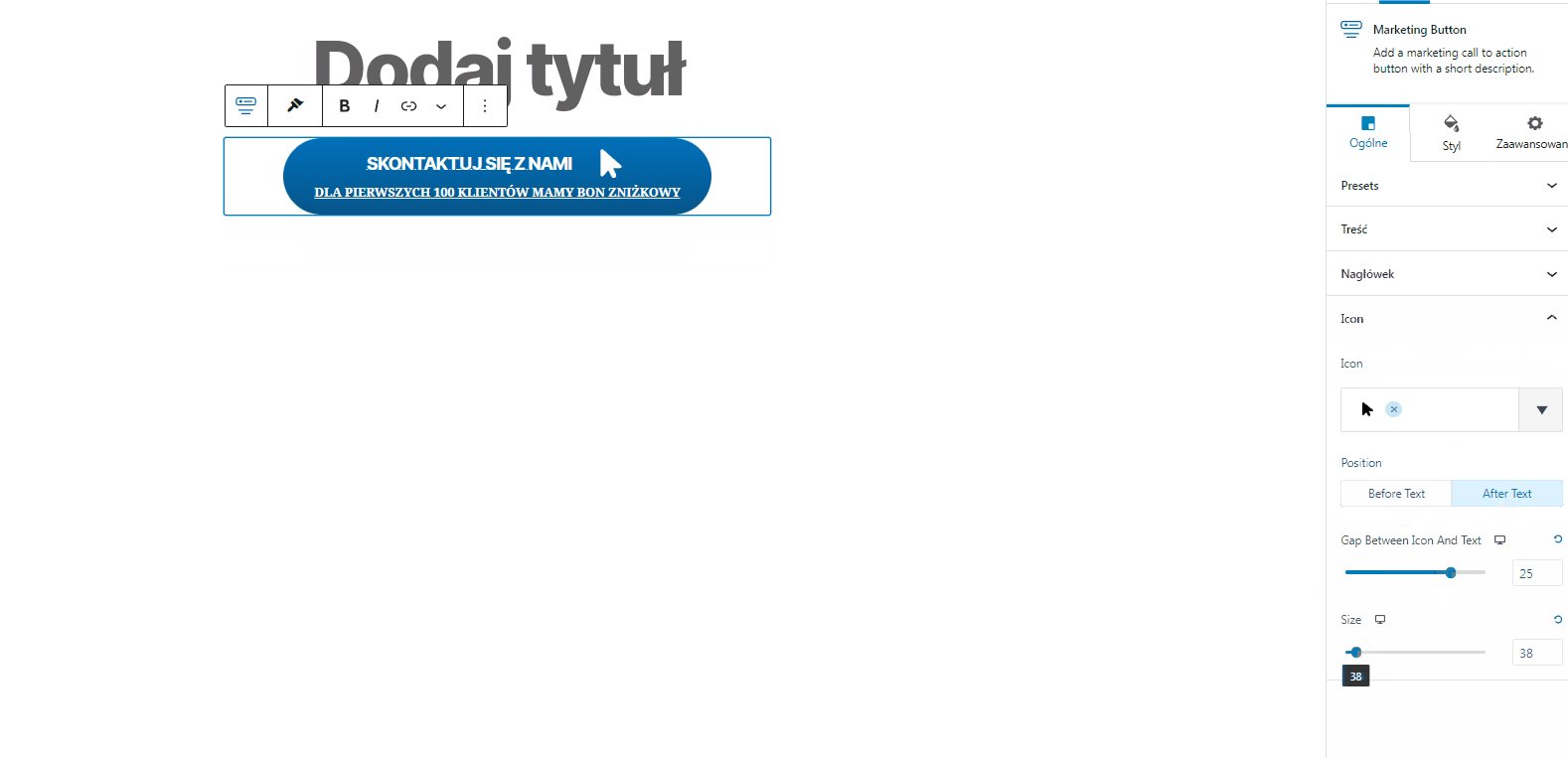
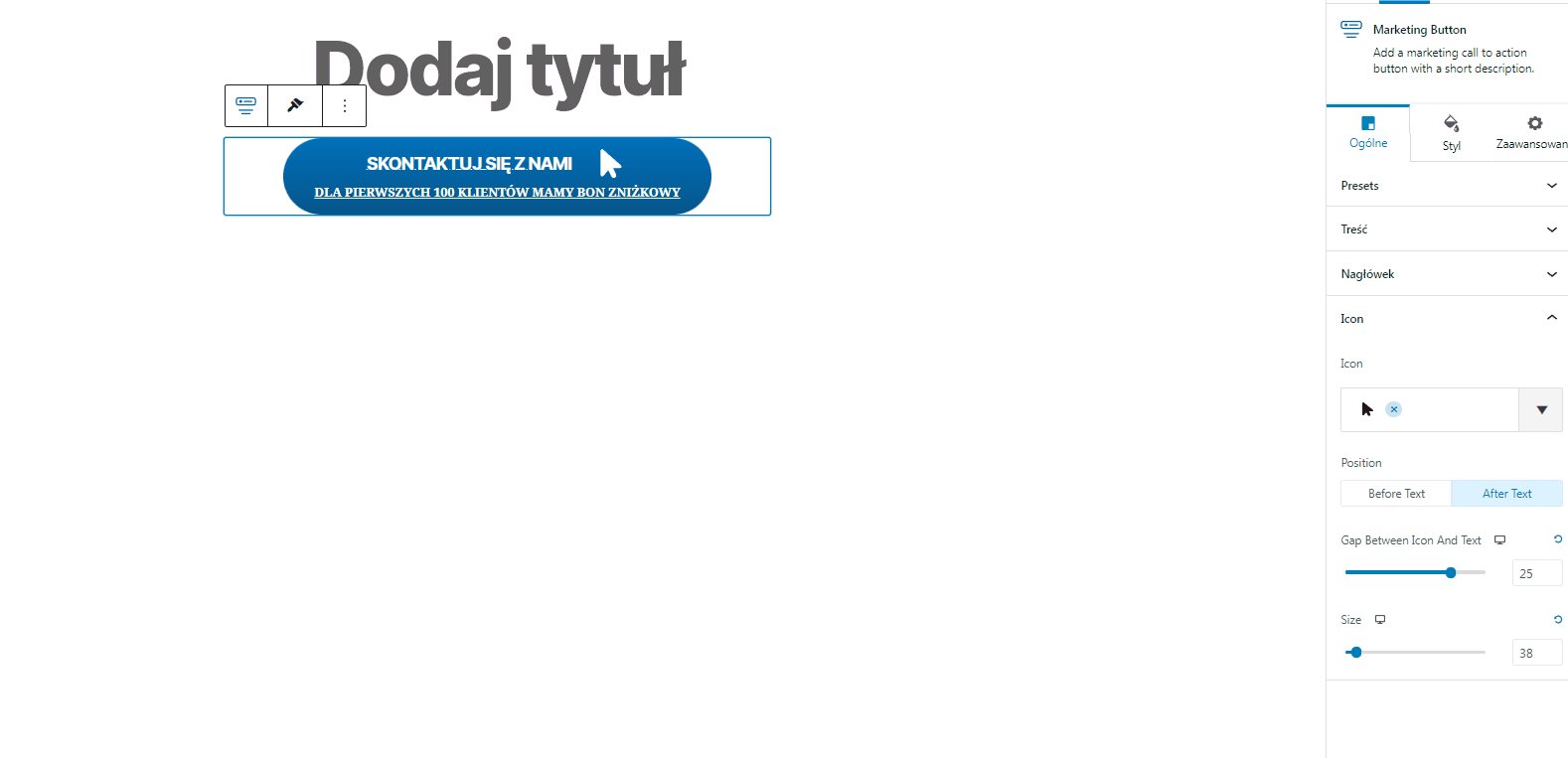
Osobnym segmentem menu jest Icon – możemy tutaj wybrać odpowiednią ikonkę dla naszego przycisku oraz umieścić ją przed lub za nagłówkiem. Do wyboru mamy naprawdę wiele opcji i warto wybrać taką, która czytelnie będzie korespondowała z przeznaczeniem przycisku:

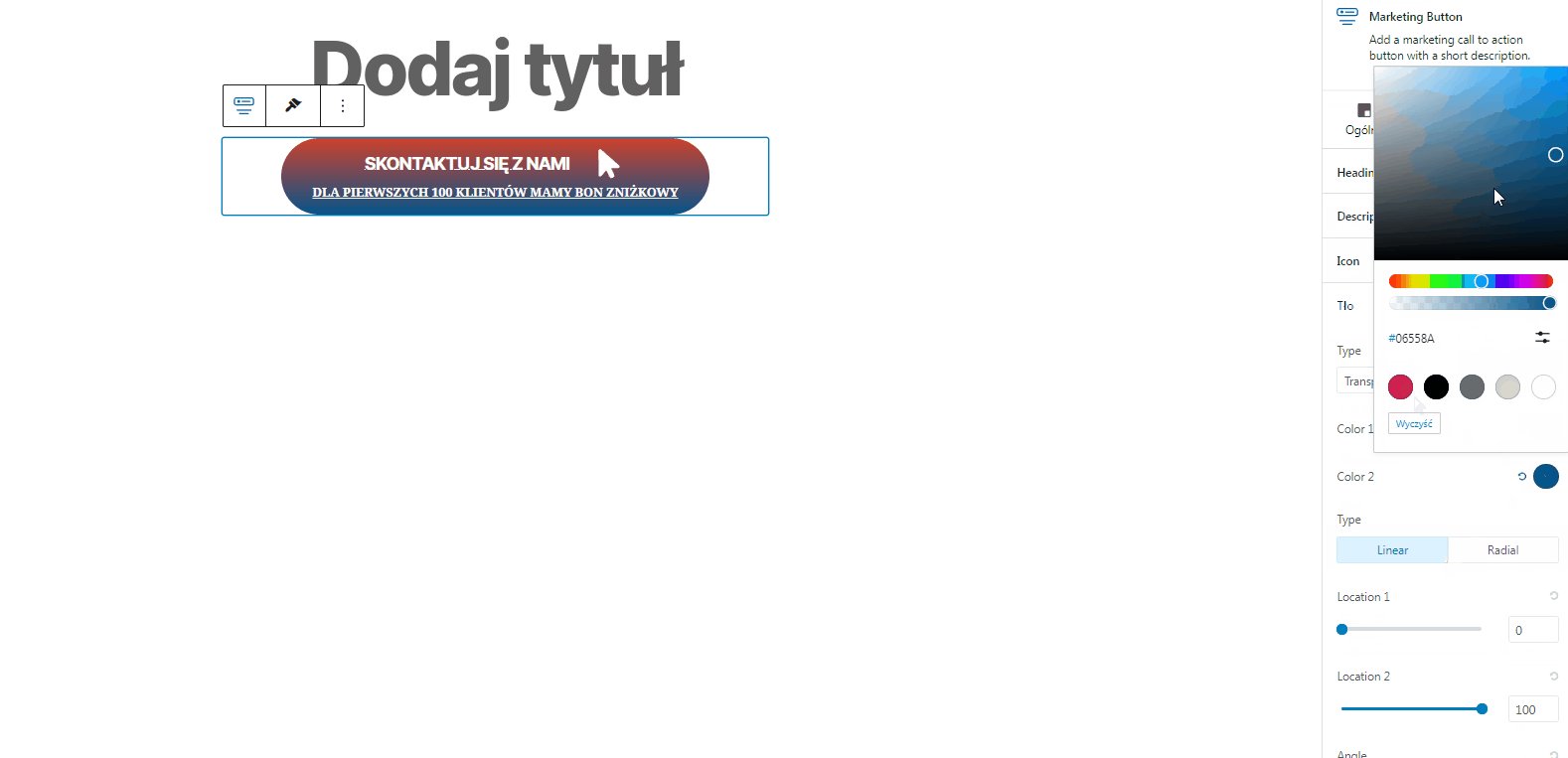
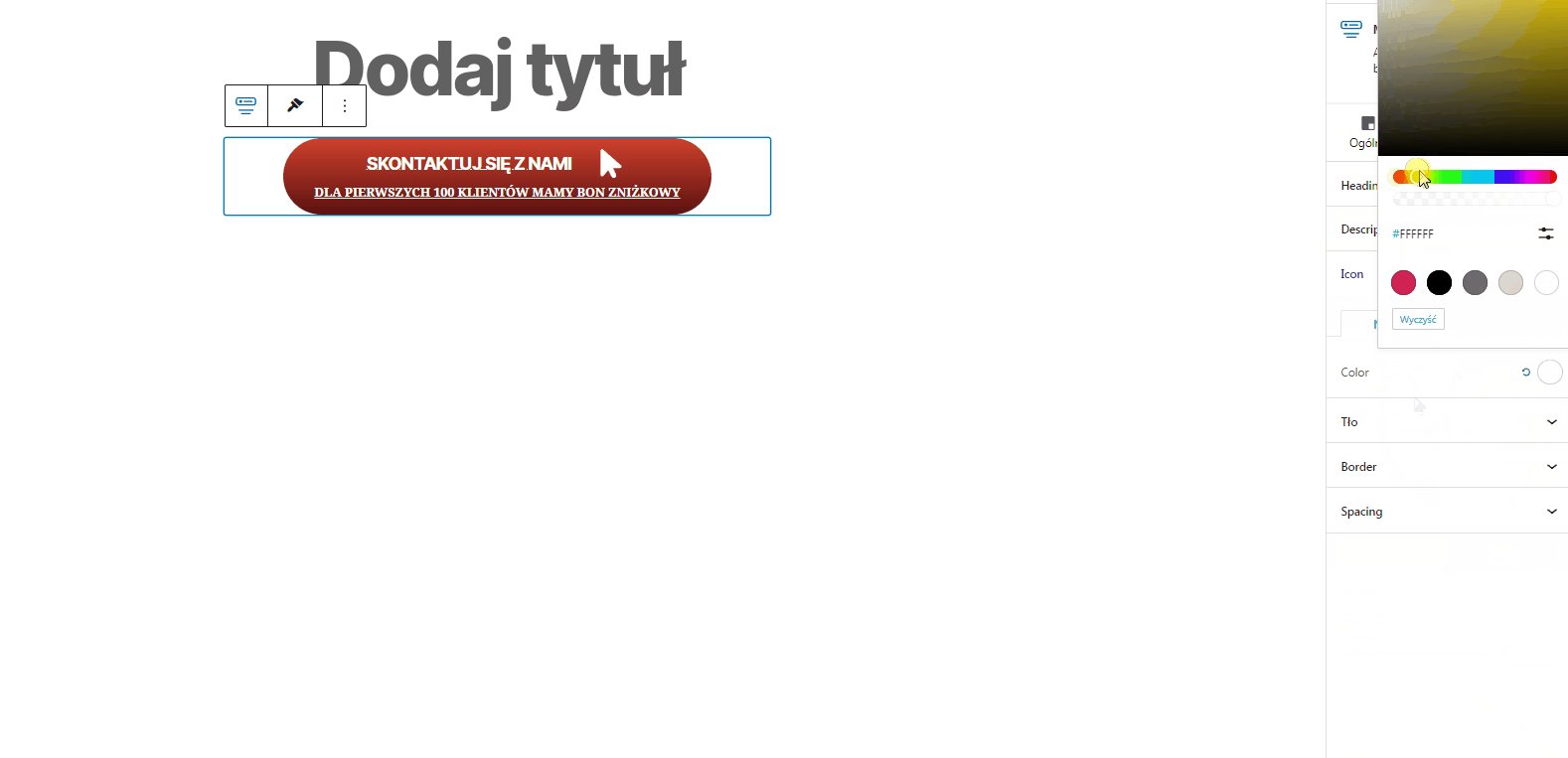
Wygląd całego przycisku dopracowujemy w zakładce Styl, analogicznie do innych bloków z wtyczki Spectra. Ustawimy tutaj typografię (rodzaj fontu, jego wielkość, transformację tekstu), a także kolorystykę oraz odstępy, a tym samym wielkość całego przycisku (Spacing).

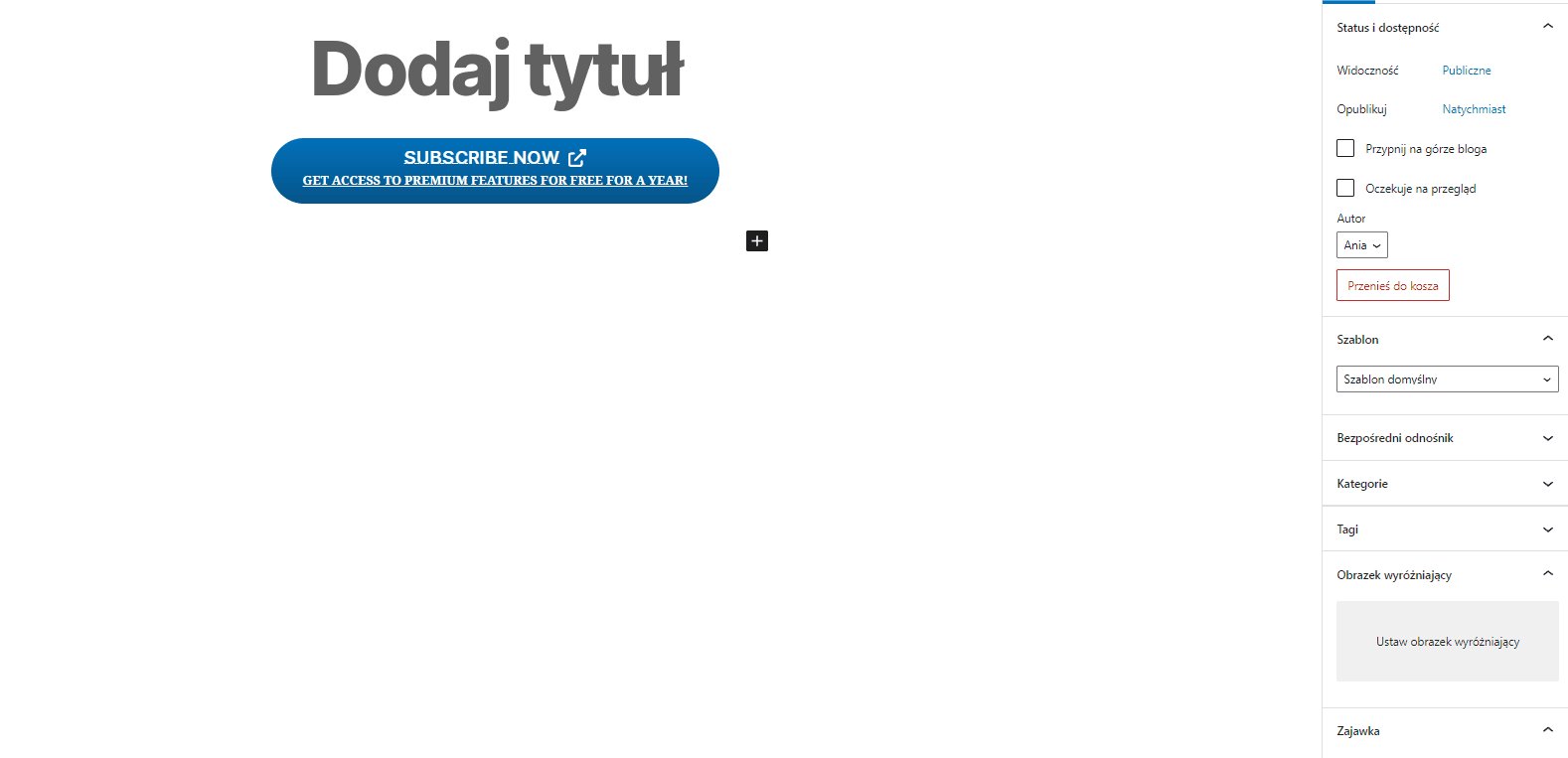
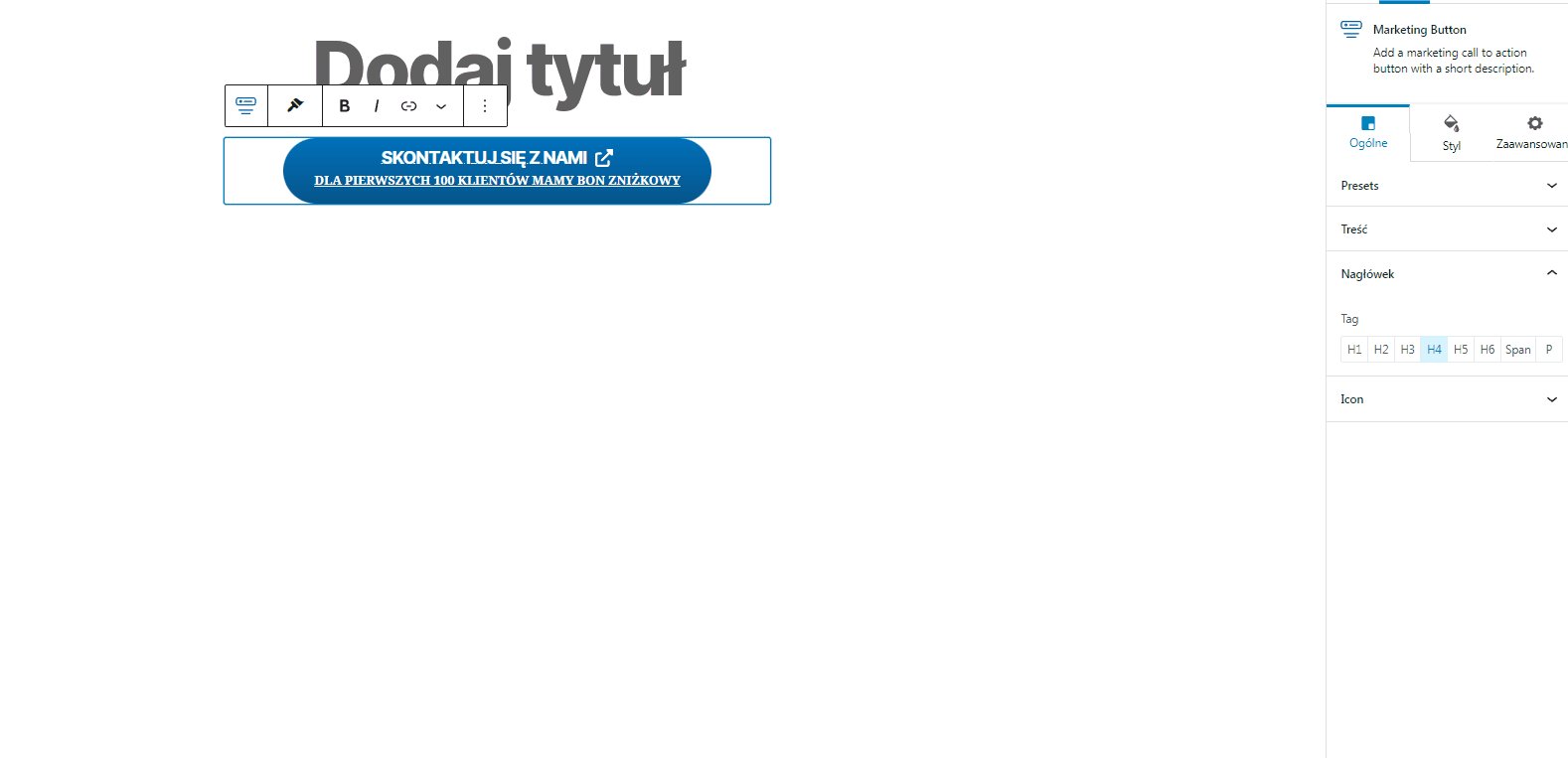
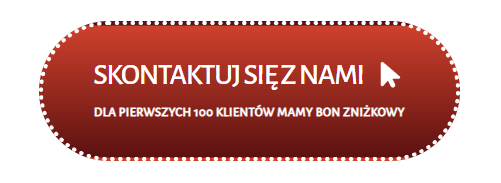
Przykładowy przycisk po modyfikacjach może wyglądać tak:

Pamiętajmy, aby podczas stylowania zwrócić uwagę na ustawienia hover – dzięki temu dopasujemy wygląd naszego przycisku dla odbiorców po najechaniu myszką.






Takie przyciski są bardzo dobre, lepiej rzucają się w oczy niż zwykłe odnośniki czy grafiki. Jeszcze nadal jest toporne ich ustawianie na tych blokach, ale i tak to lepsze niż było wcześniej.