Jak stworzyć atrakcyjny nagłówek w Gutenbergu




Dziś pokażemy, jak w szybki sposób stworzyć nagłówek wraz ze śródtytułem w Gutenbergu za pomocą bloku z wtyczki Spectra (zobacz część I i część II artykułu).
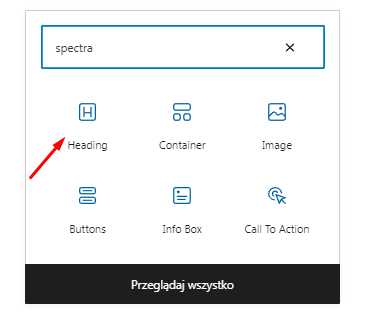
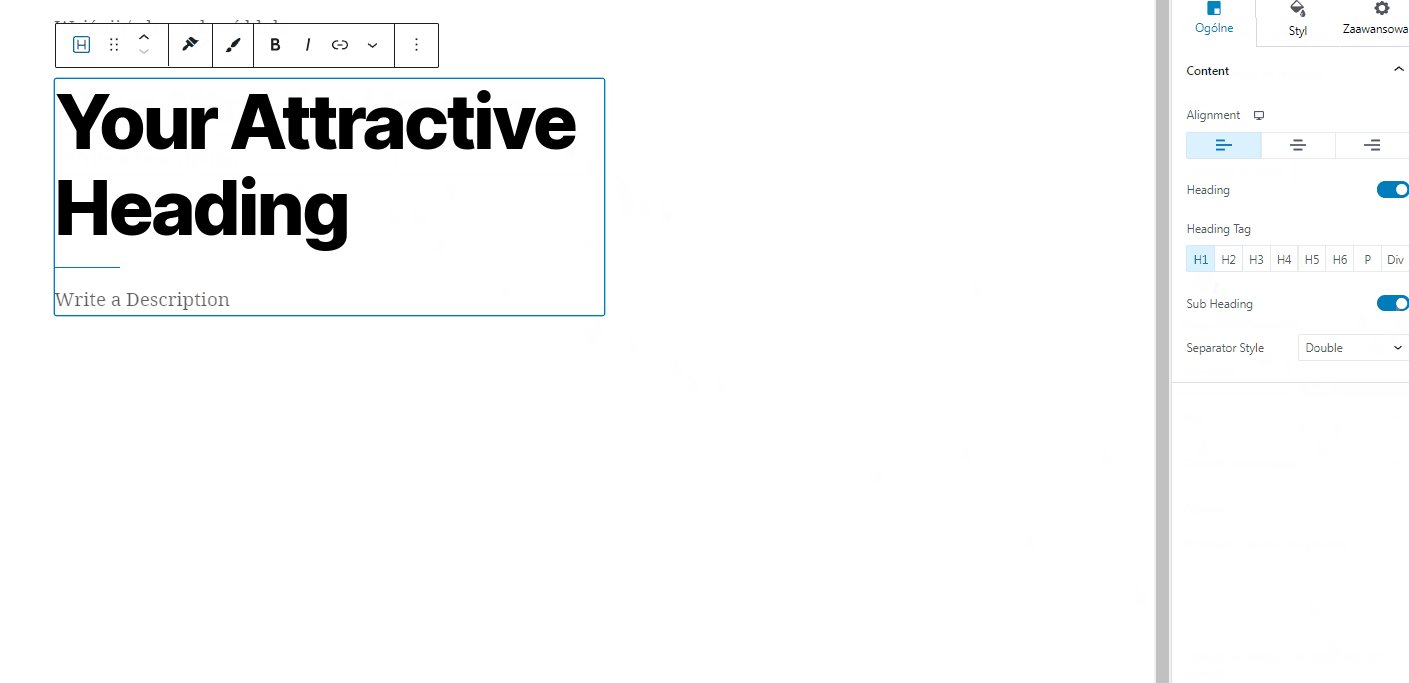
1. Wybieramy blok Heading

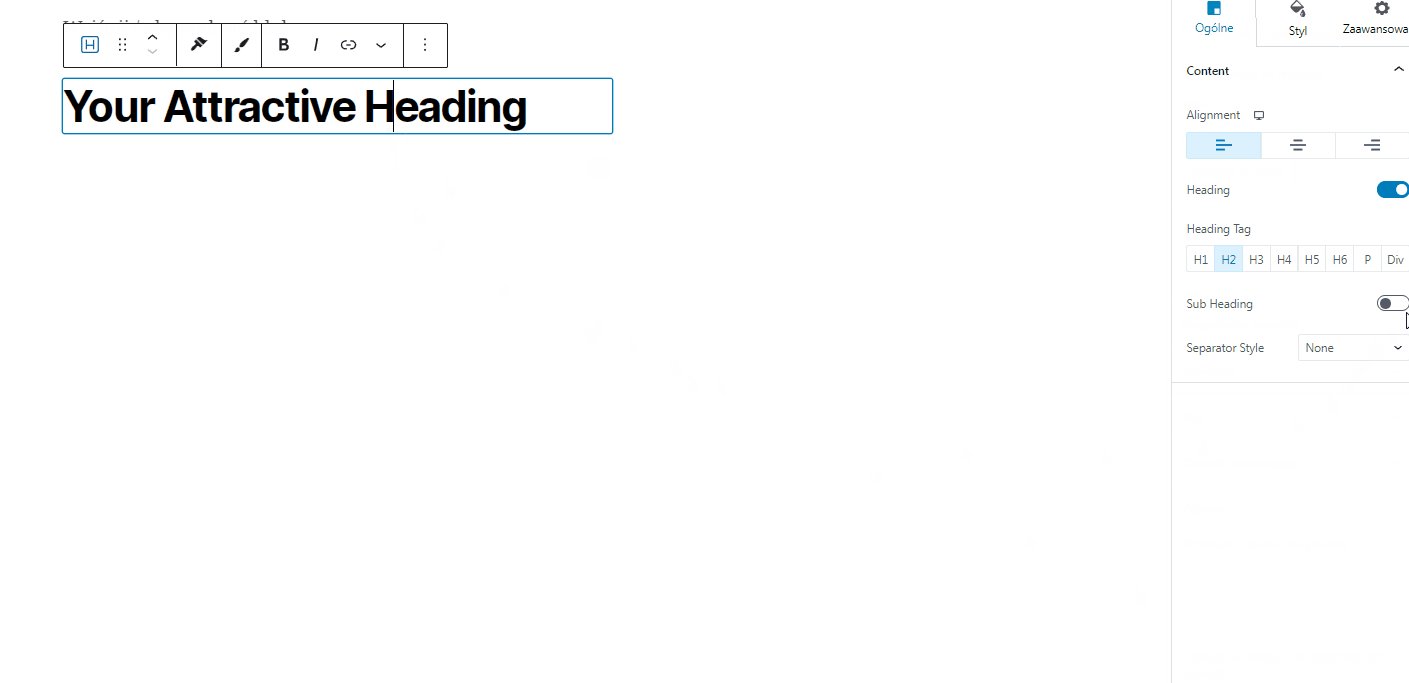
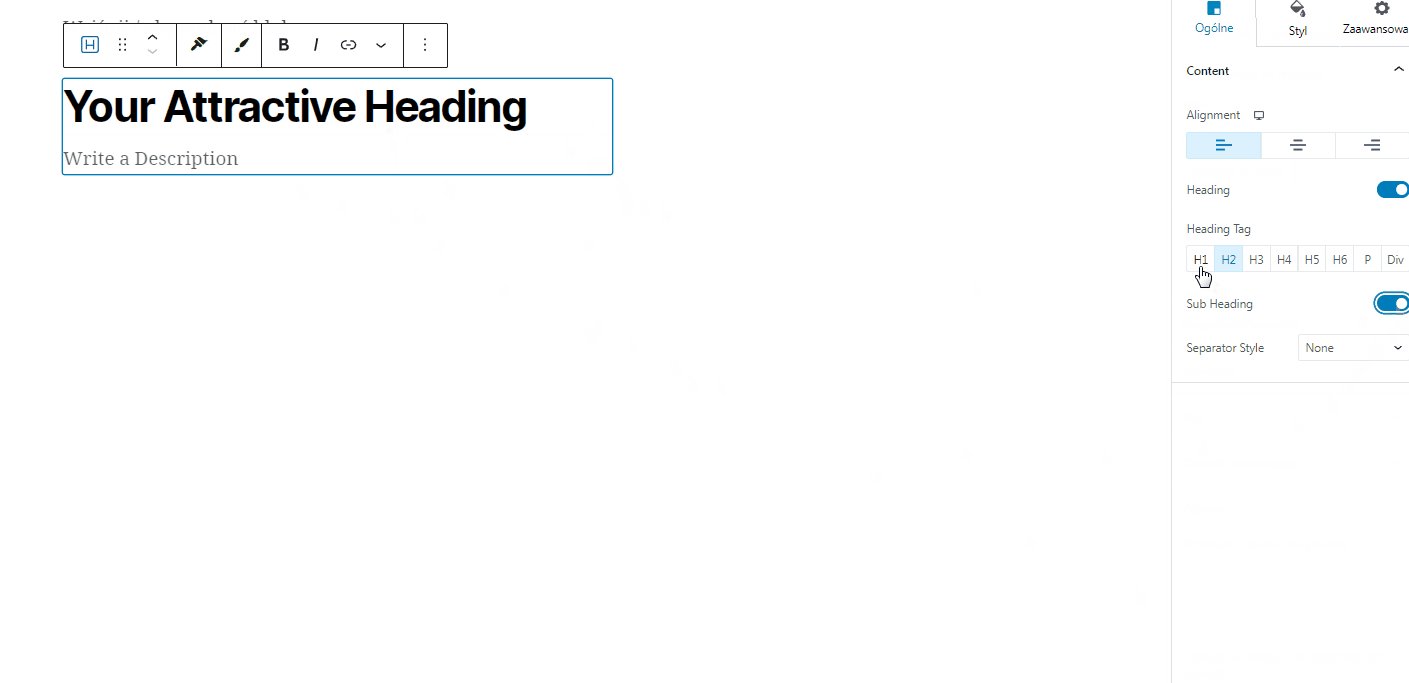
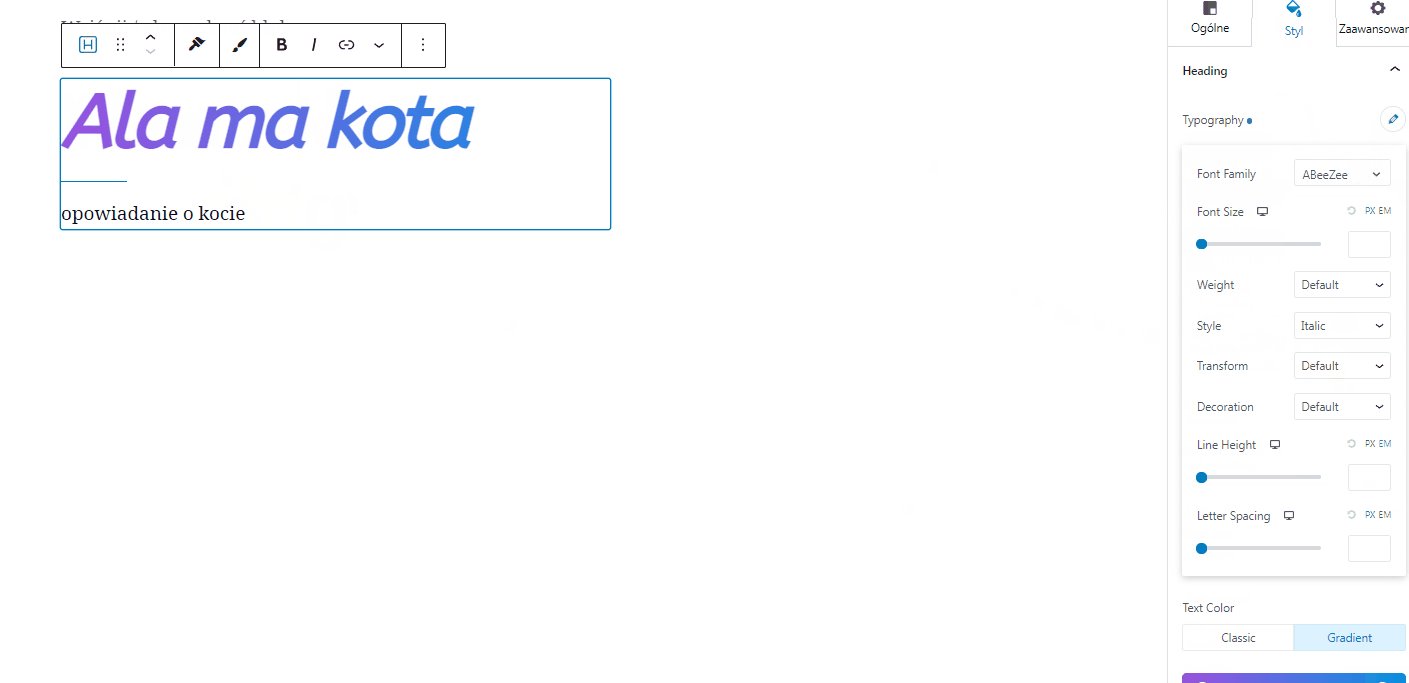
2. Przechodzimy do konkretnych opcji bloku – na początku określamy, jaki to ma być stopień nagłówka, czy ma być subtytuł oraz rozdzielacz między obiema elementami. Korzystamy z menu po prawej stronie:

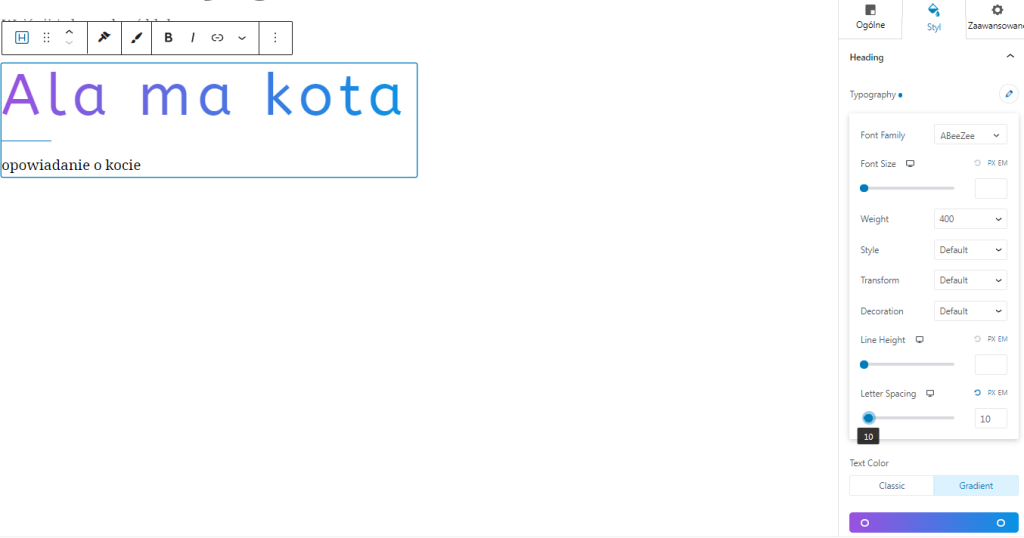
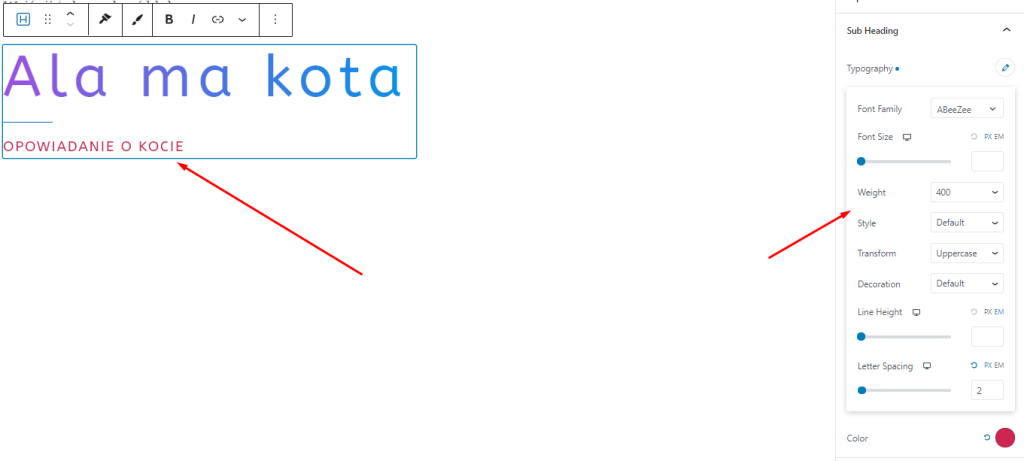
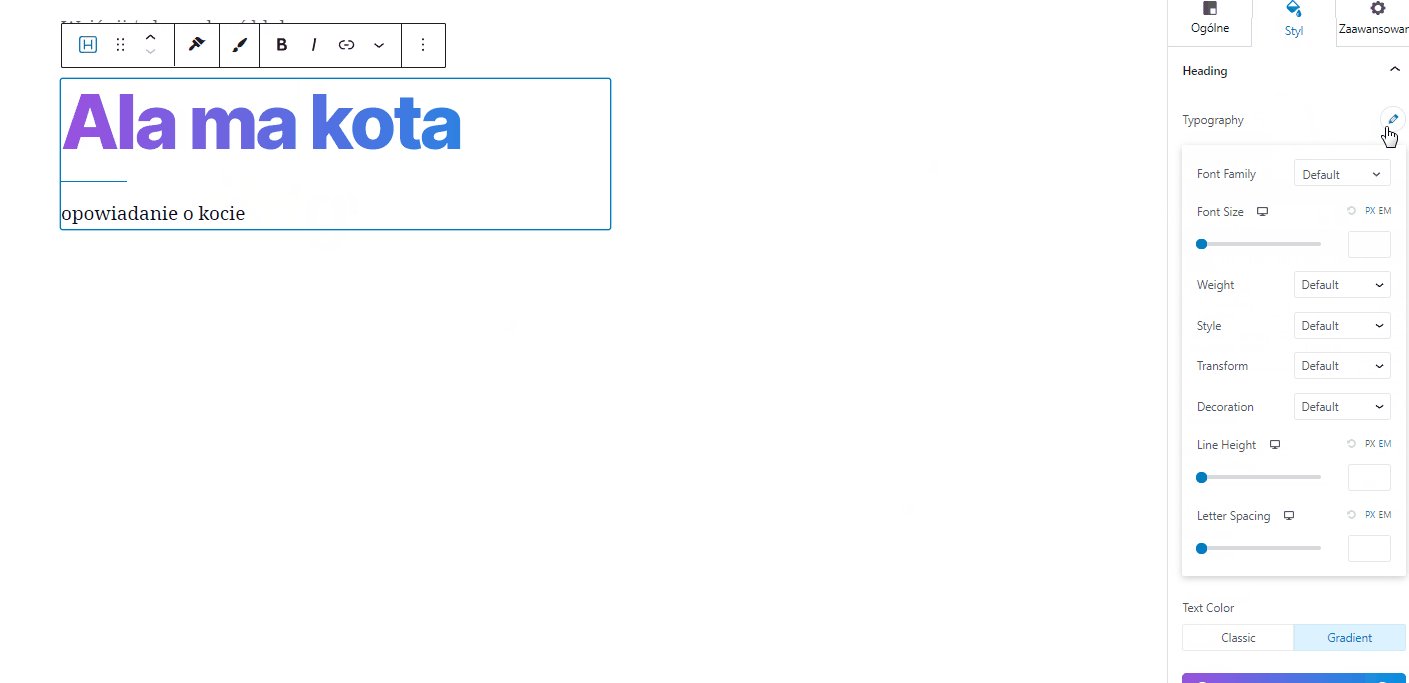
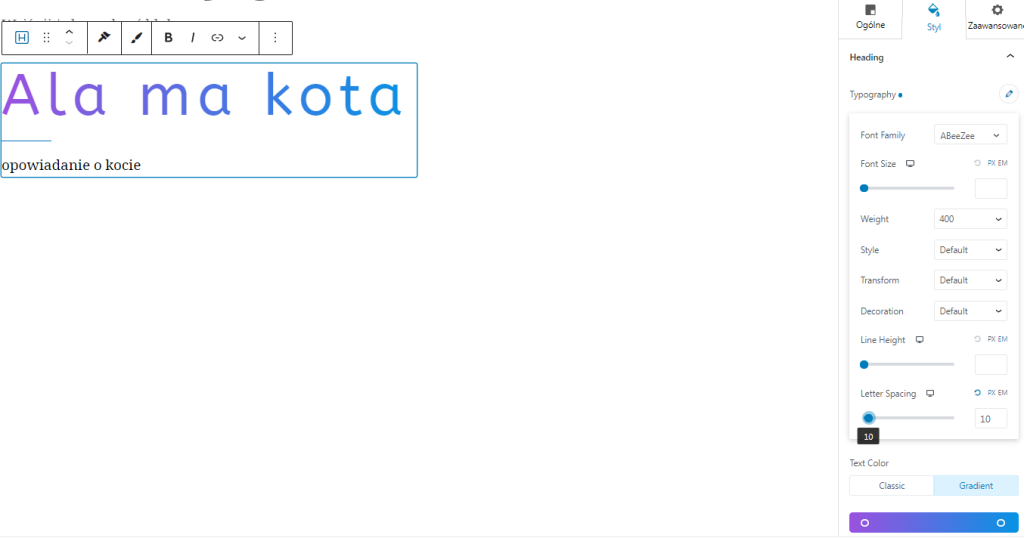
Następnie przechodzimy do stylowania elementów nagłówka:

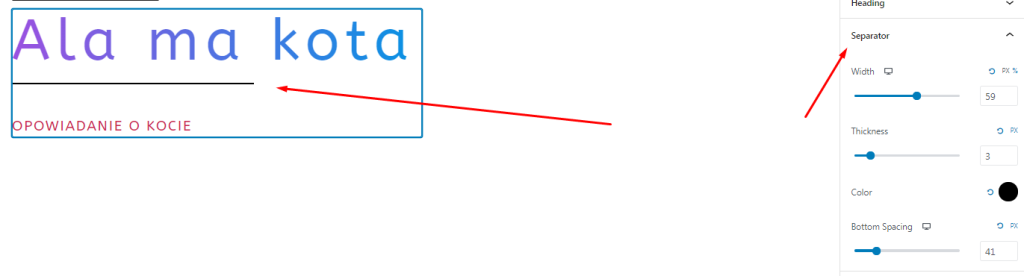
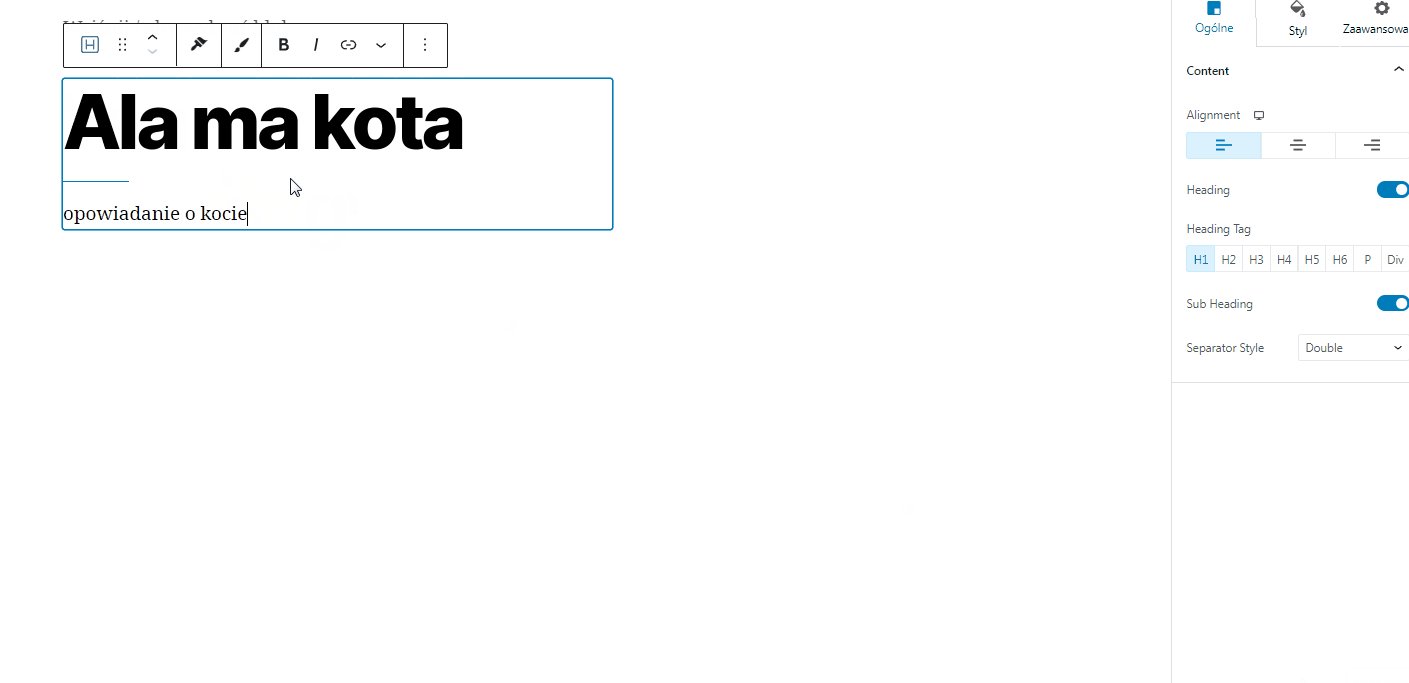
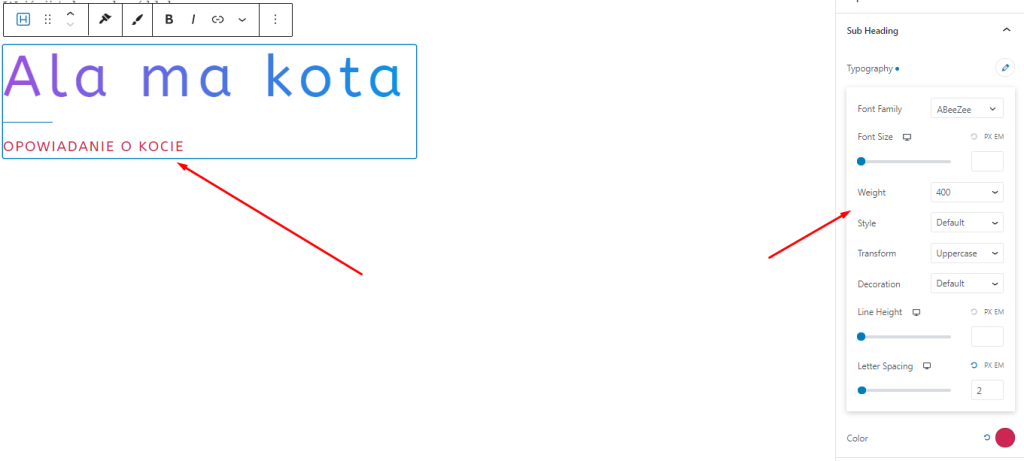
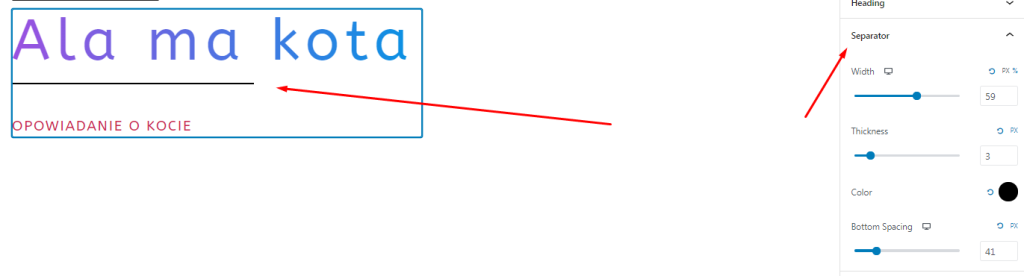
Oto przykładowe ustawienia nagłówka, subtytułu oraz rozdzielacza. Zwróćmy uwagę, że każdy element ma swoje opcje, którymi ustawimy nie tylko kolor, ale i wielkość poszczególnych elementów.




3. Ustawiamy dodatkowe opcje dla nagłówka
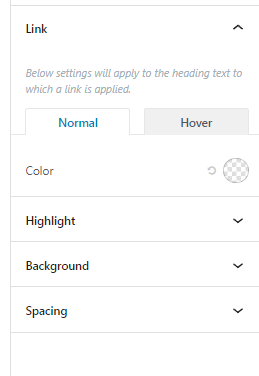
Oprócz dokładnego ostylowania naszego nagłówka, możemy ustawić dodatkowe opcje takie jak kolor tła, podświetlenie, przestrzeń wokół elementu (spacing) czy kolor podlinkowania (także w wersji hover czyli po najechaniu na element). Jest to bardzo istotne, kiedy chcemy stworzyć spójną całość w obrębie wpisu lub podstrony.

Kiedy możemy korzystać z bloku heading?
Bloku używamy wszędzie tam, gdzie chcemy podzielić stronę lub wpis na sekcje i wyróżnić tytułem lub śródtytułem kolejne elementy tekstu. Warto uwzględnić wygląd całości oraz zastanowić się, jak podzielić treść, aby była czytelna. Nie musimy korzystać z każdej możliwości, jaką daje blok, pamiętając, że bezpośrednio na wygląd ma wpływa również wybrany motyw.





