Poznaj wtyczki do Gutenberga – Spectra (cz. II)

<< zobacz część pierwszą artykułu u wtyczce Spectra
W dzisiejszym artykule przedstawimy ogólne zasady korzystania z dodatkowych bloków Gutenberga, które umożliwia nam wtyczka Spectra. Zerkniemy także na konkretny blok, który pozwoli nam na rozmieszczenie treści w tzw. kontenerach i sprawdzimy, jakie ma możliwości. Mamy nadzieję, że dzięki temu zachęcimy do korzystania z rozbudowanych możliwości dodatkowych bloków i samego Gutenberga.
Jak skorzystać z dodatkowych bloków
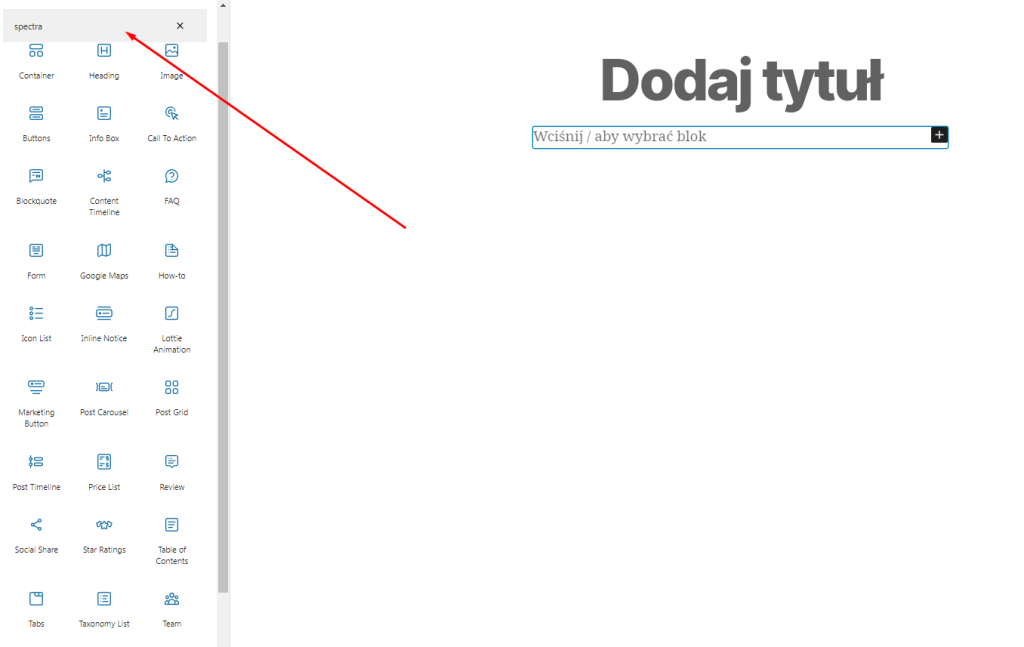
Aby skorzystać z blogów wtyczki Spectra, wystarczy, że po jej zainstalowaniu oraz ustawieniu wybranych przez nas opcji przejdziemy bezpośrednio do wpisu lub podstrony. W wyszukiwarce bloków należy wówczas wpisać Spectra, aby mieć podgląd na wszystkie dostępne bloki:

Pamiętajmy, że nazwy bloków oraz ich opisy są w języku angielskim. Na chwilę obecną plugin nie doczekał się polskiej wersji językowej. Na liście widnieje naprawdę imponująca liczba dodatków i dzisiaj wybraliśmy do pokazania jeden z najbardziej podstawowych, od których warto rozpocząć projektowanie czyli Container.
Projektujemy układ z blokiem Container
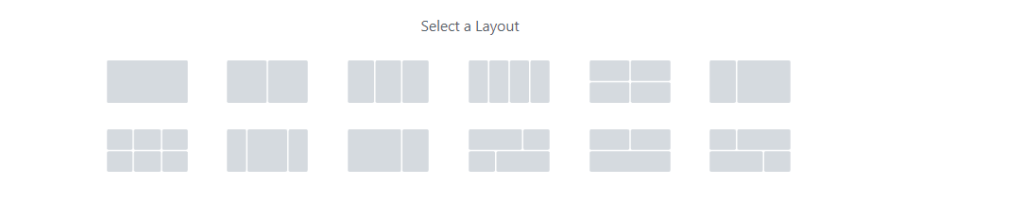
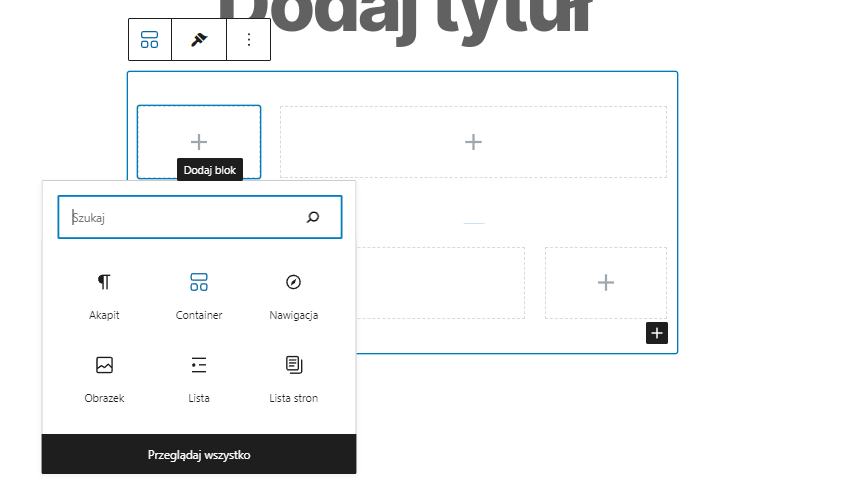
Po wybraniu tego bloku, dostaniemy możliwość wybrania odpowiedniego układu treści:

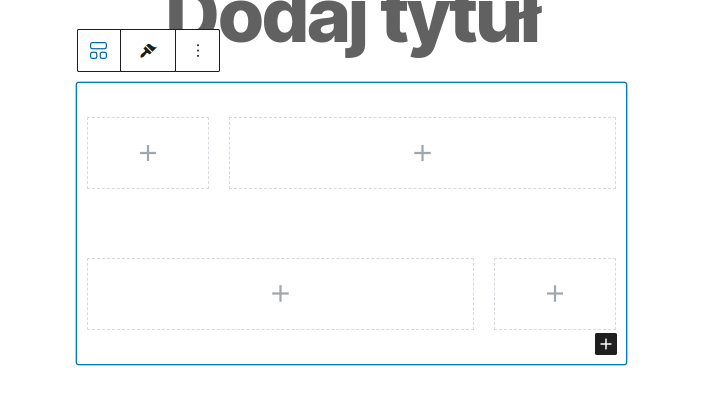
Wybieramy jeden z nich (w naszym wypadku dolny po prawej stronie) i otrzymujemy układ do uzupełnienia o wybrane przez nas bloki:

Każdy z elementów jest klikalny i pozwala na dodanie odpowiedniego bloku:

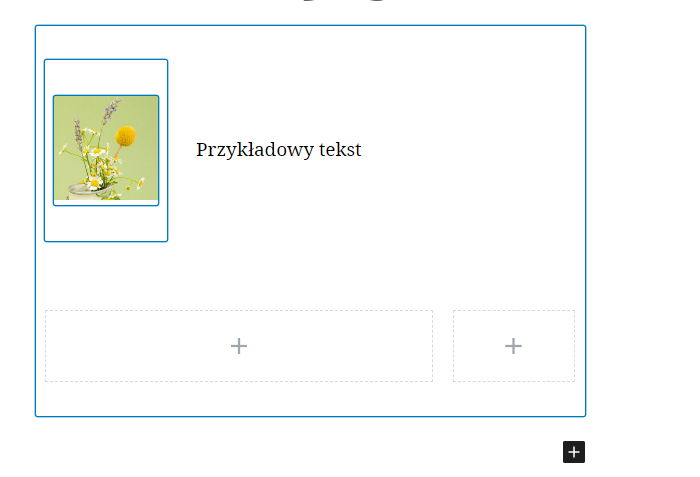
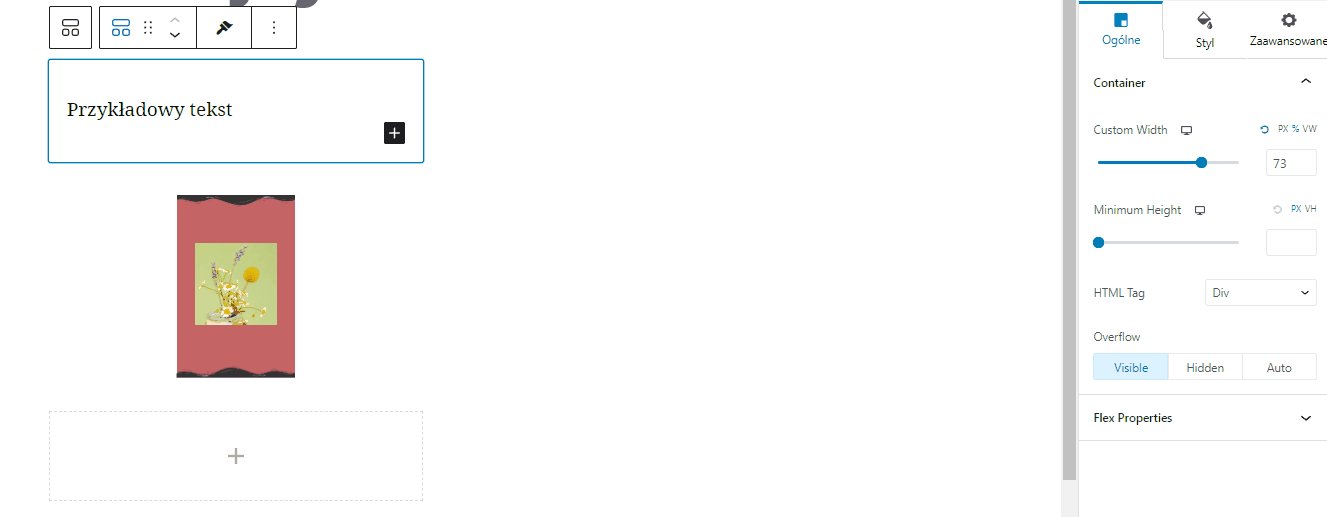
Dla przykładu dodamy w górnym lewym elemencie obrazek, a po prawej jego stronie tekst:

Co najważniejsze – każdy blok wewnątrz układu zachowuje w pełni swoje cechy i możliwości. To znaczy ma menu górne oraz menu boczne, w którym możemy ustawić wybrane przez siebie parametry. W przypadku zaś głównego bloku Containter dostępnych jest wiele opcji.
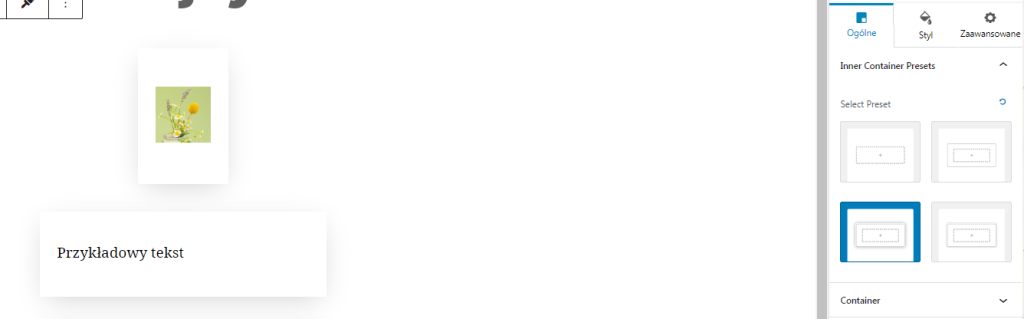
Inner container preset
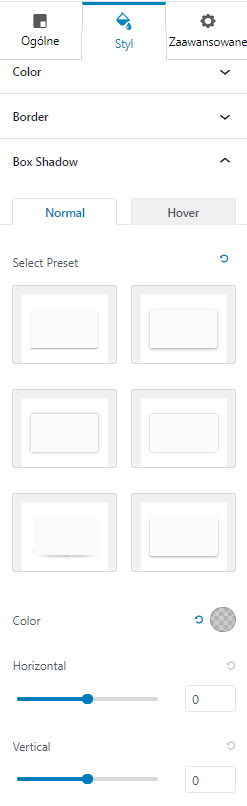
Dla bloku kontenera – oprócz ustawienia bloku, możemy ustawić dodatkowo na przykład cieniowanie.

Stylowanie
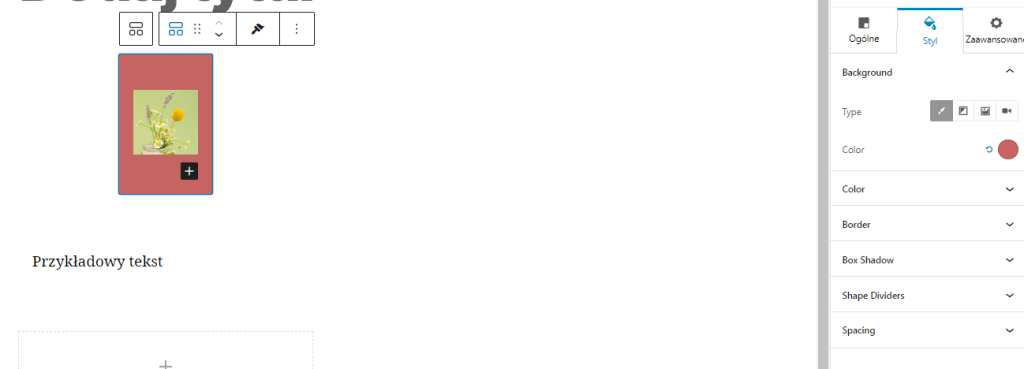
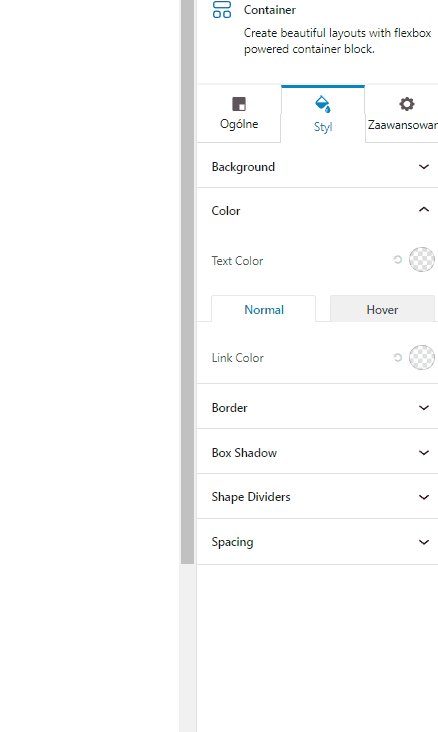
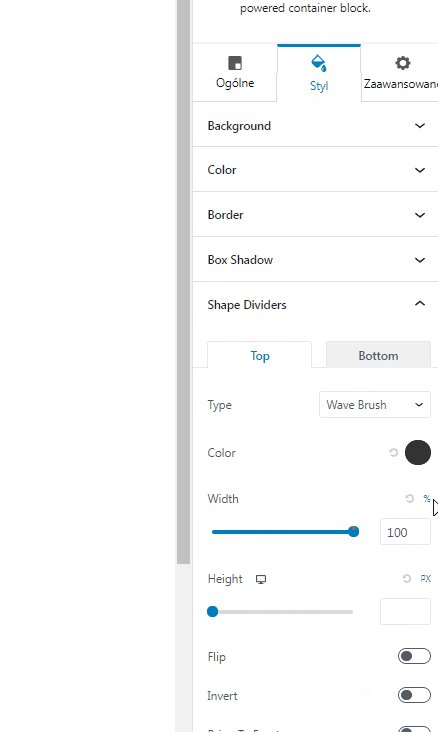
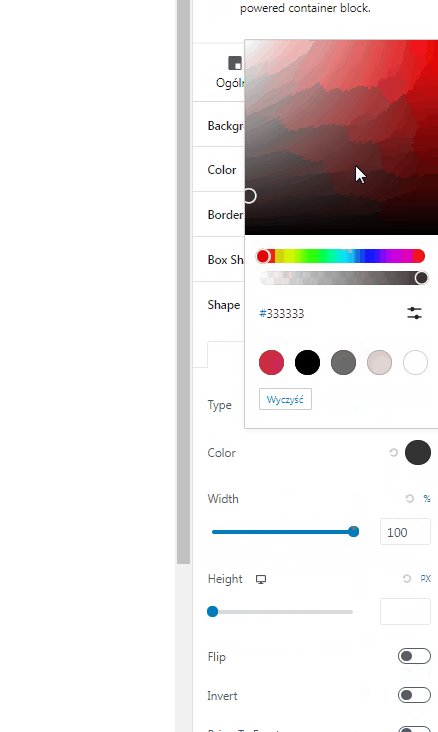
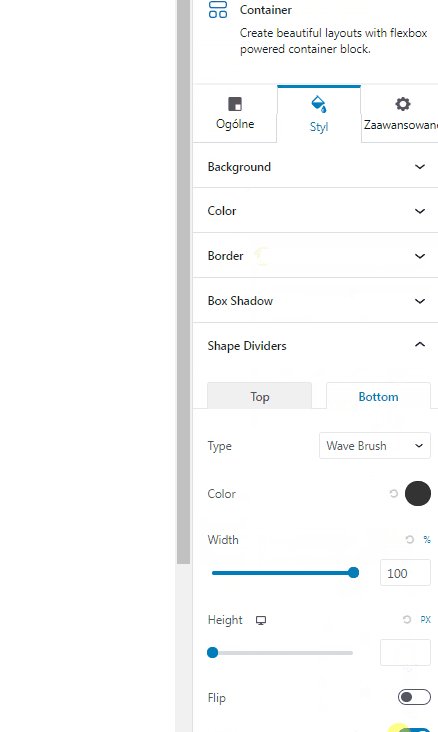
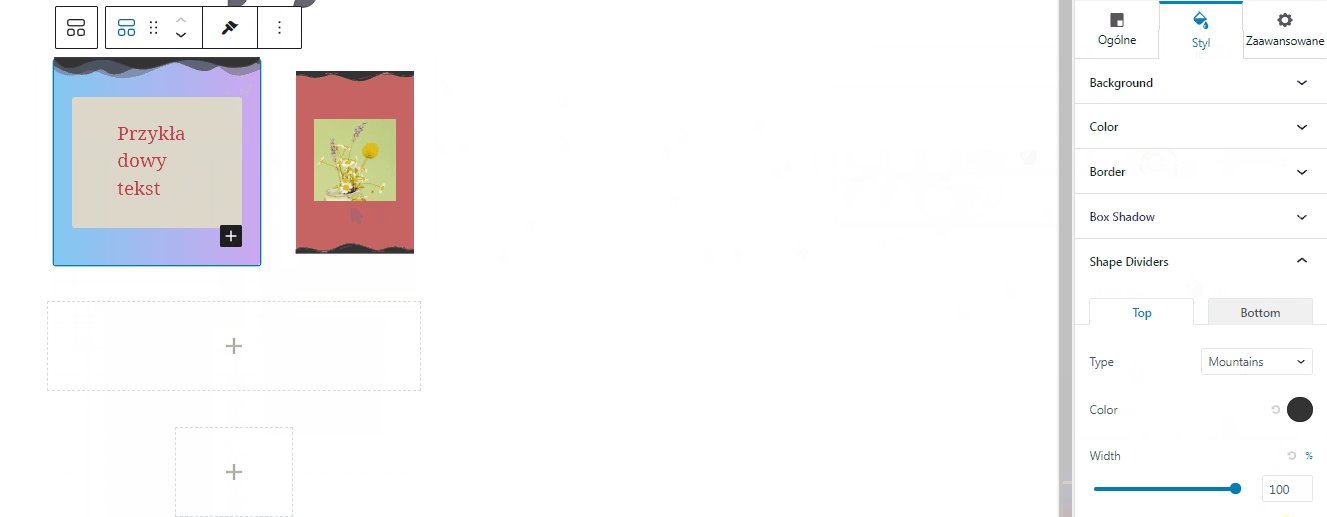
Możemy ostylować dokładnie pojedynczy kontener np. ustawiając mu odpowiednie tło czy obramowanie, cień, kształt separatorów itp.

Warto zwrócić uwagę, że poszczególne opcje ostylowywania elementów są dość zaawansowane, zwłaszcza, jeżeli porównamy je ze znanymi, podstawowymi opcjami bloków w Gutenbergu. Dla przykładu możliwości dodania cienia:

Zerknijmy także na kszałt rozdzielacza – jest tutaj naprawdę spory wybór:

Możliwości bloku z pluginu Spectra
Tak wiele opcji dla jednego z elementów kontenera pokazuje dobitnie, jak bardzo rozbudowana jest ta wtyczka i jak może być przydatna dla różnych layoutów. Nie ma mowy o zwykłym, prostym Gutenbergu, ale możliwości zaczynają być podobne dla tych, które oferują komercyjne buildery.
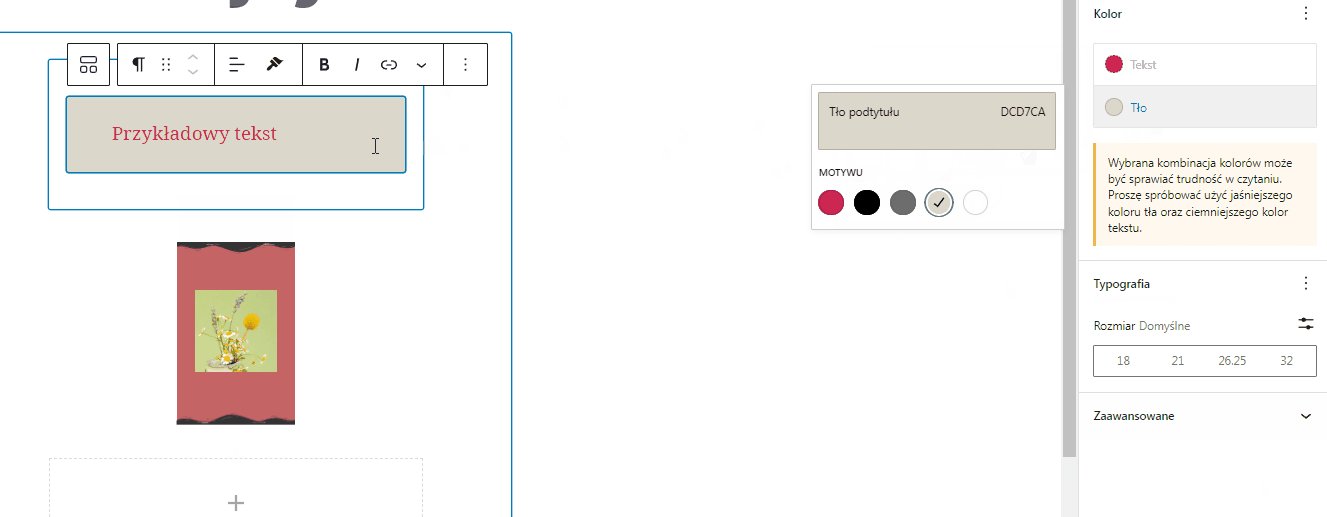
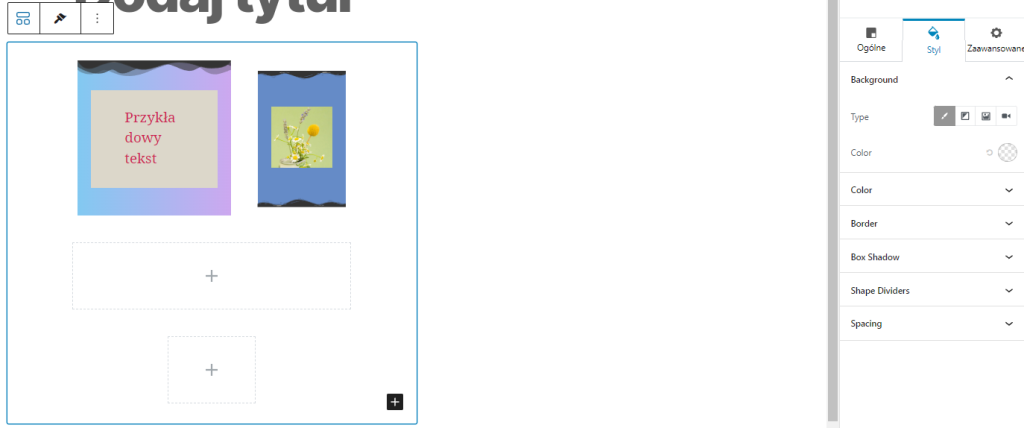
Zobaczmy to na przykładzie tekstu umieszczonego w kontenerze. Możemy zmieniać zarówno sam tekst, jak i opcje kontenera. Tutaj oczywiście zmienimy je całkiem przypadkowo:

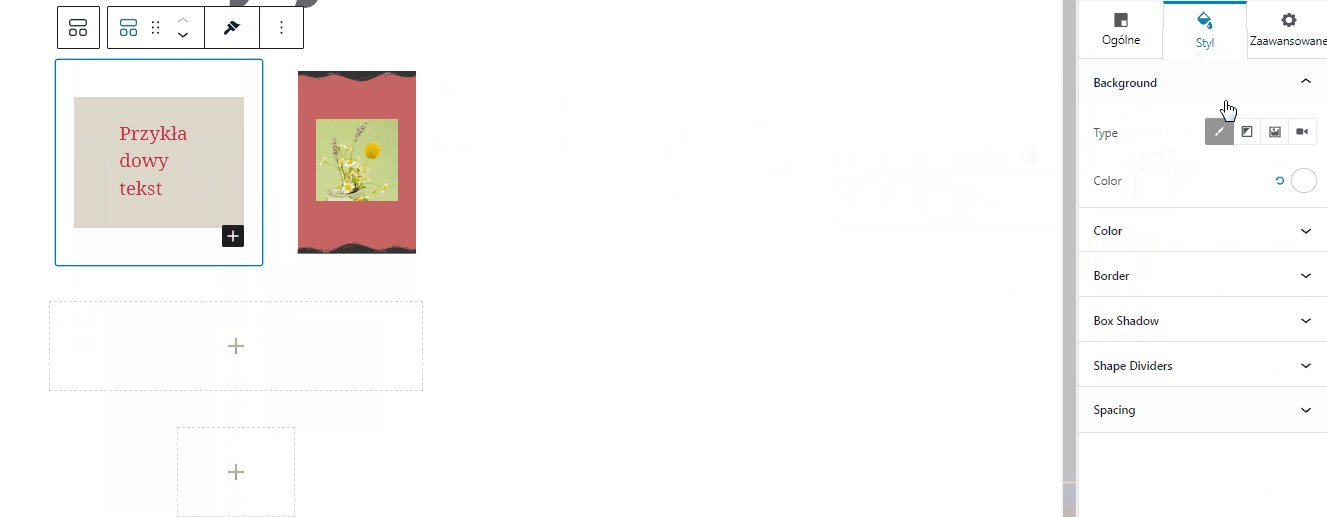
I analogicznie – oprócz ustawień pojedynczego kontenera, możemy ostylować i zmienić cały blok Container. Wystarczy, że po prostu go zaznaczymy zamiast poszczególnego elementu, który wchodzi w jego skład.

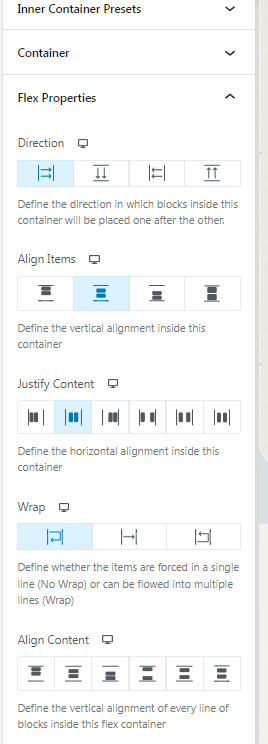
Na zakończenie warto pochylić się nad zakładką Flex properties – możemy dzięki niej dopasować wyrównanie bloku w wersji desktop czy mobilnej. Jest to spore ułatwienie dla wszystkich, którym pozycjonowanie elementu za pomocą CSS spędza sen z powiek:

Jak uczyć się korzystania ze Spectry?
Na pewno warto ćwiczyć i sprawdzać samodzielnie różne możliwości wtyczki, pamiętając o zerkaniu w bocznym panel przy każdym z bloków. W kolejnych artykułach zaprezentujemy konkretne możliwości przykładowych bloków ze Spectry, co mamy nadzieję, ułatwi użytkownikom podjęcie decyzji o korzystaniu z tego pluginu.





