Jak stworzyć oś czasu w WordPressie

Zapraszamy do zapoznania się z krótkim poradnikiem, jak stworzyć oś czasu (timeline) w WordPressie. Niepotrzebne są nam umiejętności kodowania, wykorzystamy builder Gutenberg oraz bezpłatną wtyczkę do bloków Spectra.
Do czego można wykorzystać oś czasu?
Firmy i organizacje często używają osi czasu, aby pokazać swoją historię oraz rozwój. Na przykład firma, która rozwinęła się z małej, jednoosobowej działalność może pokazać oś czasu, w której przechodzi od prostego biznesu z jednym sklepem do całej sieci sklepów w różnych miastach. Czasami jednak się nie rozrastamy, bo nie jest to naszym celem biznesowym, możemy wtedy jednak zaprezentować naszą historię, zaznaczając najistotniejsze elementy np. otrzymanie nagrody, zmianę siedziby itp.
Osie czasu są przyjemne w odbiorze dla użytkowników. Jeżeli prowadzimy np. bloga podróżniczego albo prezentujemy fotografie, możemy ładnie ułożyć je na pionowej osi czasu, która zobrazuje podróż czy najnowszy projekt. Często taki układ staje się dla odbiorców bardziej angażujący niż tradycyjne opisywanie kolejnych elementów.
Jak stworzyć własną oś czasu
Wykorzystamy do tego wtyczkę Spectra (więcej informacji) oraz natywny edytor Gutenberga. Stworzenie ładnej osi nie zajmie nam długo i jest całkowicie bezpłatne.
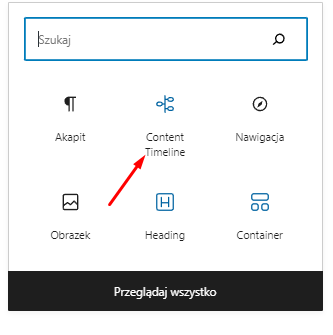
1. Przechodzimy do miejsca na podstronie lub we wpisie i gdzie chcemy dodać blok Spectra (jeżeli nie mamy jeszcze zainstalowanej tej wtyczki – najpierw przeczytajmy przewodnik) o nazwie Content Timeline.

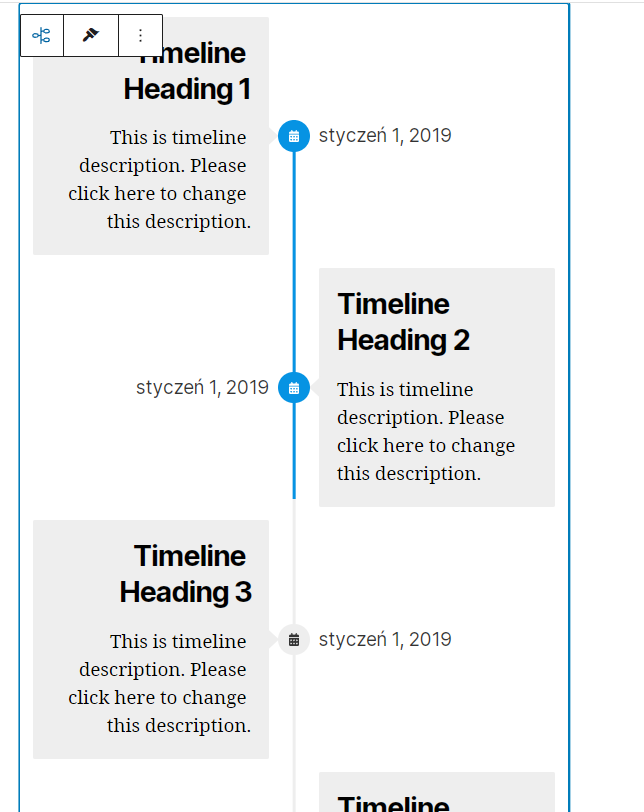
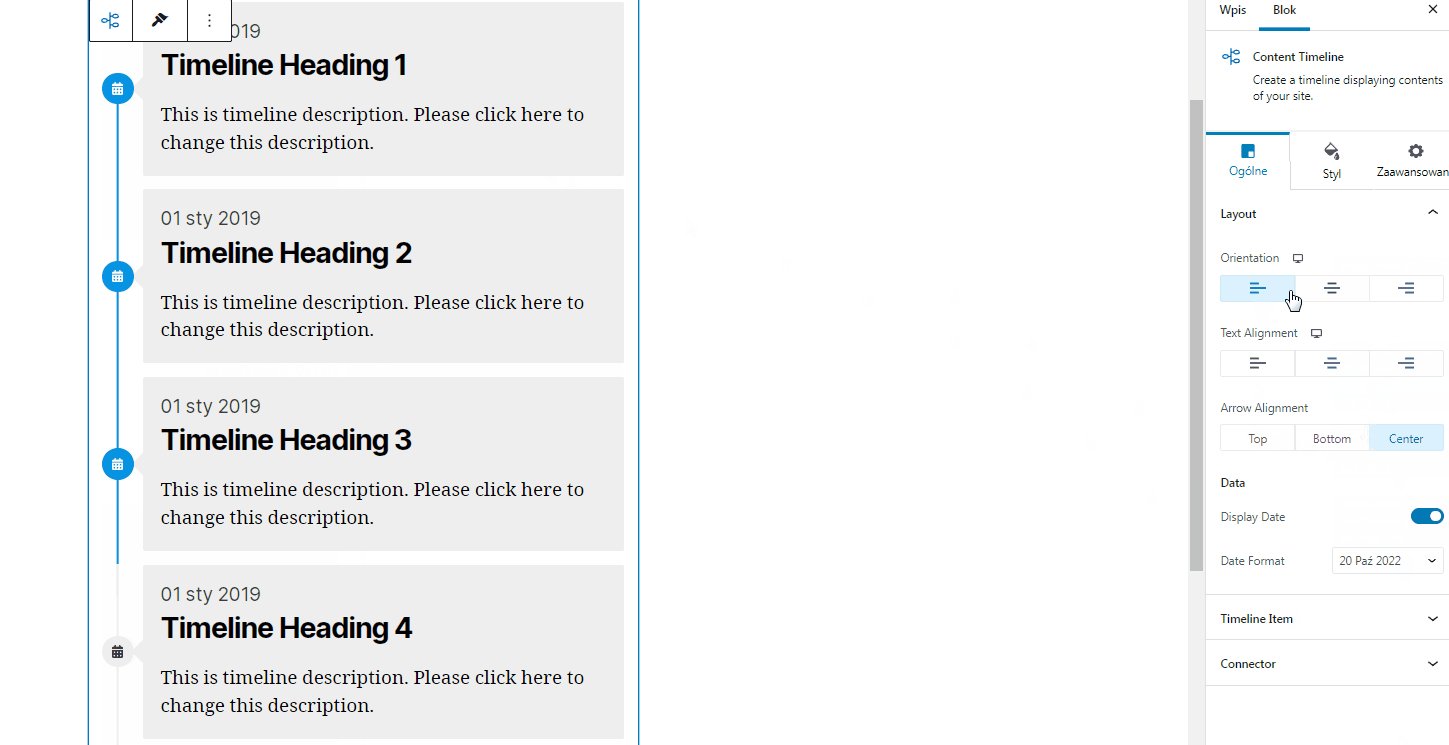
2. Po dodaniu bloku, wyświetli nam się przykładowy wzór osi czasu do uzupełnienia oraz ostylowania:

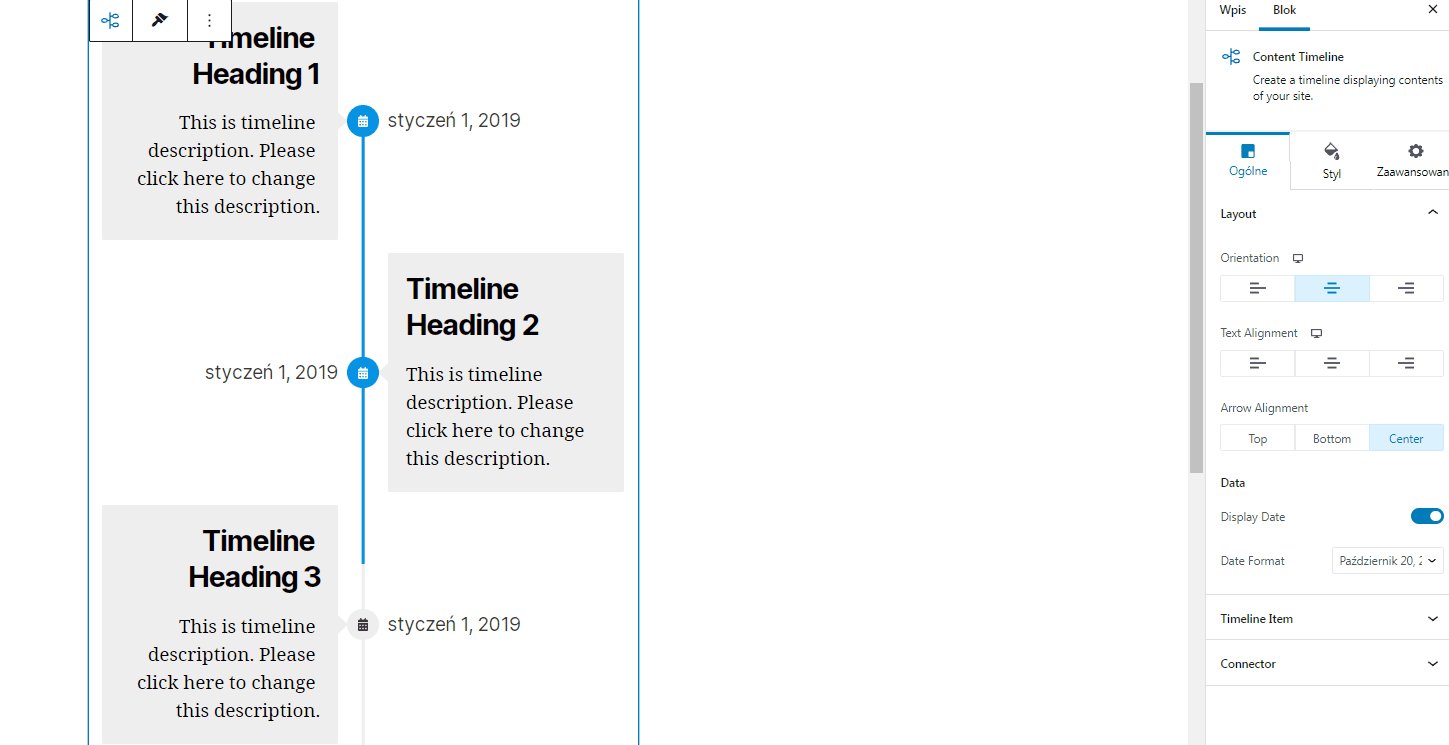
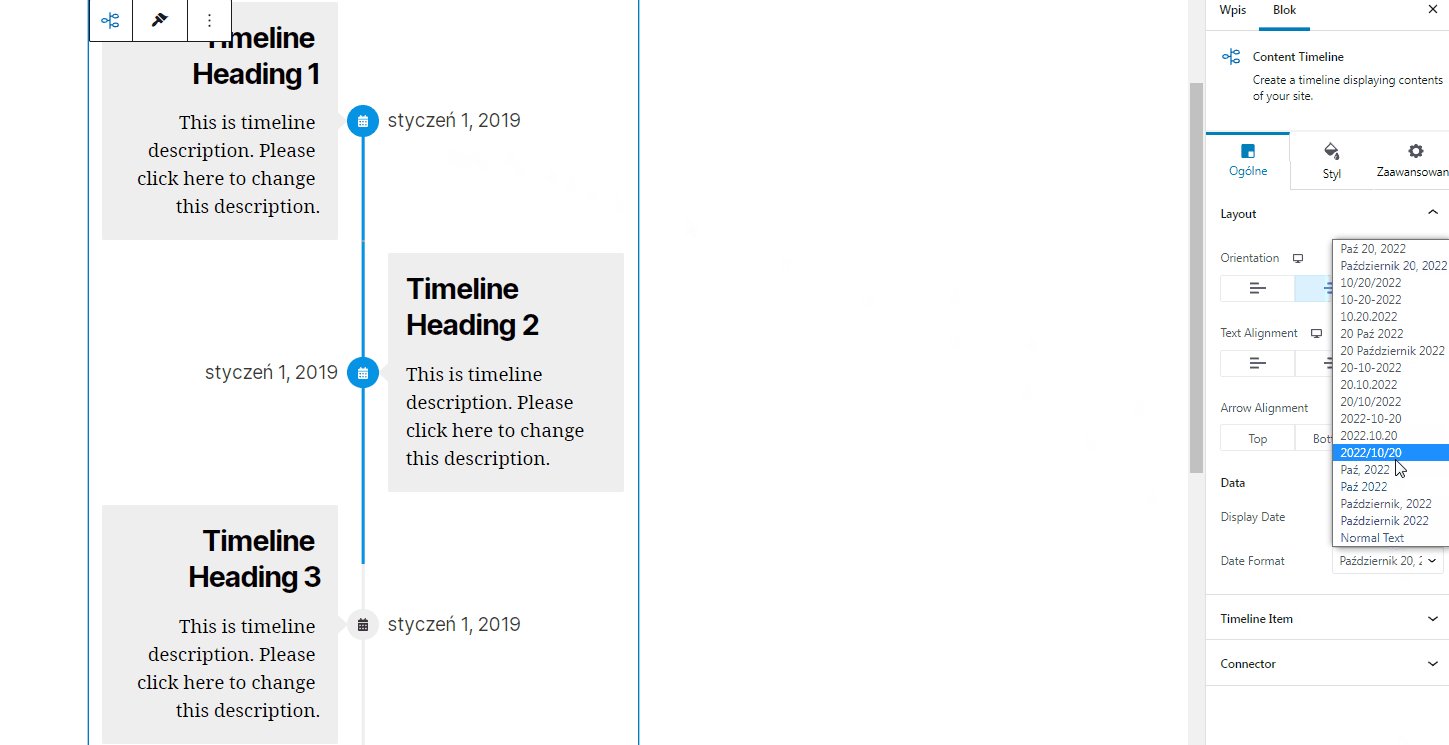
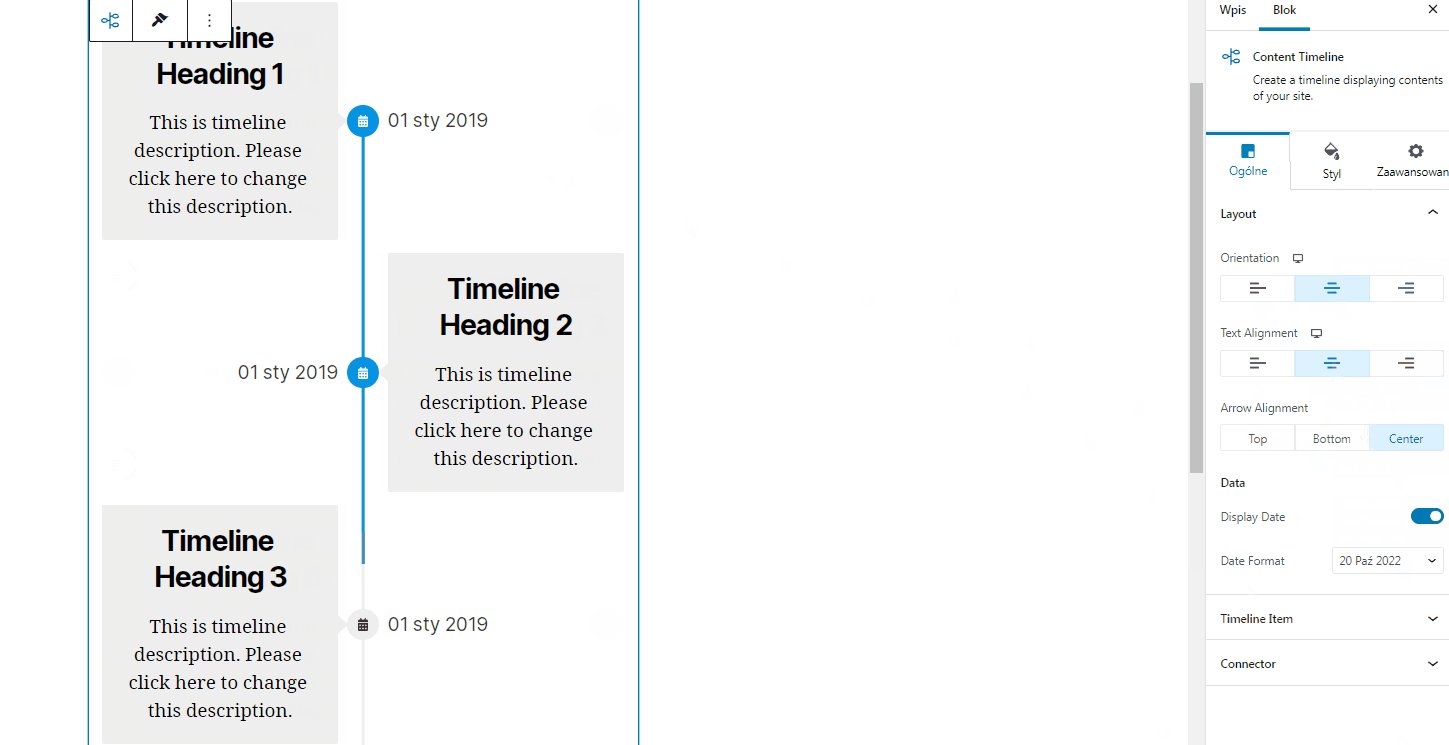
3. Przechodzimy do wybrania formatu daty oraz układu całej osi:

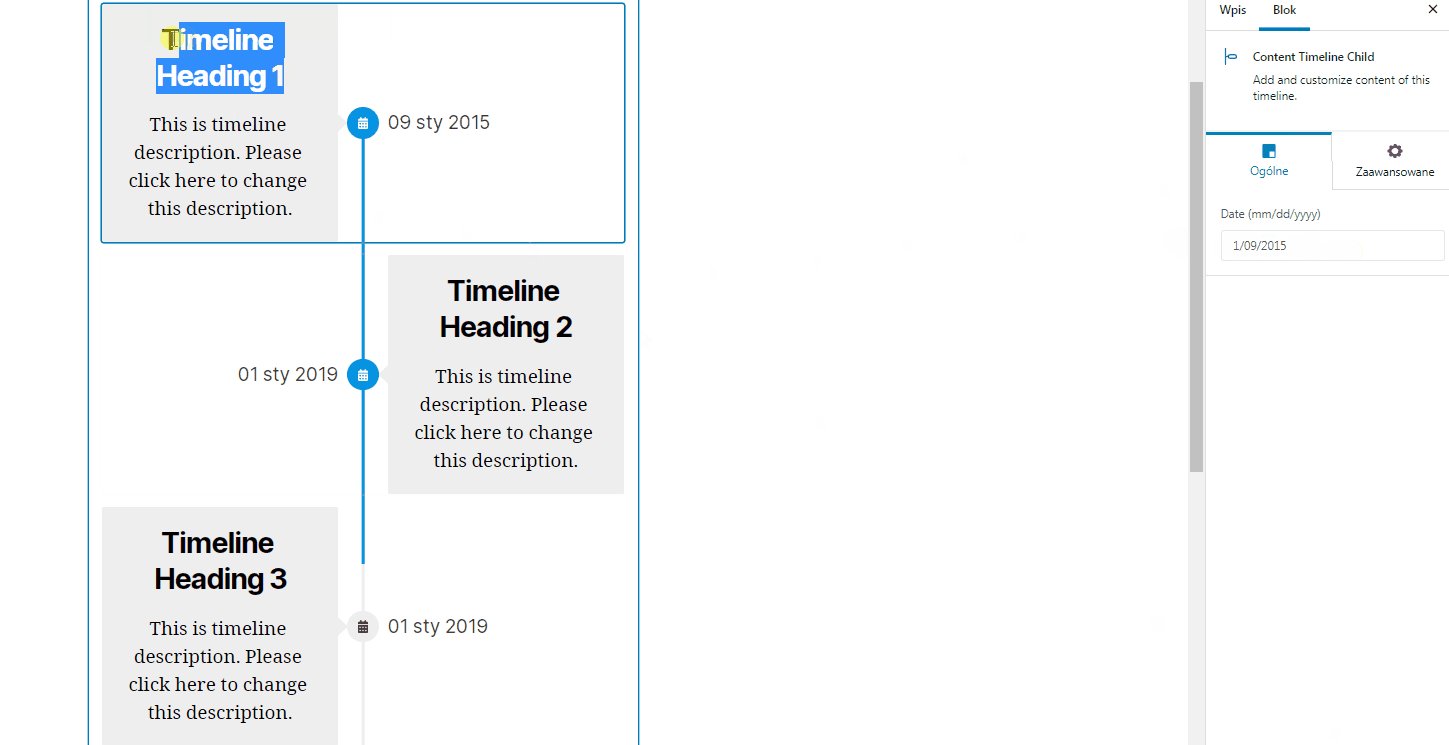
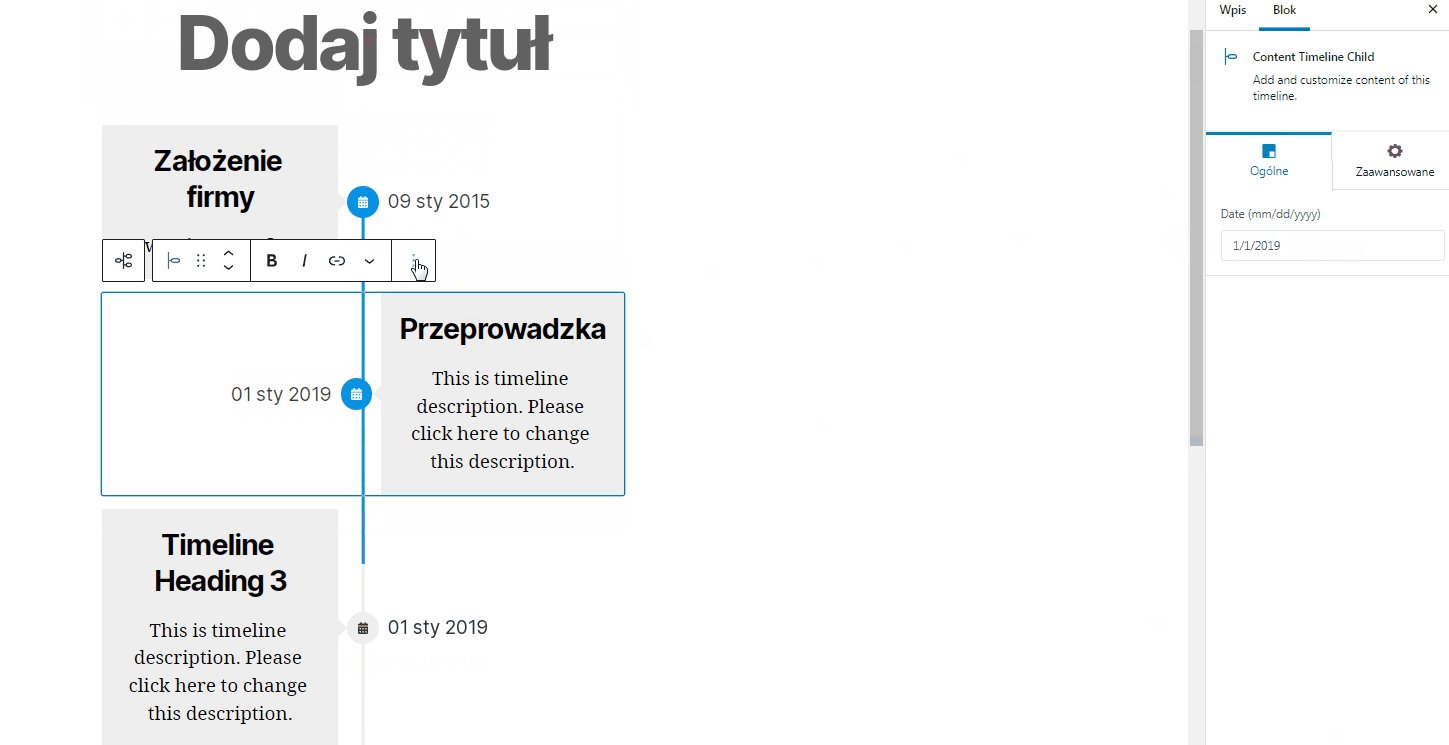
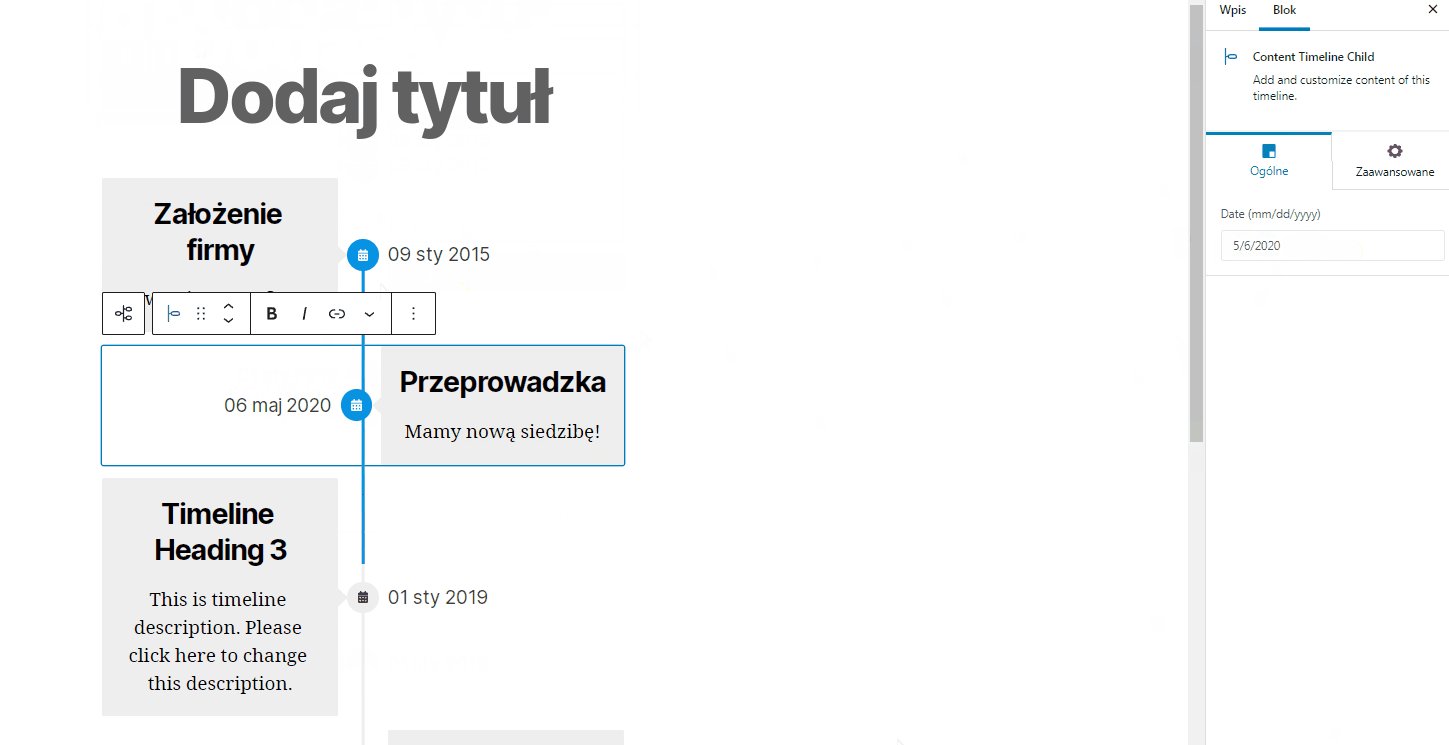
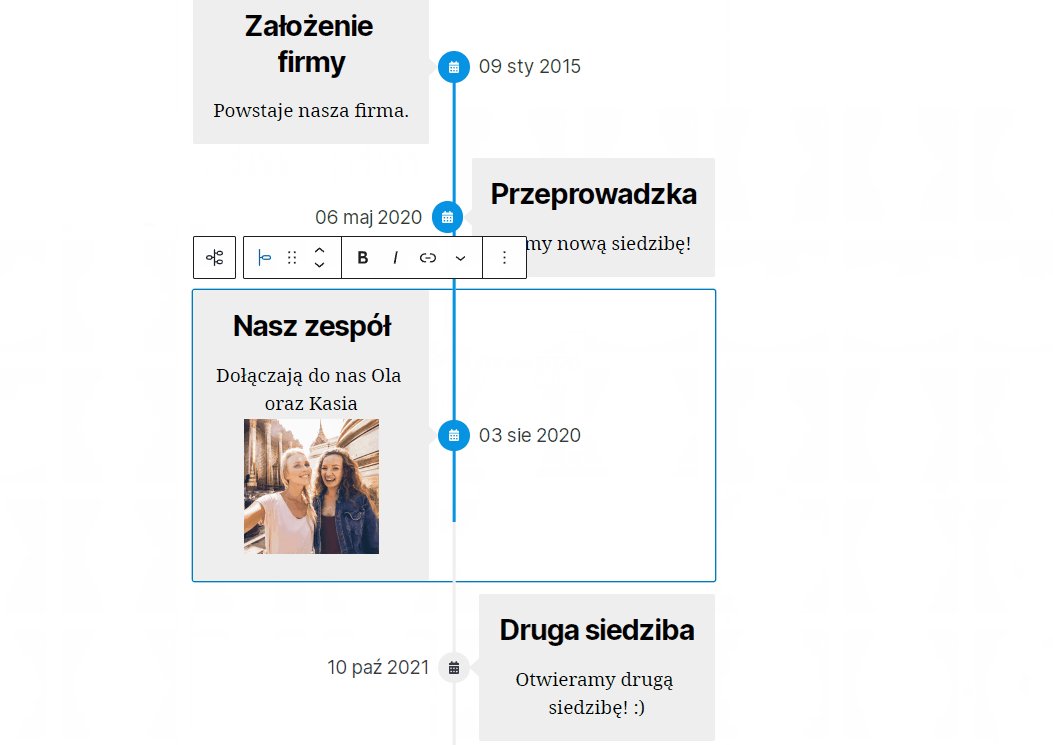
4. Następnie uzupełniamy informacje, kilkając na poszczególne elementy i uzupełniając zawartość. Datę zmieniamy w menu po prawej stronie.

Nie ma problemu, aby do niektórych wydarzeń dodać zdjęcie z Biblioteki Mediów:

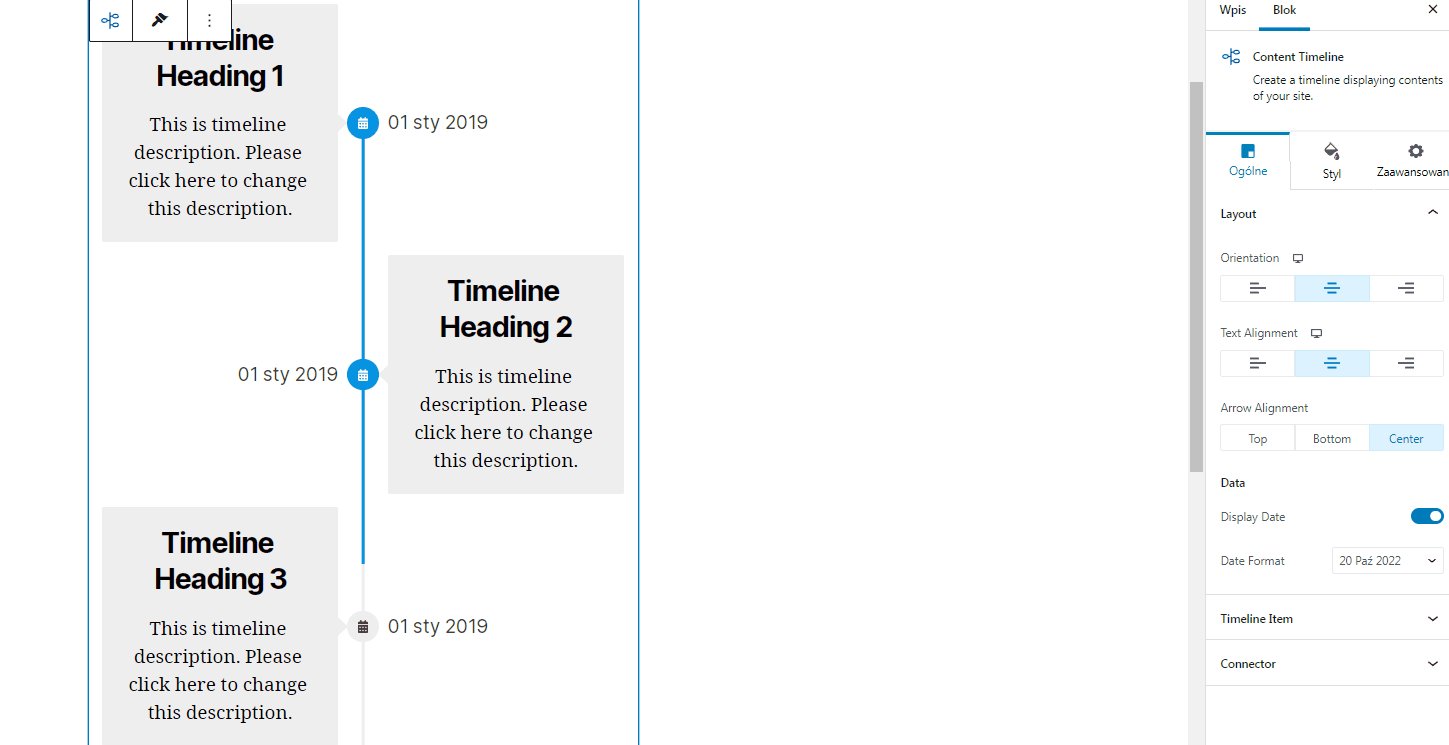
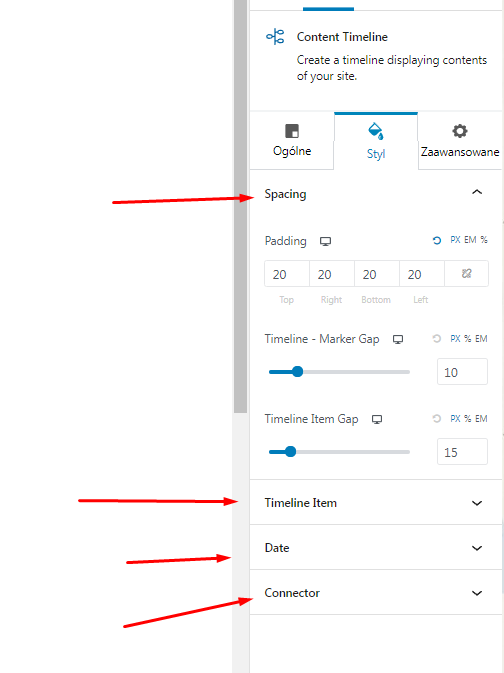
5. Kiedy nasza oś czasu jest już uzupełniona o treści oraz daty, możemy skupić się na jej odpowiednim wyglądzie. W tym celu należy dokładnie przyjrzeć się menu po prawej stronie dla całego bloku Content Timeline, które zawiera wiele opcji. Możemy w nim ustawić odstępy (Spacing), wygląd elementów osi czasu (Timeline Item), wygląd daty (Date) oraz wygląd linii łączącej elementy (osi, Connector).

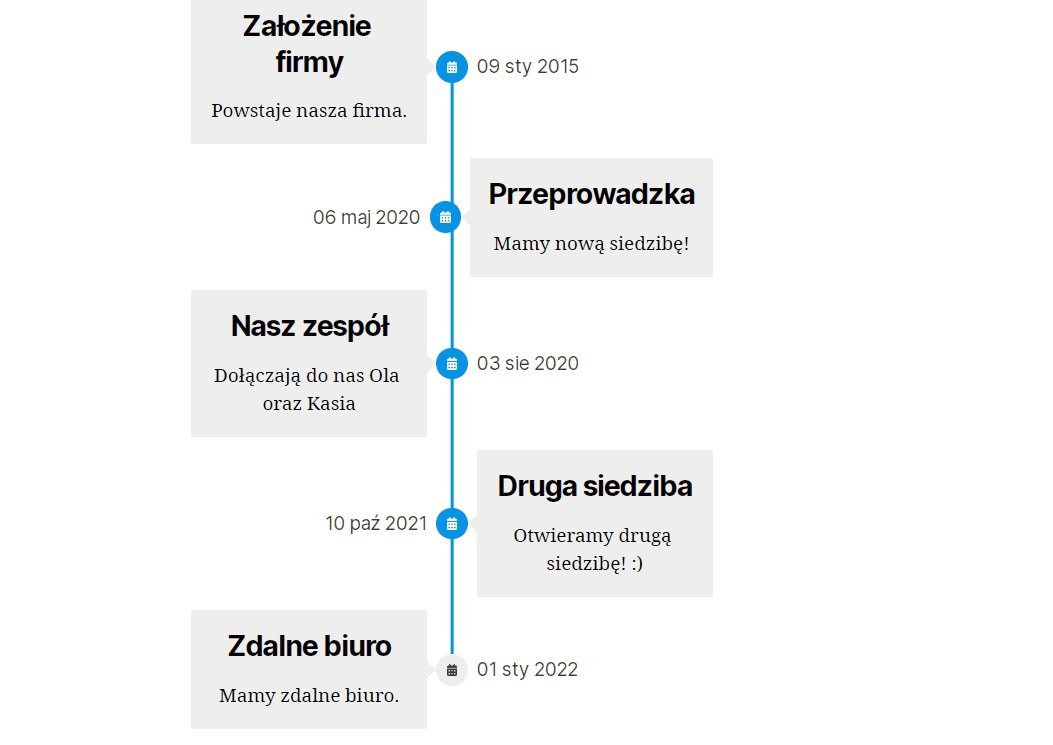
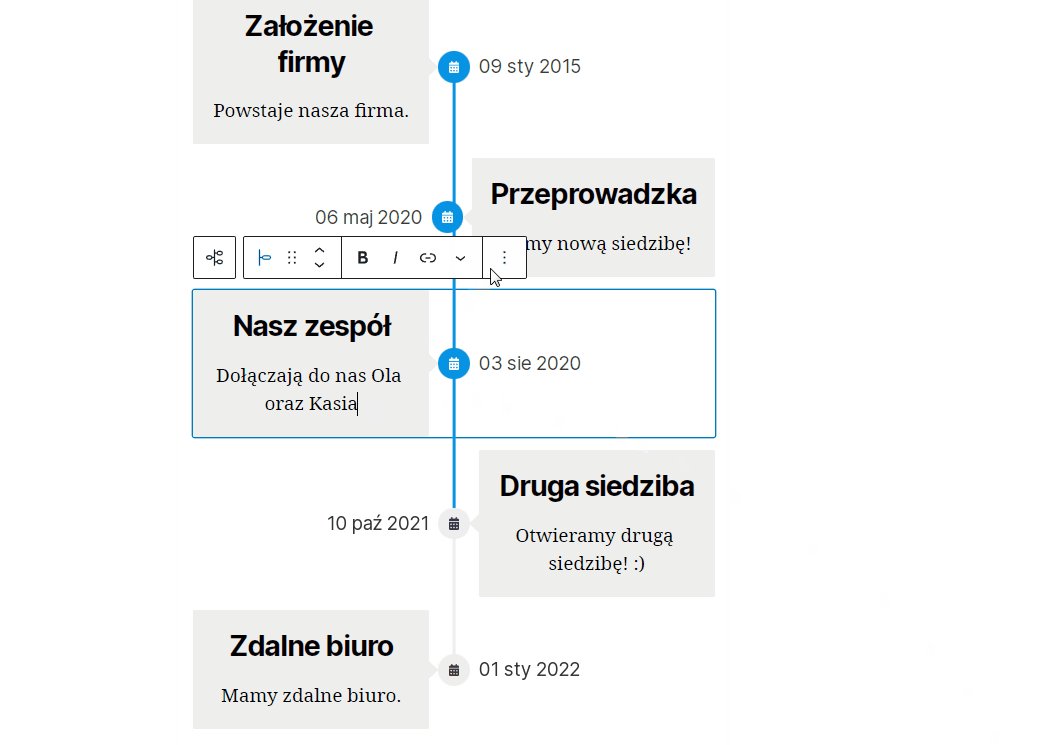
6. Oto przykładowo ostylowana oś:

Osie czasu to ciekawa możliwość urozmaicenia wyglądu strony. Możemy je wykorzystywać na wiele sposobów, dzięki czemu zwykły tekst może okazać się zdecydowanie ciekawszy dla odbiorcy.





