Jak dodać mapę Google na stronę?

Mapy Google są bardzo przydatnym dodatkiem na stronie internetowej. Pozwalają klientom dotrzeć szybko do siedziby firmy, ale także mogą wzbogacić wpisy blogowe o lokalizację opisywanego miejsca. Pozwolą ustawić trasę na nawigacji, zapisać adres na koncie Google czy w przypadku istnienia wizytówki, przeczytać opinie. Oto jak szybko wstawić mapę na swoją stronę internetową.
1. Wybieramy miejsce
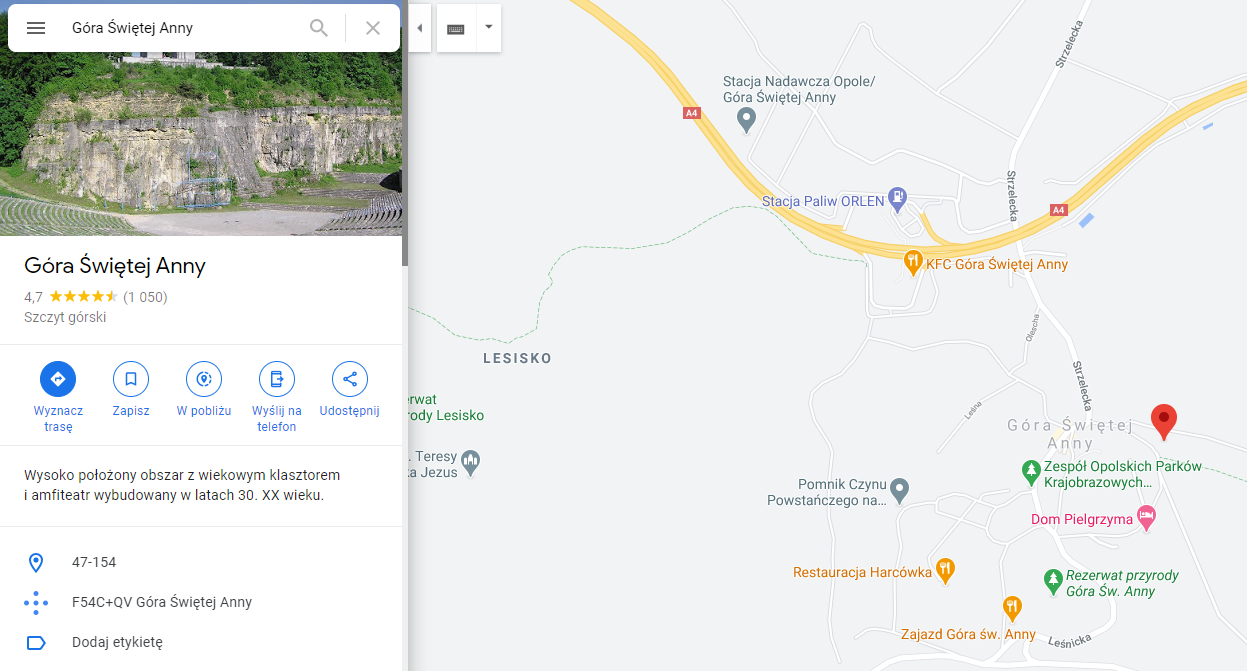
Wchodzimy na stronę Google Maps i szukamy lokalizacji, która ma nam się pojawić. Niech na potrzeby tego wpisu będzie to Góra Świętej Anny. Po wybraniu właściwego wyniku zobaczymy opcję Udostępnij.

2. Wyszukujemy kodu do osadzenia
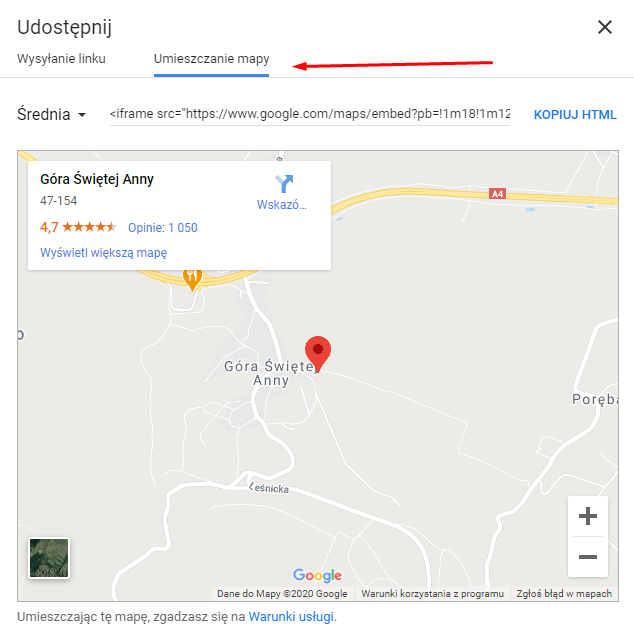
Po kliknięciu, dostaniemy okno, w którym wybieramy Umieszczanie mapy oraz jej rozmiar. Następnie kopiujemy kod.

Uwaga niektóre buildery lub motywy mogą mieć wbudowaną już funkcję osadzania mapy Gogole, wówczas należy podać jedynie link do udostępnienia lokalizacji. Nie zawsze ta opcja działa, więc niezawodne rozwiązanie prezentujemy poniżej.
3. Osadzamy przez Własny HTML
Skopiowany kod wklejamy w bloku Własny HTML Uzyskamy efekt widoczny poniżej.
Płatne czy bezpłatne?
Powyższe rozwiązanie jest całkowicie bezpłatne. Sytuacja ulega zmianie, kiedy chcemy skorzystać z Google Maps API. Te od 2018 roku pobierają już opłaty zgodnie z cennikiem na ich stronie. Google oferuje darmowy limit w wysokości 200$ miesięcznie dla każdego konta użytkownika, ale nie dla każdego ta kwota jest wystarczająca. Wysokość opłat zależy bowiem od liczby zapytań do serwisów mapowych, typów wykorzystywanych serwisów itp.
Dlaczego warto korzystać z płatnego rozwiązania? Platforma Google Maps z API Maps, Places i Routes, pozwala tworzyć własne mapki – na przykład tras dojazdu itp. Natomiast osadzana mapa jest wyświetlana w „czystej” wersji. Nie można w nią ingerować ani jej integrować z własnym oprogramowaniem. Może to być problemem dla bardziej zaawansowanych użytkowników, którzy potrzebują oznaczyć np. filie firmy, własne punkty itp. Ostateczna decyzja powinna co do typu mapy, powinna więc uwzględniać potrzeby nasze i naszych użytkowników.






Zrobiłem tak jak powyżej napisano i działa! Dziękuję za szczegółową i zrozumiałą instrukcję, lepszą niż inne, ponieważ inne chciały API. Do chwili przeczytania powyższego artykułu nie byłem świadomy, że jest oto usługła płatna.
dzięki za pomoc 🙂 wszystko działa.
Polecankoi!