Page Plugin od Facebooka w 5 krokach

Wbrew pozorom page plugin to nie nazwa wtyczki do WordPressa, ale funkcjonalności, którą oferuje Facebook, a która pozwoli nam wyświetlić popularne „okienko” fanpage’a.
Oto krótka instrukcja, jak umieścić je na swojej stronie.
- Przejdź do strony Page Plugin Facebooka, aby wygenerować kod. Jeśli masz utworzonego konta developerskiego, Facebook poprosi Cię o jego stworzenie. Jest to bezpłatne, ale konieczne do skorzystania z funkcji.
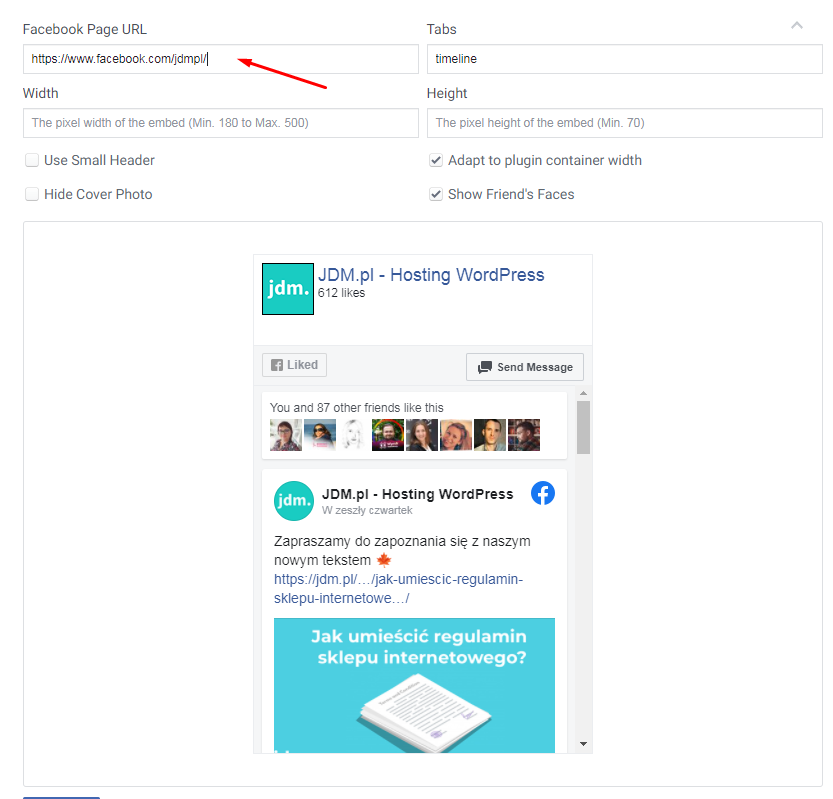
- Kiedy się zalogujesz, zobaczysz krótki opis wraz z formularzem generowania. W miejscu przeznaczonym na adres URL wklej adres fanpaga’e, który chcesz wyświetlić na swojej stronie:

3. Wypełnij wszystkie potrzebne dane – określ, co ma się wyświetlać np. usuwając timeline z pola tabs zniknie podgląd wpisów na osi czasu. Ustaw optymalną szerokość i wysokość dla Twojej strony.
4. Naciśnij przycisk Get Code. Otrzymasz dwa kody do osadzenia na swojej stronie lub we wpisie. Aby umieścić je prawidłowo użyj bloku Własny Html i wklej jeden pod drugim.
5. Gotowe 🙂





