Przygotowujemy cennik w WordPressie

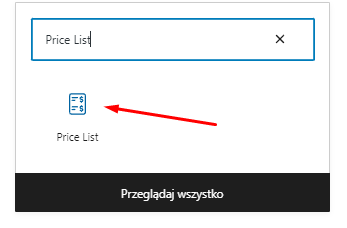
Stworzenie eleganckiego cennika nie powinno nastręczyć nam w Gutenbergu specjalnych trudności. Do utworzenia posłużymy się wtyczką Spectra, która posiada blok Price List.

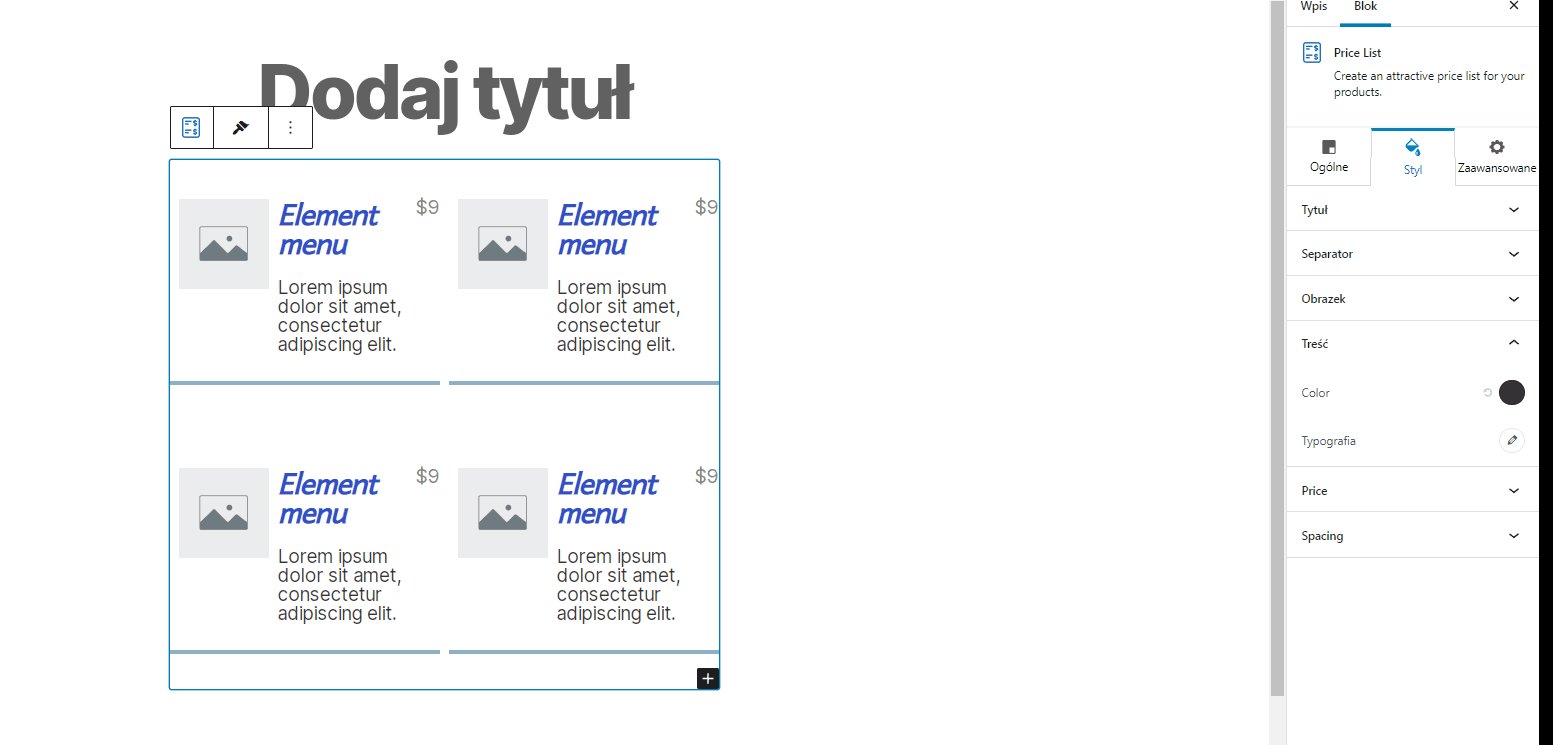
Za pomocą tego bloku bez problemu w kilka minut stworzymy elegancki cennik, który może posłużyć jako prezentacja cen naszych usług, dań w restauracji, pakietów i wielu innych. Po wybraniu bloku otrzymujemy szablon, który bardzo prosto możemy spersonalizować.
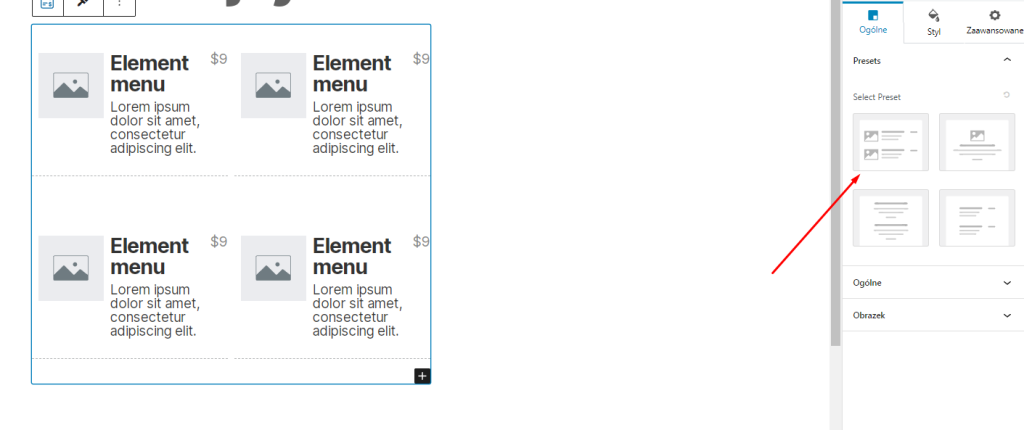
Najpierw wybieramy układ, który będzie nam odpowiadał:

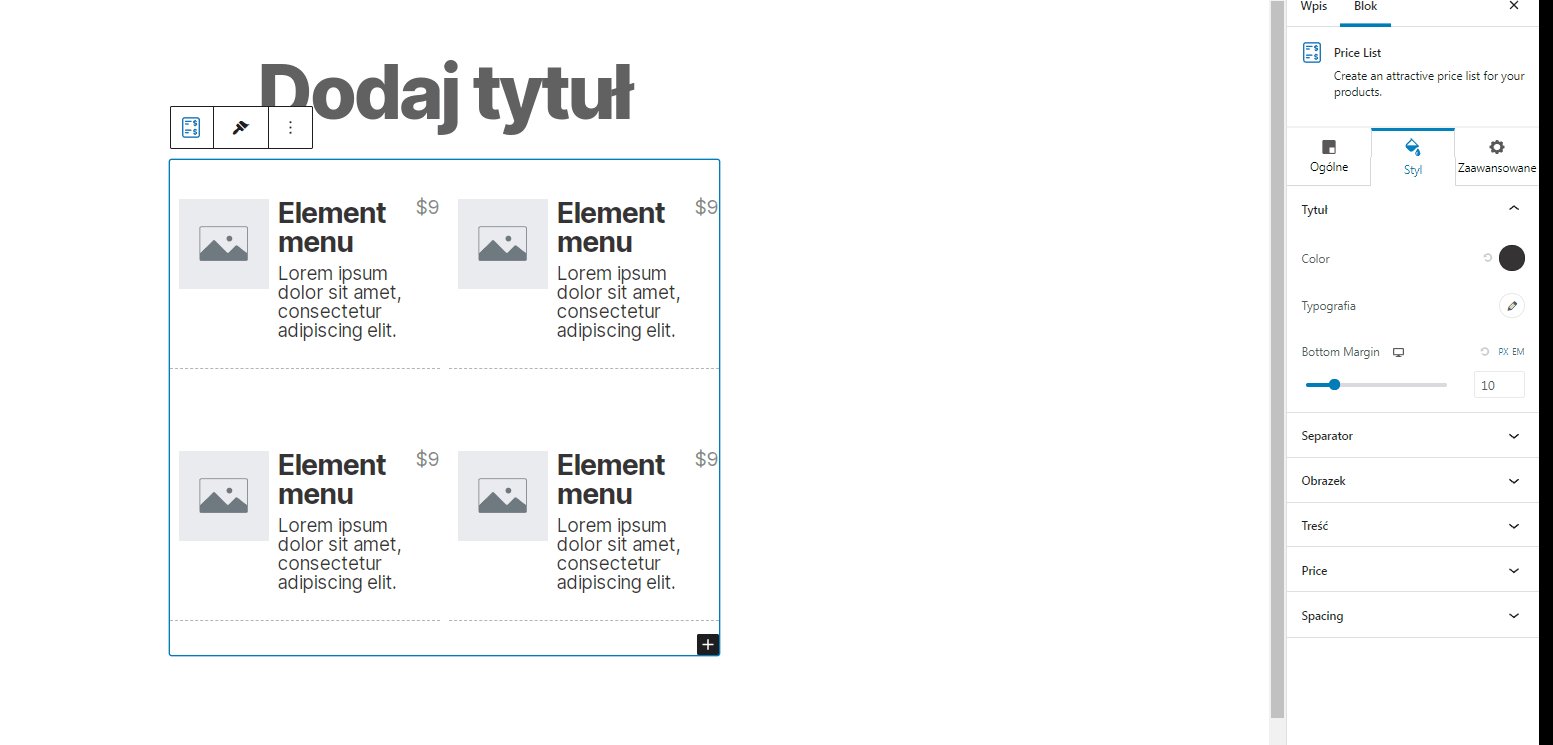
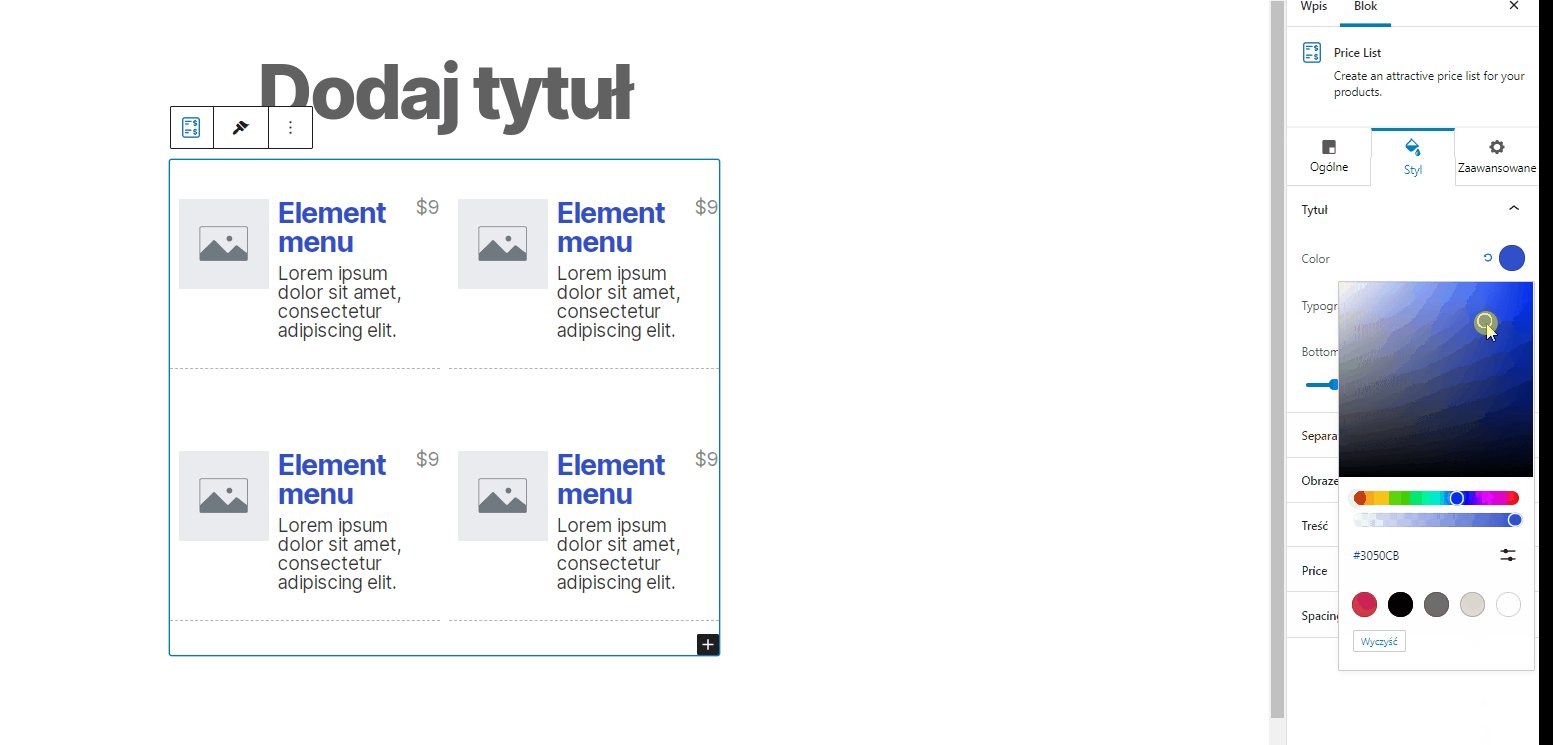
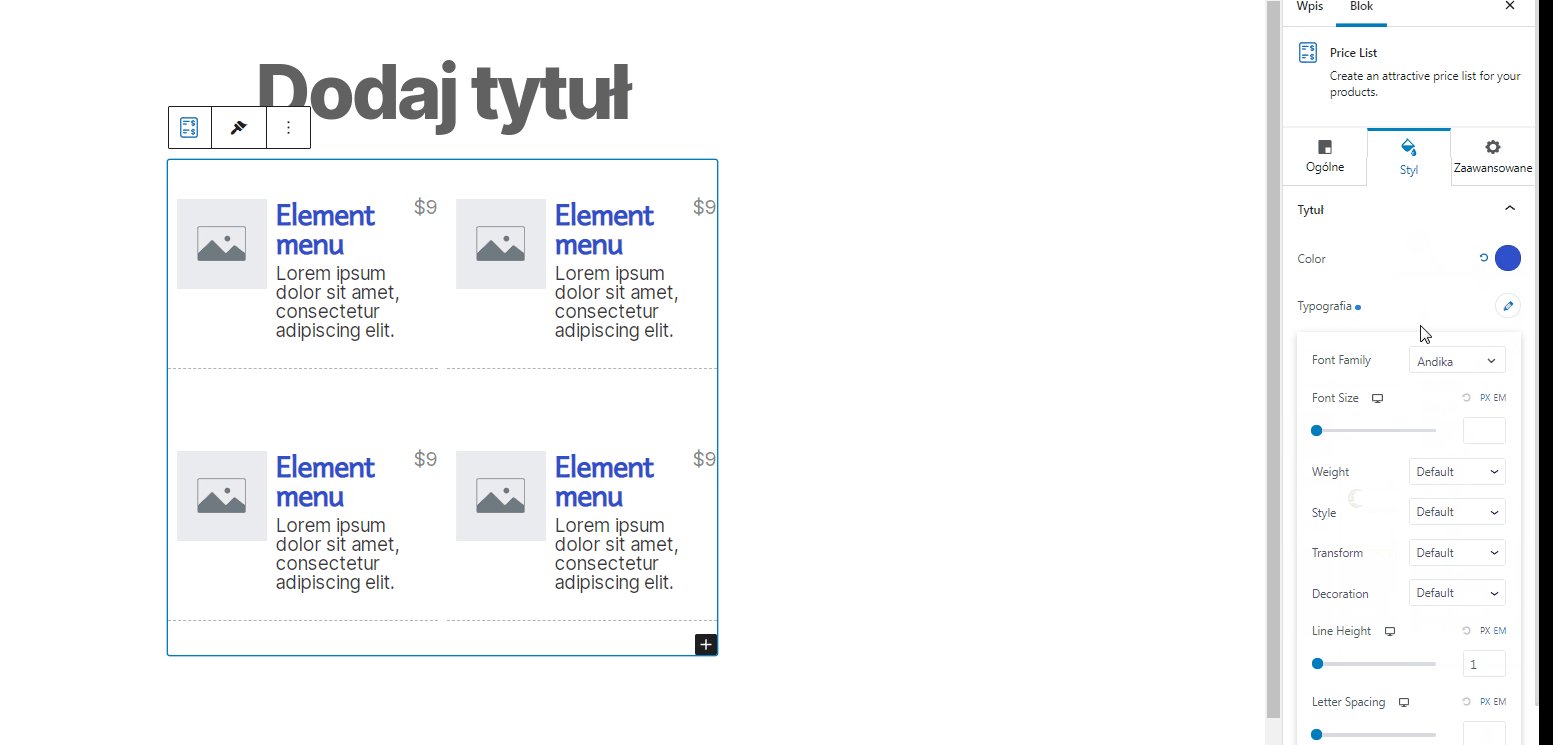
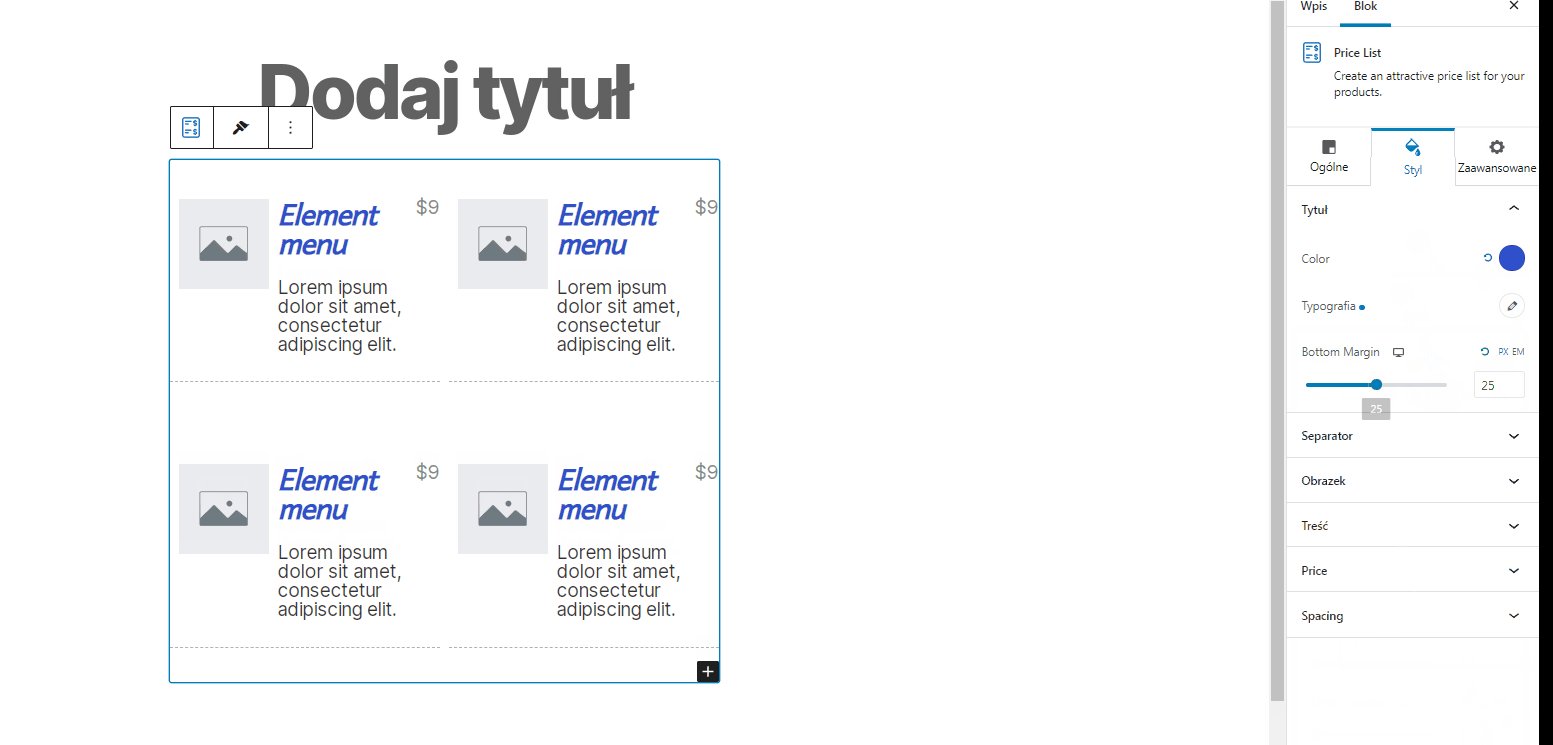
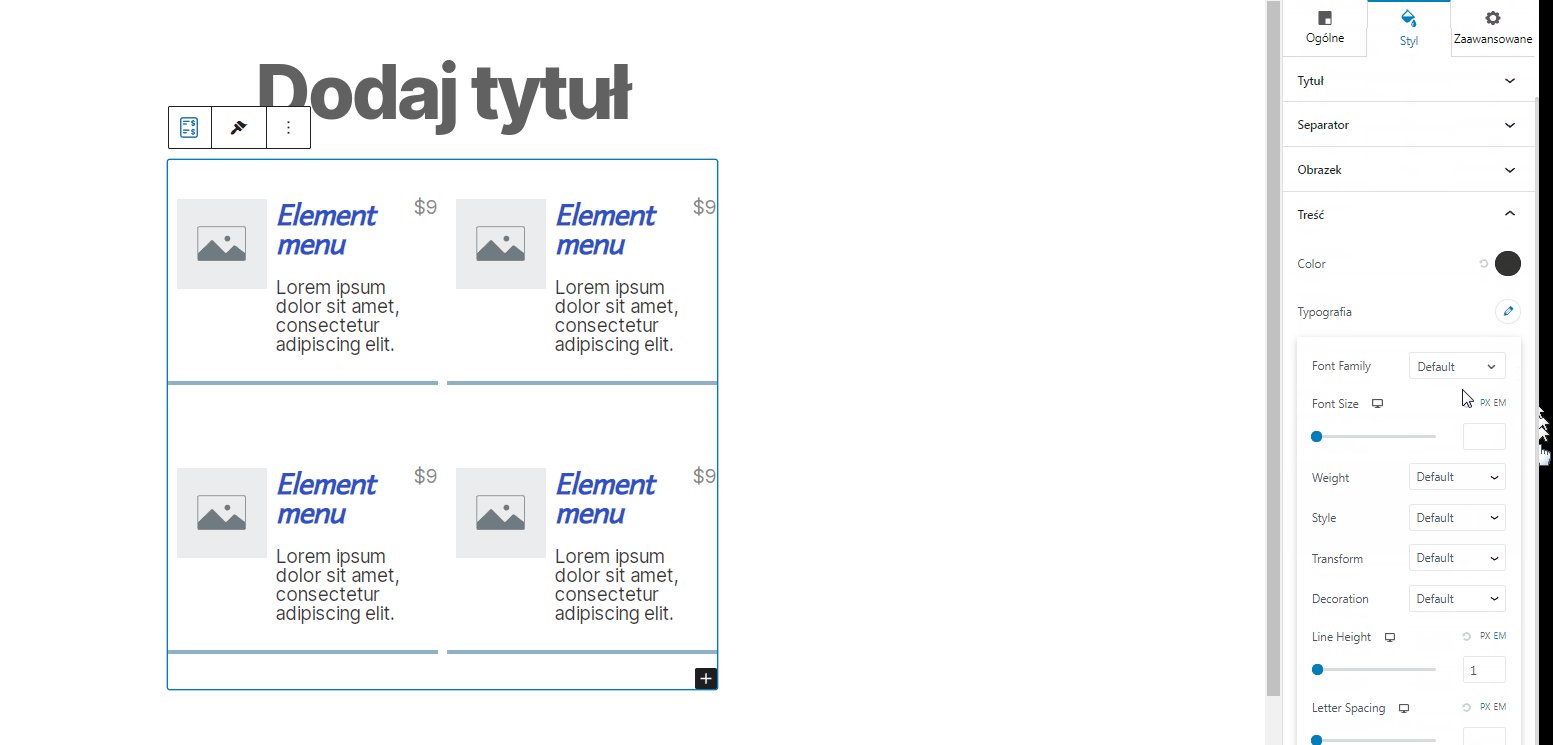
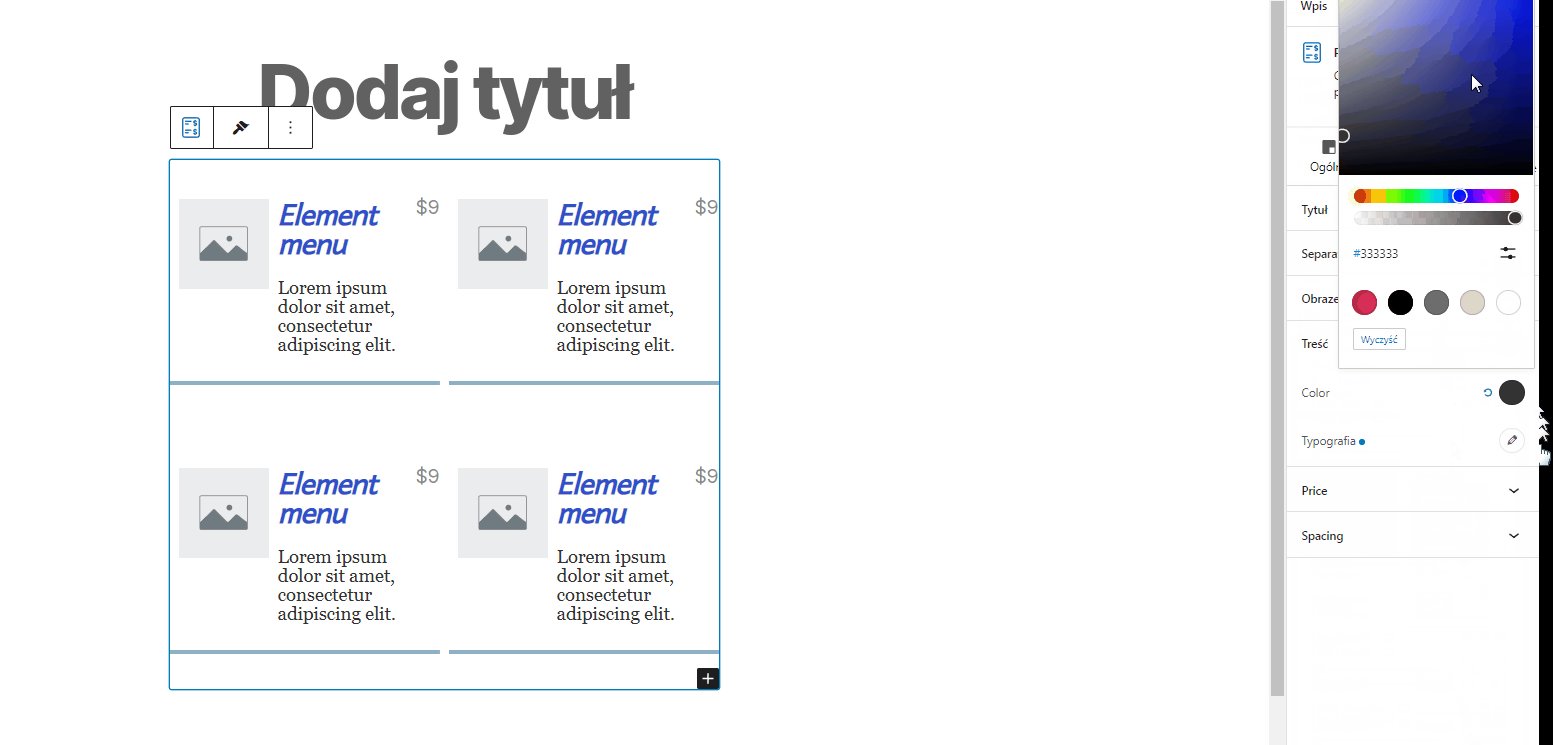
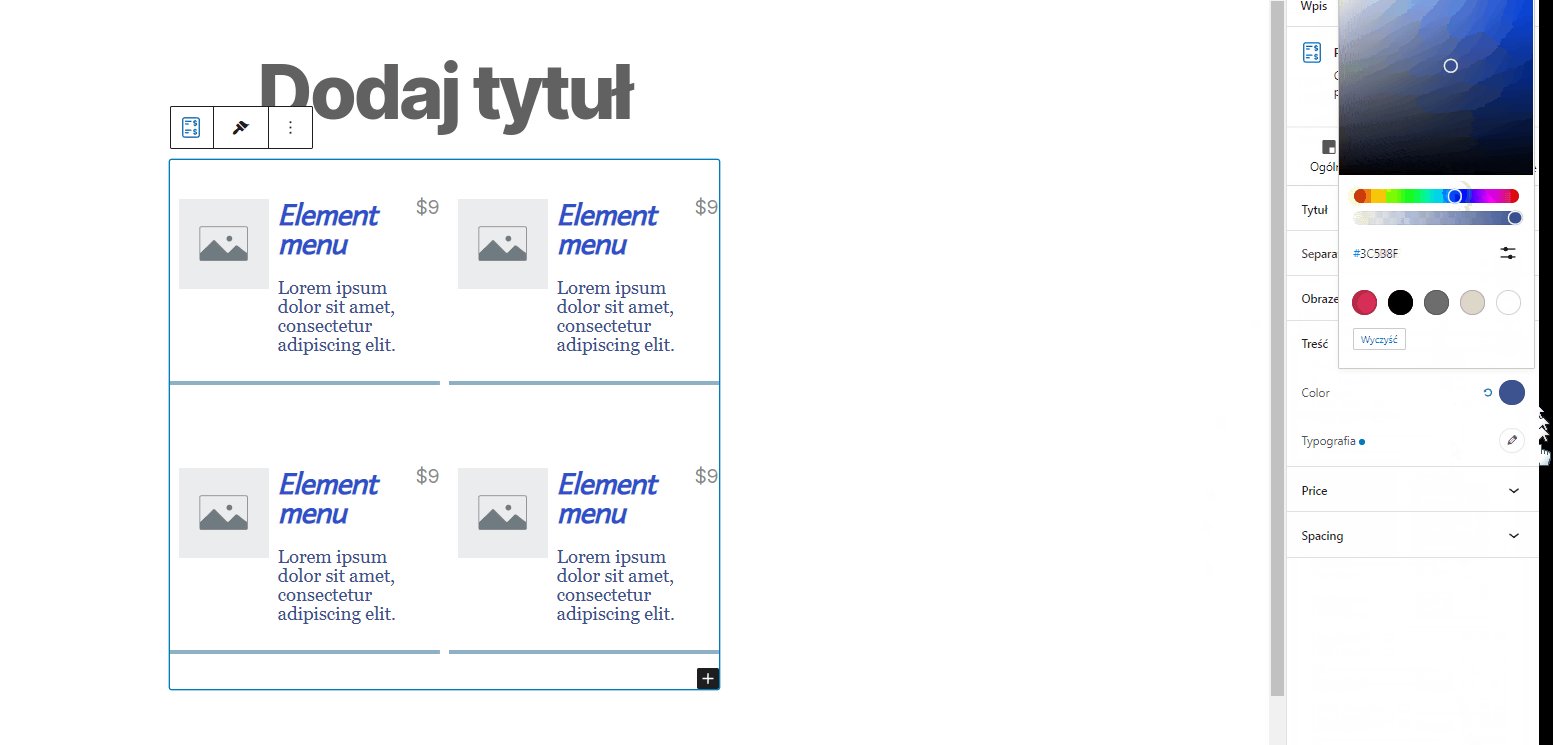
Następnie zbiorczo określamy wygląd wszystkich elementów w zakładce styl. Możemy tu wybrać kolor tytułu, określić typografię oraz dolny margines.

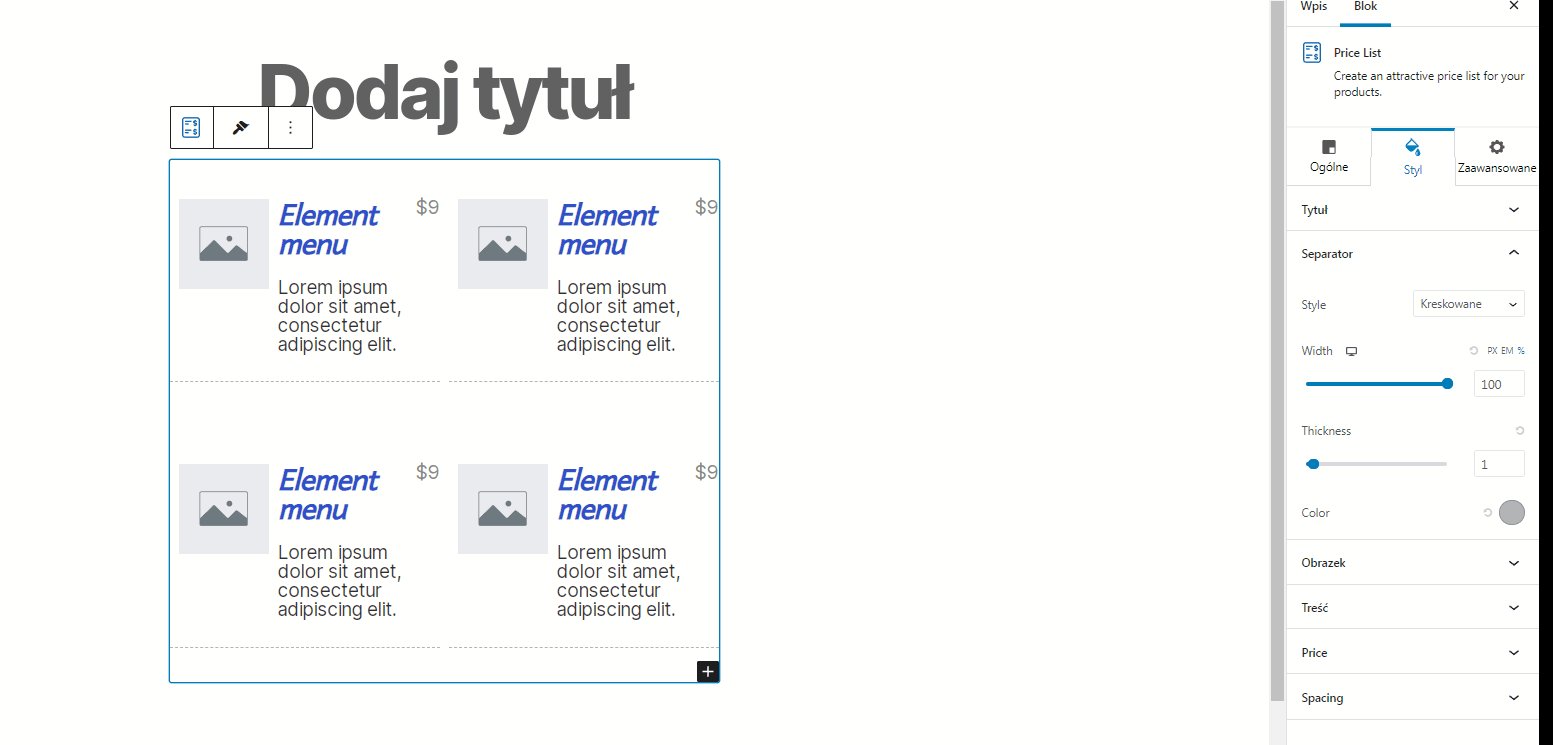
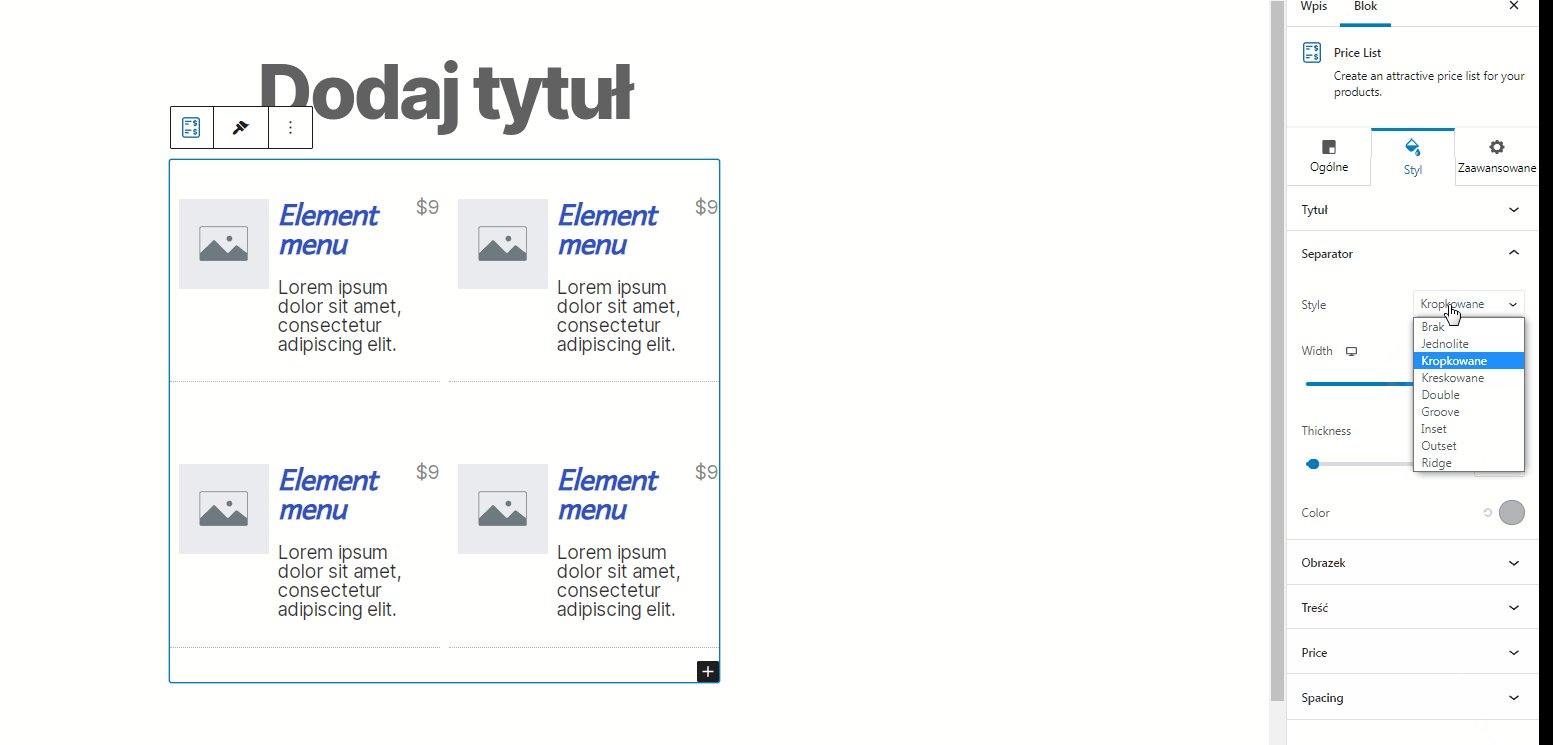
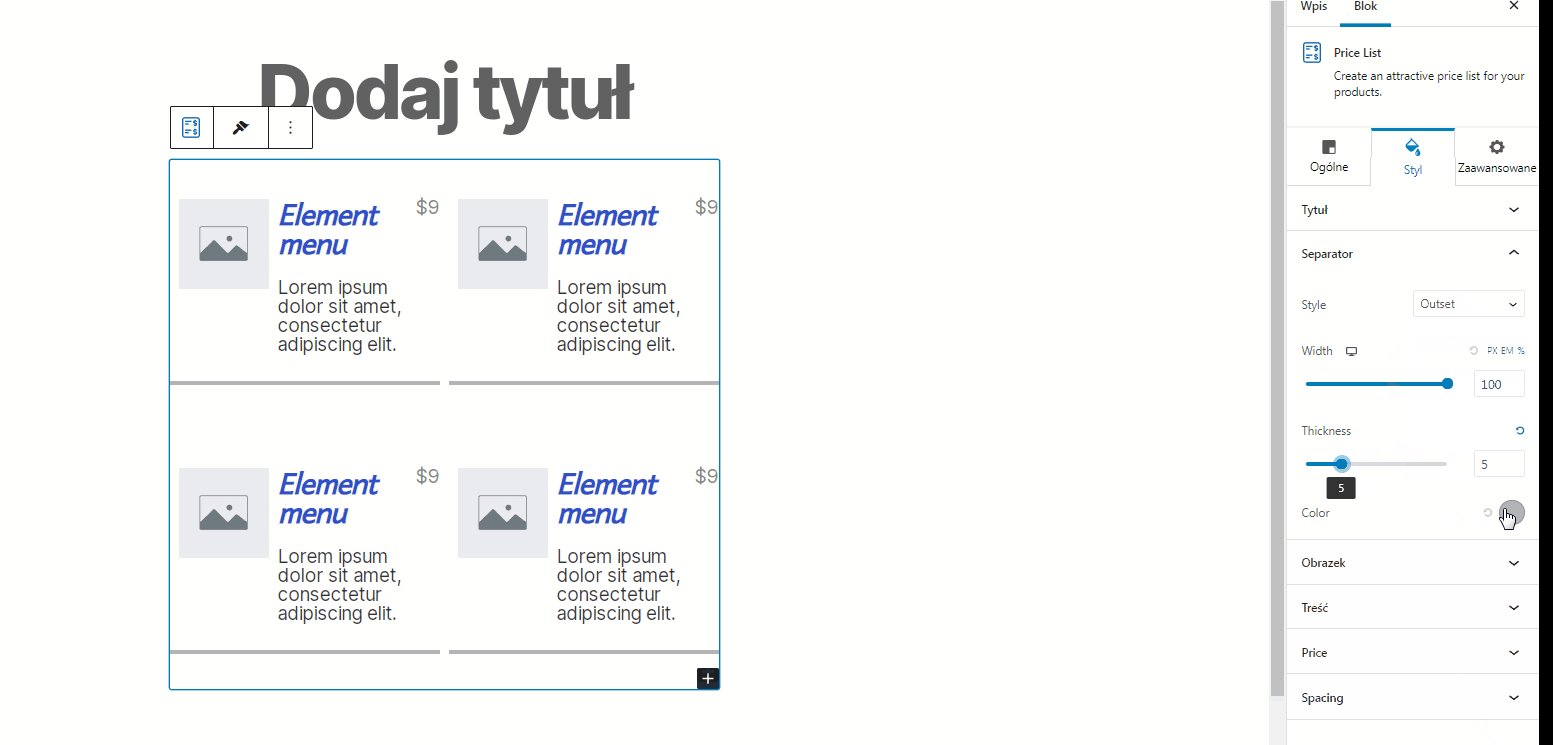
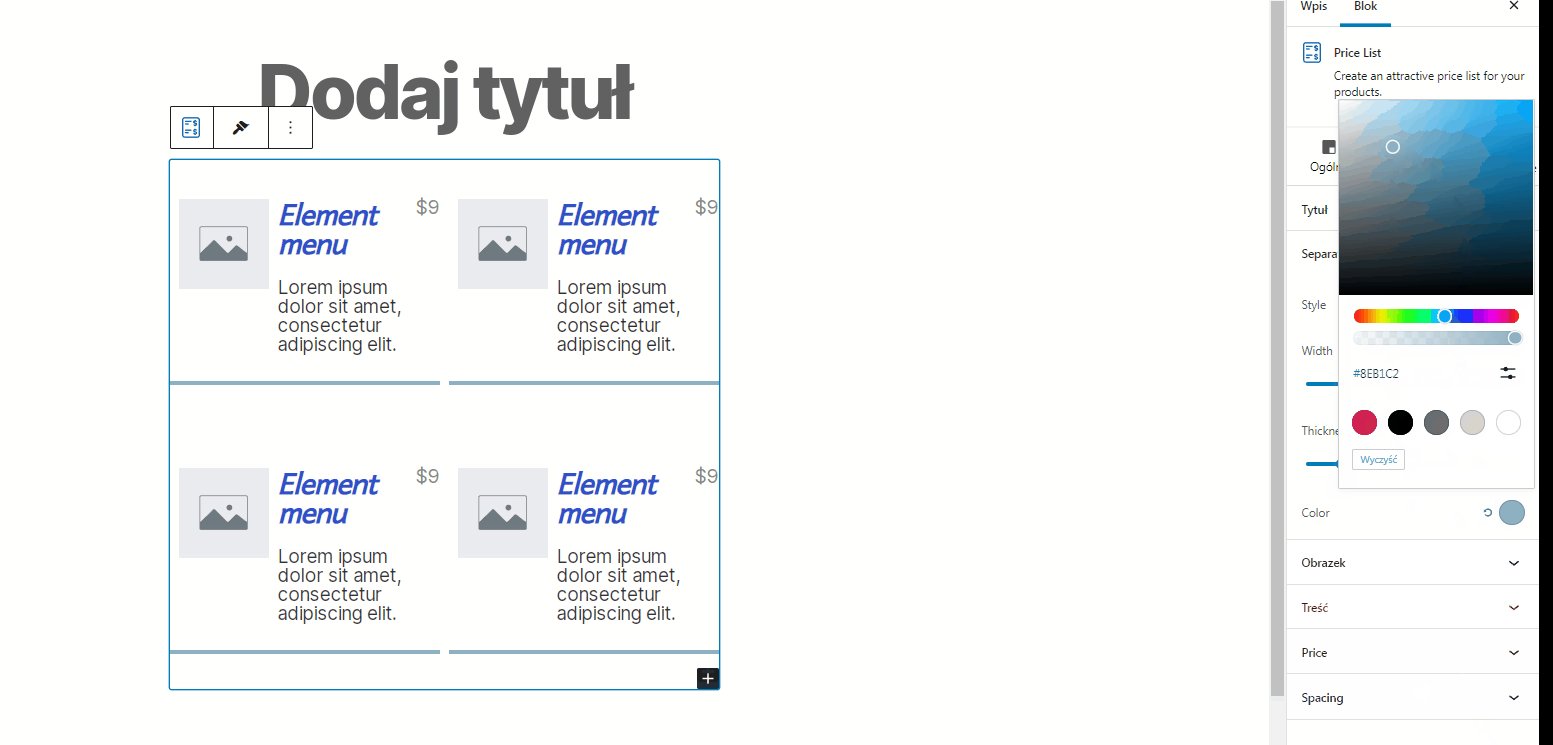
Następnie ustalić wygląd separatora, który rozdziela poszczególne pozycje w cenniku.

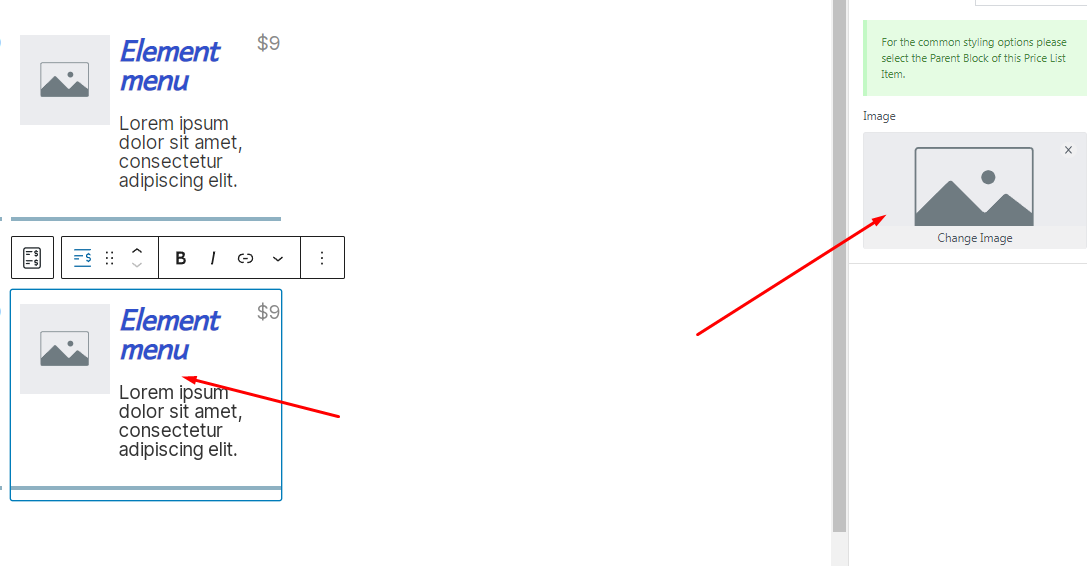
Kolejną pozycją jest obrazek – możemy z niego całkiem zrezygnować, jeżeli przejdziemy do konkretnego elementu w cenniku (zaznaczymy, aby był aktywny – niebieska ramka) i go skasujemy.

Później zmieniamy wygląd tekstu cennika i analogicznie ceny, dodatkowo możemy ustawić odpowiednie odstępy elementów w sekcji Spacing.

Kiedy już ustalimy wygląd naszego cennika, wystarczy kliknąć na poszczególny element i wpisać właściwe treści – tytuły, teksty, ceny. I gotowe! Oto przykładowy cennik stworzony za pomocą wtyczki:






