Jak dodać zaokrąglony obrazek w WordPressie?

Dodawanie zakrąglonego obrazka w przeszłości wymagało umiejętności graficznych lub znajomości kodu CSS. Dzięki możliwościom Gutenberga jest to znacznie prostsze. Zarówno w ustawieniach galerii zdjęć, jak i w pojedynczych obrazkach możemy szybko ustawić opcje zaokrąglenia. Oto krótki poradnik, jak to zrobić.
1. Dodajemy zdjęcie
Dodajemy do Biblioteki mediów zdjęcie, które ma się pojawić na naszej podstronie lub we wpisie.

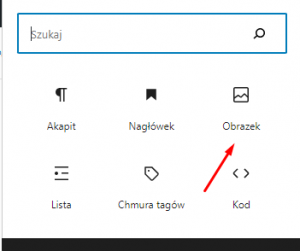
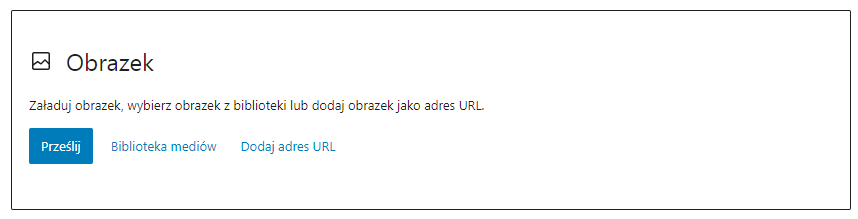
Następnie wstawiamy je za pomocą bloku obrazek:
2. Tworzymy zdjęcie owalne
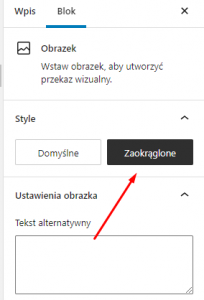
Następnie przechodzimy do opcji w panelu bocznym i wybieramy:
Style -> zaokrąglone

W ten sposób uzyskaliśmy owalne zdjęcie. Ci, kiedy chcielibyśmy jednak mieć zdjęcie okrągłe? Musimy tutaj skorzystać z kilku dodatkowych opcji.
3. Tworzymy zdjęcie okrągłe
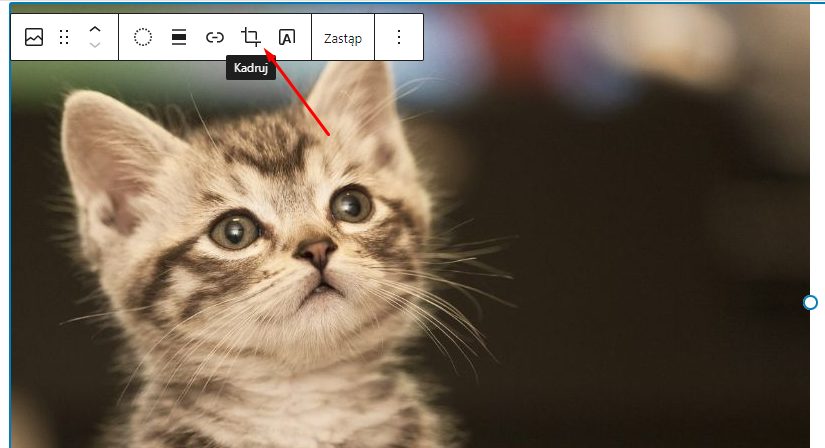
Aby zdjęcie było okrągłe, musimy dodać pierwotnie fotografie wykadrowaną do kwadratu – możemy w tym celu skorzystać z opcji WordPressa Kadruj.
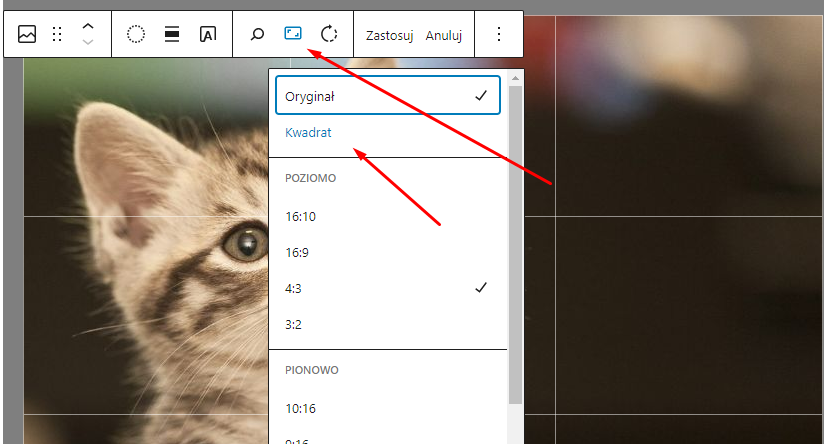
Dodajemy obrazek i wybieramy z górnego paska narzędzi Kadruj, a następnie przycięcie w kwadrat:


W szybki i prosty sposób, bez dodatkowych programów graficznych uzyskaliśmy kwadratowe zdjęcie:

Następnie w wykadrowanym zdjęciu ustawiamy zaokrąglenie, analogicznie, jak w przypadku zdjęcia owalnego i… gotowe: