Gutenberg – nawigacja dla początkujących

Początek pracy z Gutenbergiem może być skomplikowany dla osób, które pamiętają edytor klasyczny. Zupełnie początkujący w WordPressie też mogą poczuć się jednak zagubieni. Dziś skupimy się wyłącznie na szybkiej nawigacji po blokach.
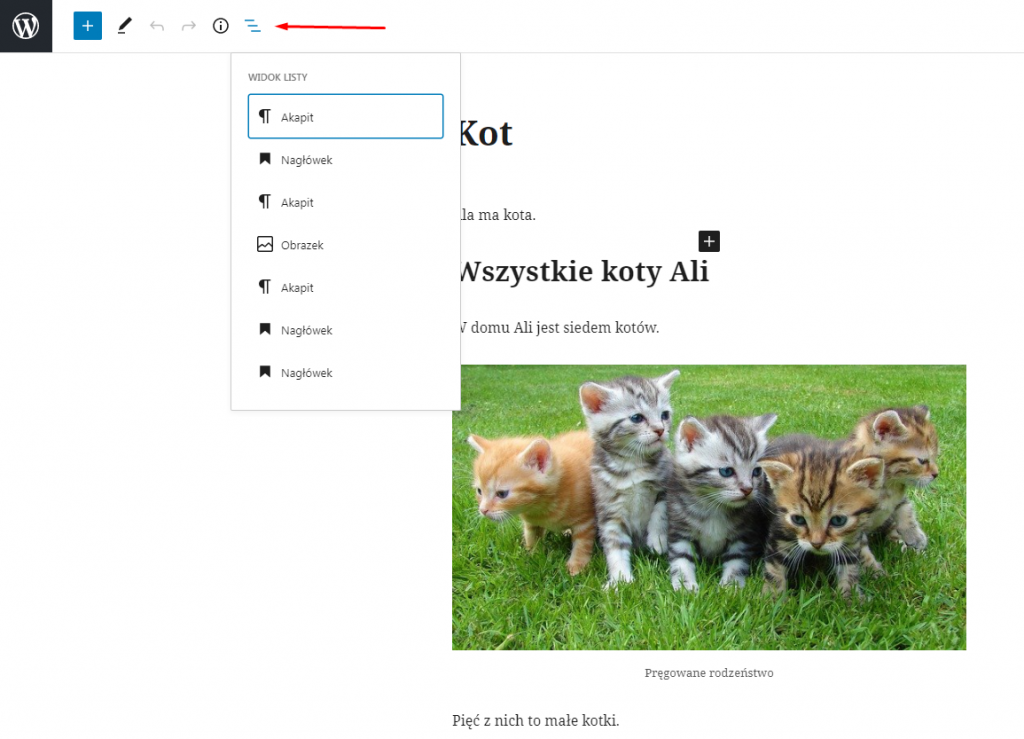
Podejrzenie struktury dokumentu

Dzięki widokowi listy możemy szybko przełączyć się na kolejny blok. Lista układa się zgodnie z budową strony. Jest to przydatne zwłaszcza przy bardziej rozbudowanych stronach.
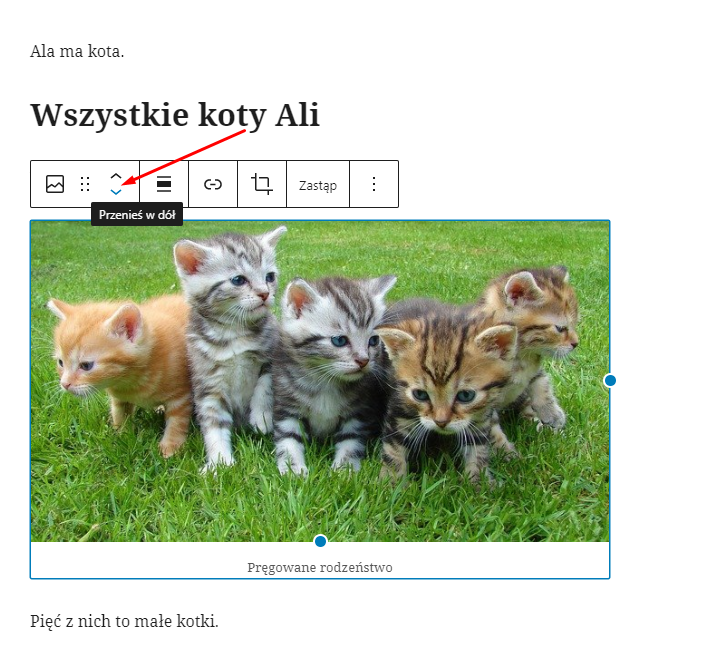
Przesuwanie bloku
Blok jest w nieodpowiednim miejscu? Kliknij na niego lewym przyciskiem myszy. Umieszczone w górnym panelu strzałki pomogą przesunąć blok w odpowiednie miejsce.

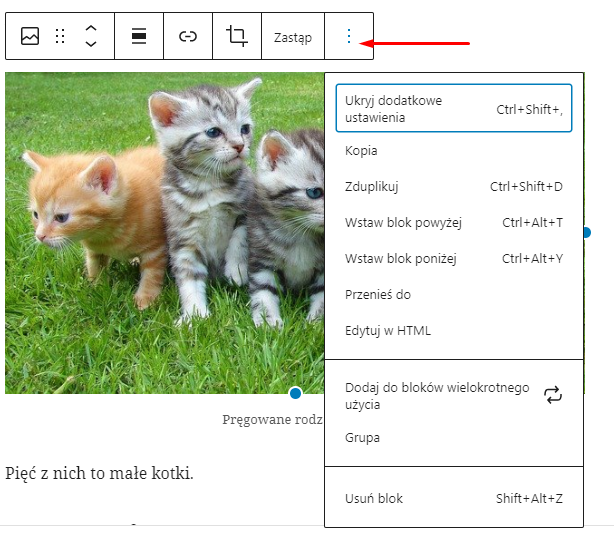
Dodawanie i usuwanie bloków
Panel górny nad każdym blokiem pozwoli nam również na szybkie dodanie, zduplikowanie, przesunięcie lub usunięcie bloku. Aby odkryć te funkcje, musimy kliknąć w trzy pionowe kropki, aby pokazać dodatkowe ustawienia.

Szybkie przesuwanie bloku w wybrane miejsce
Aby szybko przesunąć odpowiedni blok w wybrane miejsce, kilkamy na niego i z panelu górnego wchodzimy w opcje dodatkowe – przenieś do, a następnie przesuwamy strzałkami góra / dół na klawiaturze niebieską linię w wybrane miejsce. Aby zatwierdzić położenie bloku klikamy enter.

Poruszanie się dzięki skrótom klawiaturowym
Poruszanie się po Gutenbergu można szybko opanować, pamiętając także o wykorzystaniu skrótów klawiaturowych. Oto wybrane przykłady:
| Akcja | Mac | Windows |
|---|---|---|
| Pokaż / schowaj sidebar | Cmd+Shift+, | Ctrl+Shift+, |
| Przechodzenie do następnych elementów edytora | Ctrl+` | Ctrl+` |
| Przechodzenie do poprzednich elementów edytora | Ctrl Shift+` | Ctrl+Shift+` |
| Przełączanie między edytorem wizualnym a kodem | Cmd+Opt+Shift+M | Ctrl+Alt+Shift+M |
| Wstawienie nowego bloku przed wybranym blokiem | Cmd+Option+t | Ctrl+Alt+t |
| Wstawienie nowego bloku za wybranym blokiem | Cmd+Option+y | Ctrl+Alt+y |
| Wyczyść wybór | Esc | Esc |
| Widok listy | Opt+Ctrl+o | Alt+Shift+o |
| Wybranie paska zadań do bloku | fn+Opt+F10 | Alt+F10 |
Miłego korzystania!





